
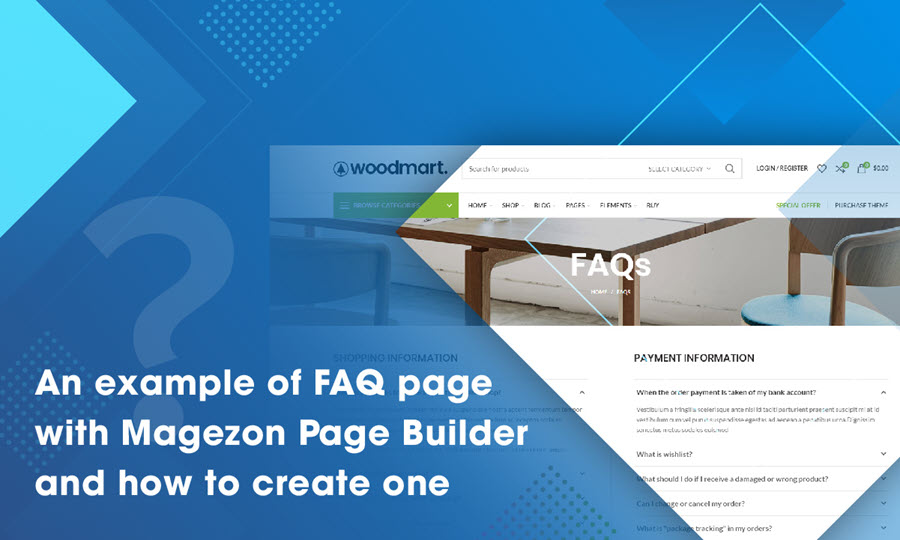
Repeated questions have burden your customer service phone and email lines? You need a FAQ page that not only is a repository of answers but also expresses your brand personality? If that’s exactly what you are thinking of, you’ve come to the right place! This tutorial will provide you with some suggestions for a killer Magento FAQ page made with Magezon Page Builder.
Before we dig deeper into the blog, it’s important to take a look at our FAQ page example. Impressive, right? Let’s get started to find the tricks!
Table of contents
Adding Original Image Background Parallax Effects
When it comes to image background parallax effect, we have given you a fully comprehensive instruction (Learn “How to create a professional landing page with parallax effect“).

In this example of FAQ landing page made with Magezon Page Builder for Magento, the tip is taking advantage of parallax speed that can bring viewers an illusion of depth when scrolling. As a result, it makes a lasting impression on them at first sight and increases the chance of more site engagement.
How to do that?
Step 1: In the Magezon Page Builder editor interface, create 2 rows
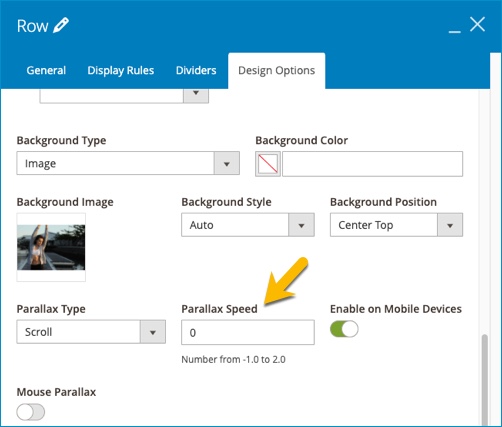
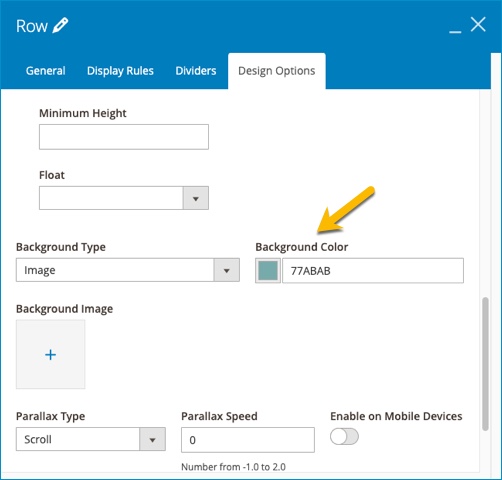
Step 2: Set the image background parallax for the first row. Just bear in mind that the parallax speed must be 0.

The design options setting of the first row
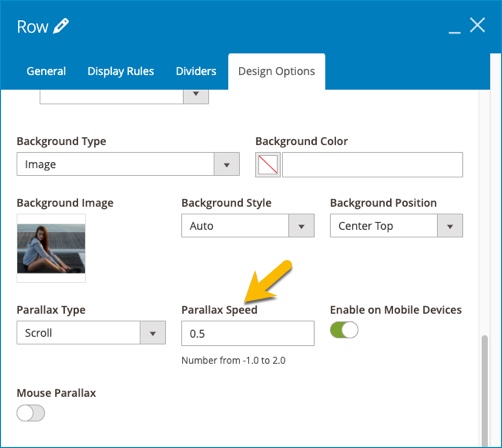
Step 3: Set image background parallax for the second row. In this case, the parallax speed must be 0.5 (or any value – it’s up to you)

The design options setting of the second row
| You may be also interested: What Is Website Parallax Effect? (Pros & Cons + Best Plugins) 45+ Awe-Inspiring Parallax Effect Website Example How to Add Parallax Background |
Using Flip Box
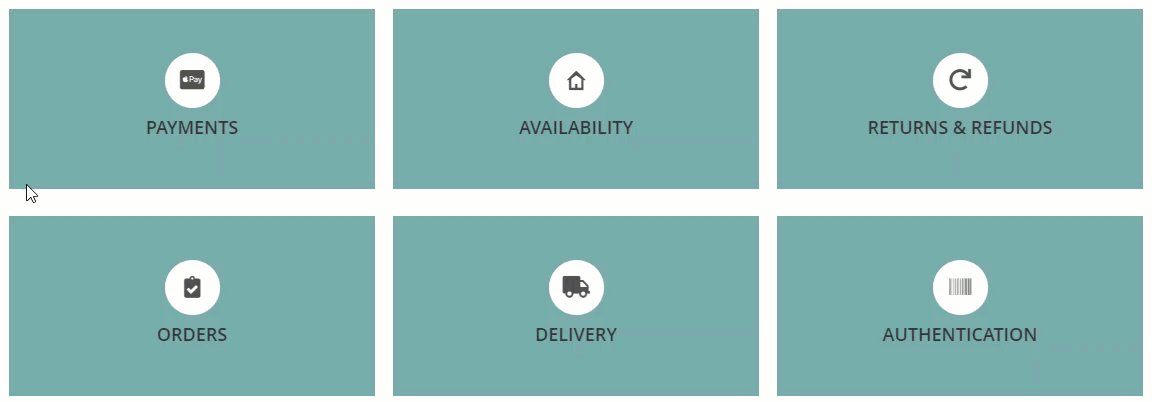
Do people like reading an extra-long web page full of text? Once in a blue moon! Therefore it’s crucial to add some charming animated boxes (also known as Flip Box element in our Magento CMS Page Builder). As can be seen, we categorize our information into 6 types and put them in flip boxes. They both grab viewer’s attention and reduce the amount of displayed text for your site (because the information on the other side of the box only appears when we hover onto it). There are tons of customizable options for you to make sure your flip box always looks its best.

Customizing Single Image Element
It doesn’t seem to be enough with just a flip box and you want more animation for the page? Try customizing our multiple styling options of Single Image element.
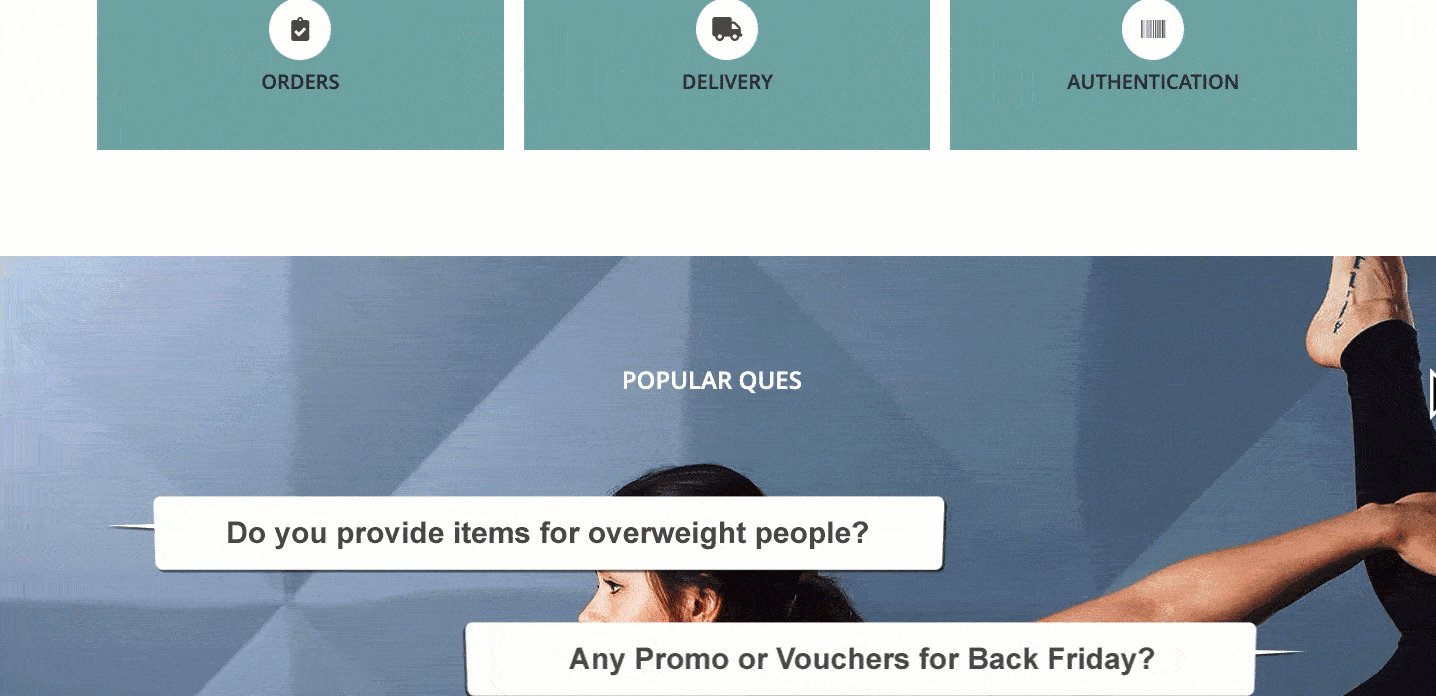
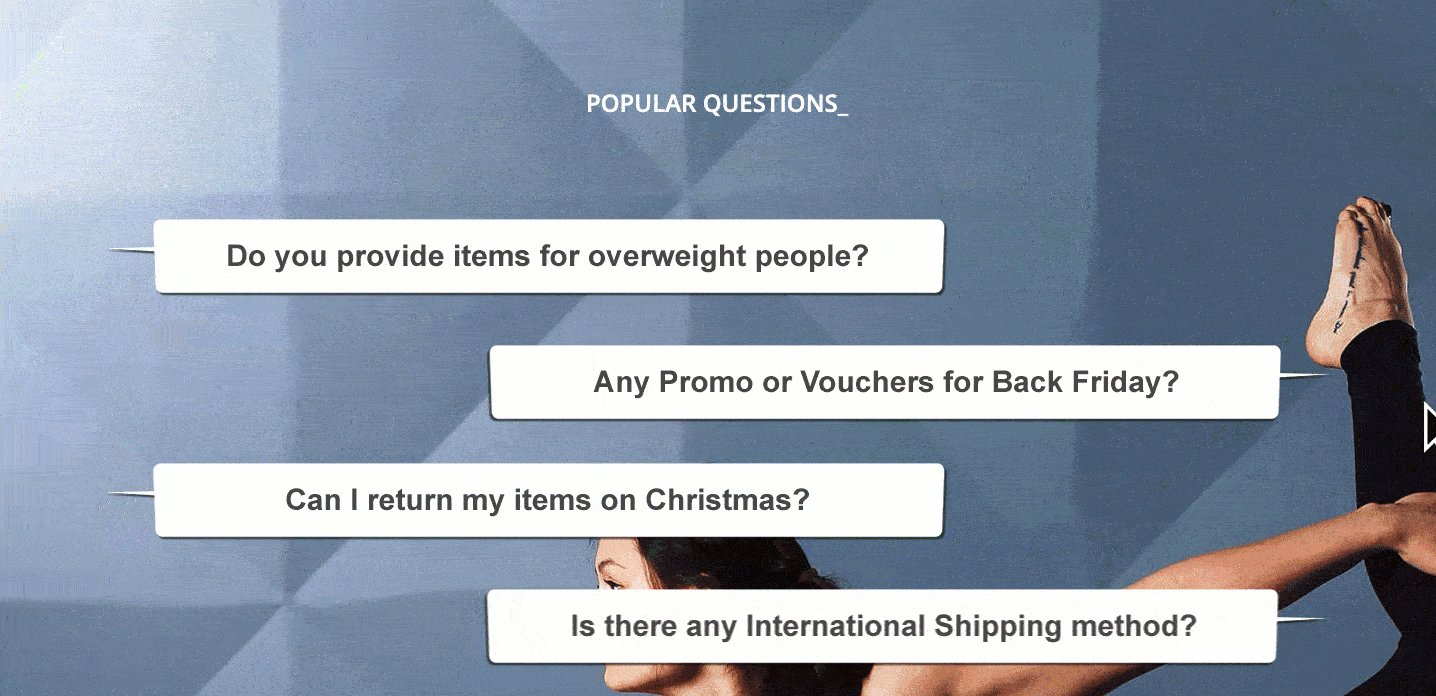
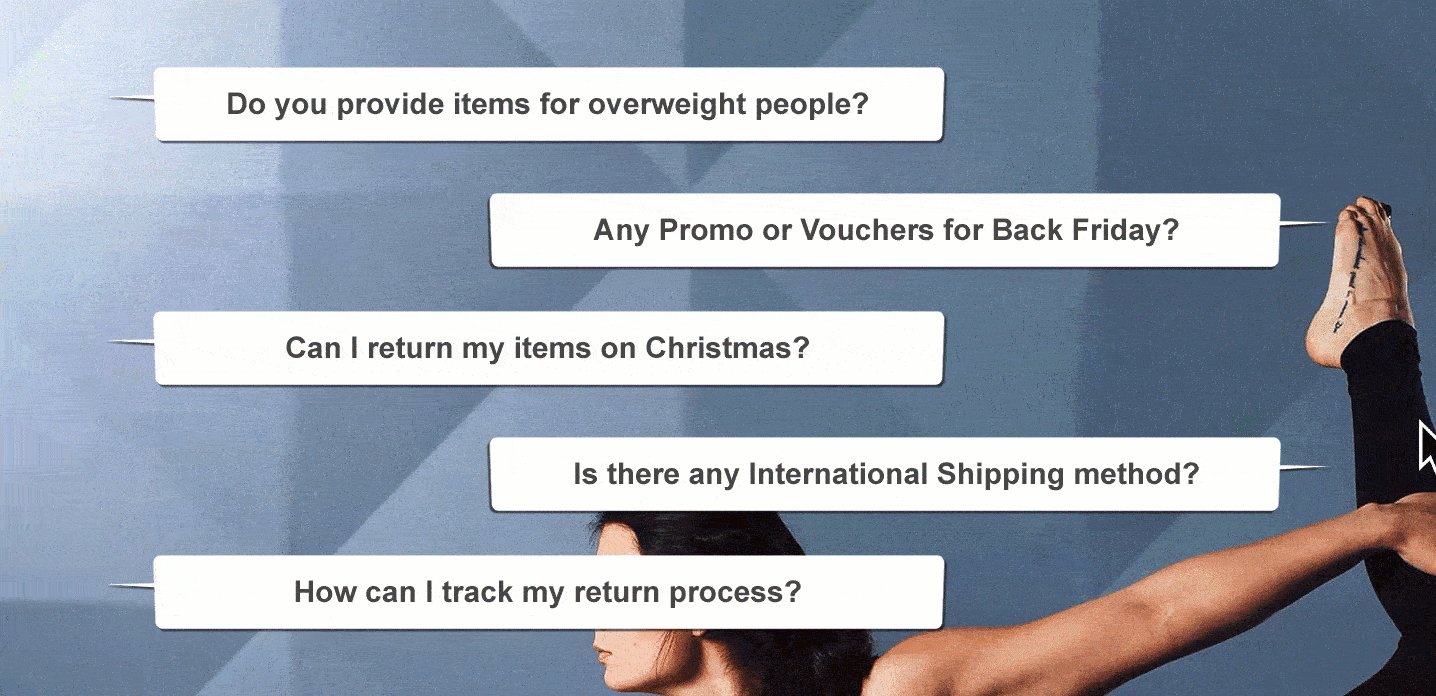
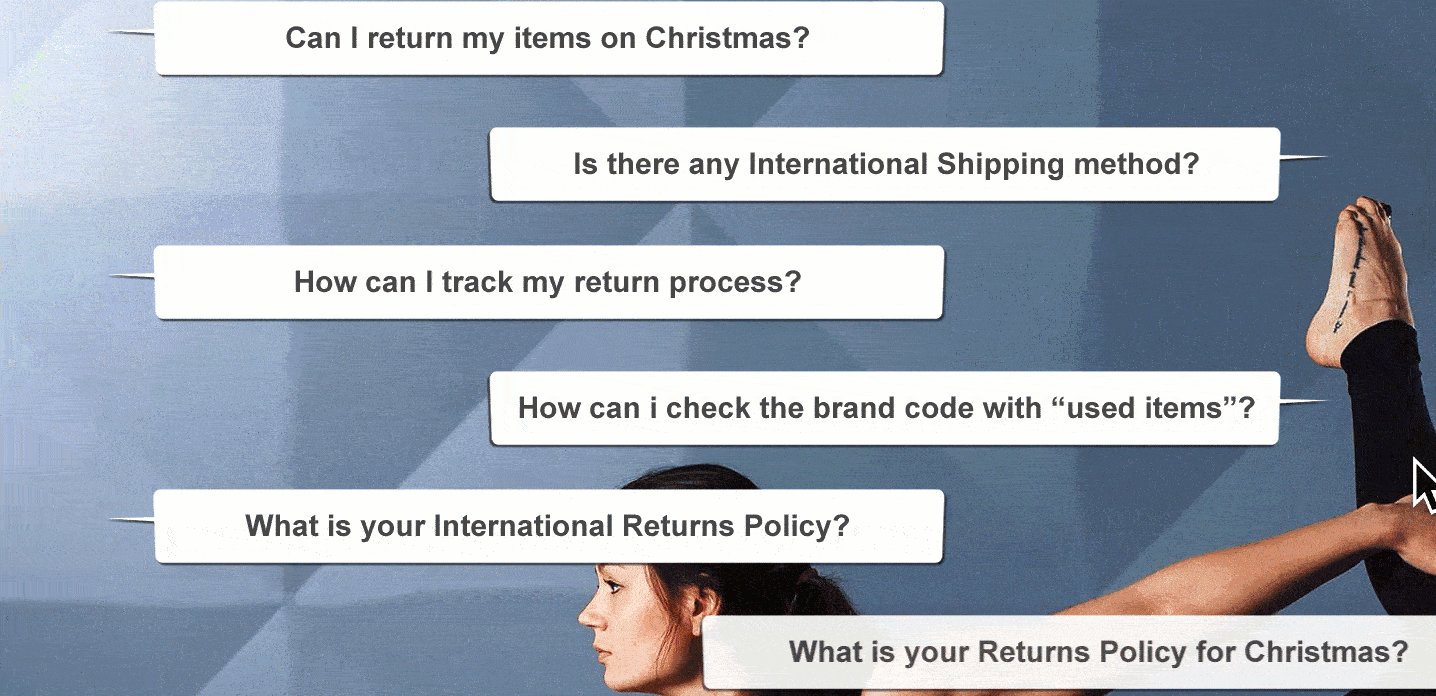
1. Single Image With CSS Animation

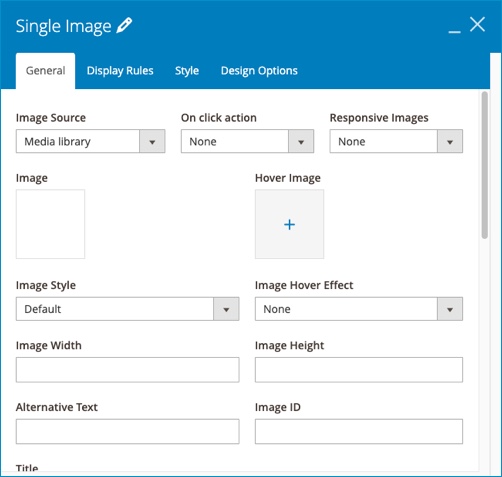
What about putting all your questions in a creative form of a conversation by using single image with CSS animation. It’s easier than you imagine as long as you get Magezon Page Builder. Use images to present questions, the images can appear with bounce in left or bounce in right CSS animation. In addition, the link inserted in each image will navigate to an answer page.

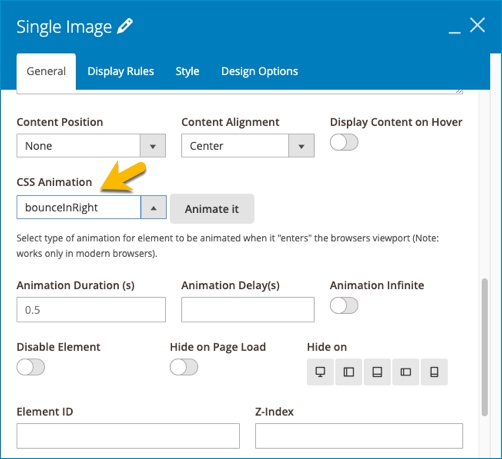
Set “BounceInRight” or “BounceInLeft” CSS animation for the question images
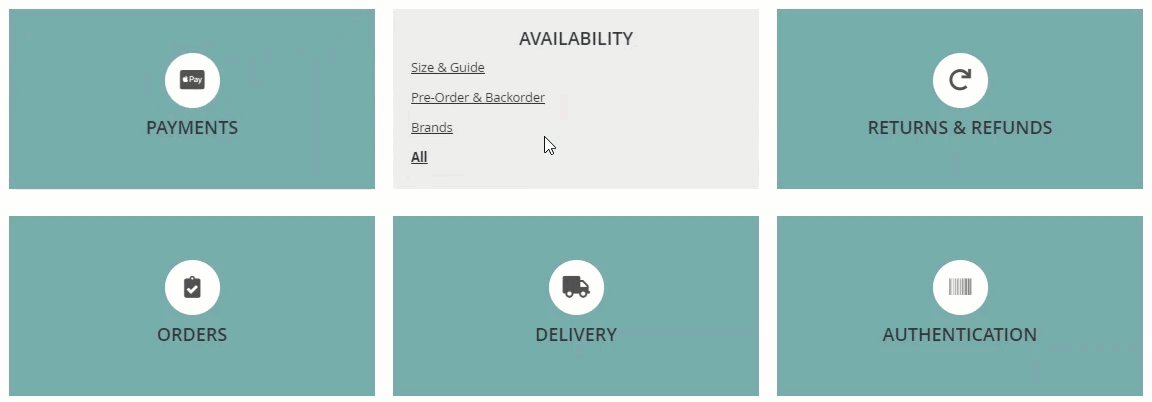
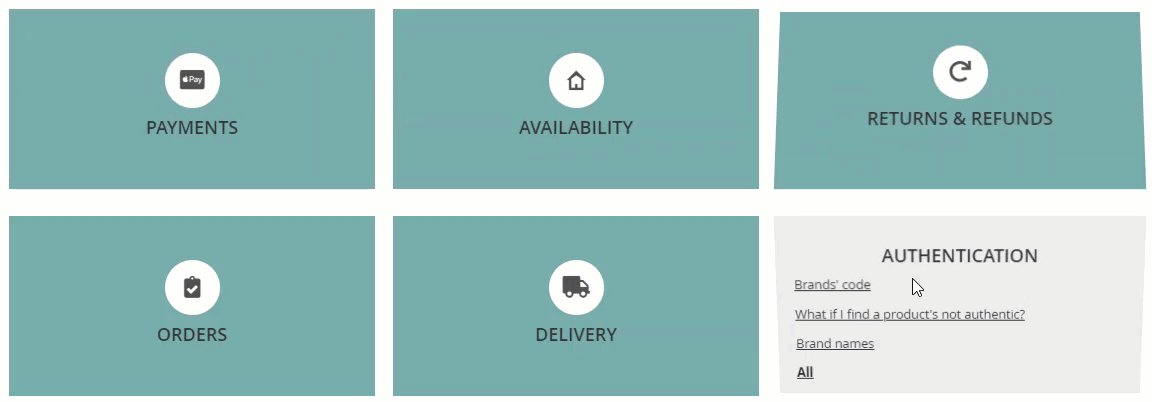
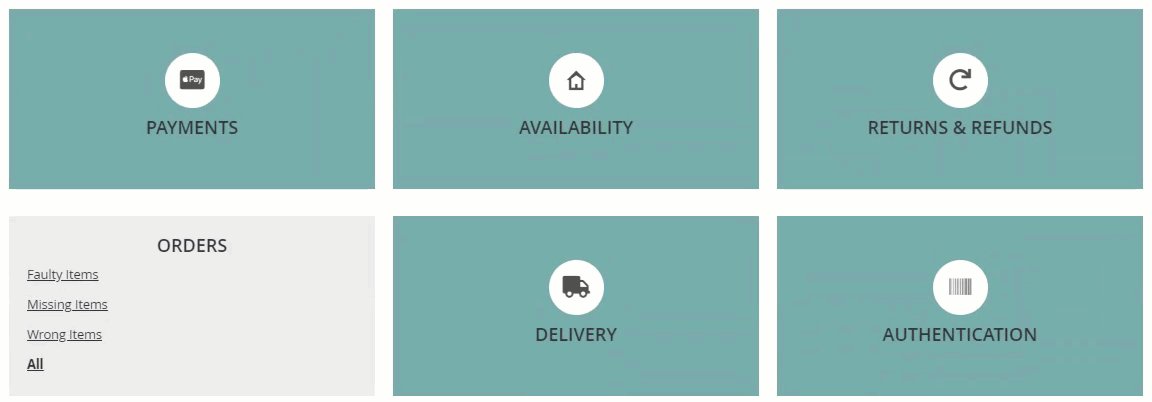
2. Single Image With Hover Effect

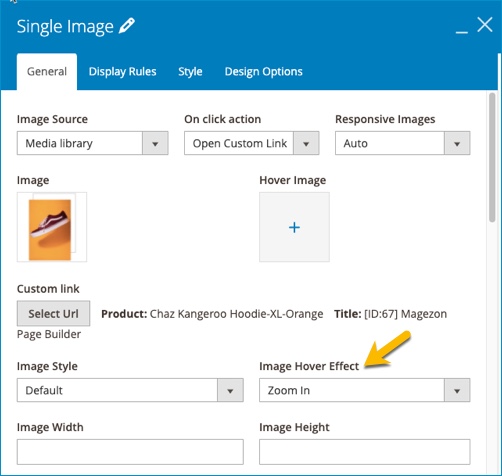
Another tip for building a usable FAQ landing page is to divide your questions into categories, each category is presented by an image. For each element, insert a link navigating to other pages that are created for these specific questions in order to reduce the amount of text on your page.

Add effect for the image
3. Using an Animated Gif

The Magento FAQ page may be informative but no one can guarantee that it contains the answers visitors looking for. In case they can not find their desired information, there’s a need to provide a place for them to submit the questions, of course that place must stand out and be easy-to-find. Why not try using an animated gif in single image element like this? The steps are as easy as pie.
Step 1: Set a background color for the row

Step 2: Create an animated gif with white text and transparent background color.

Using Eye-Catching Buttons

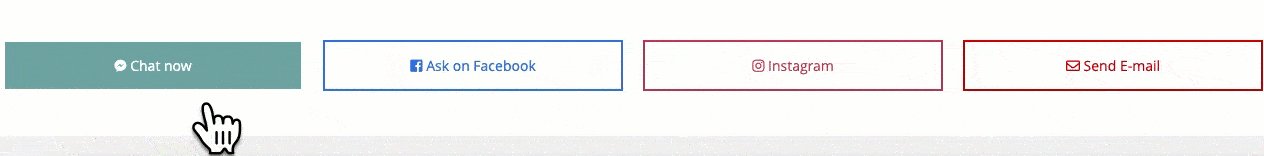
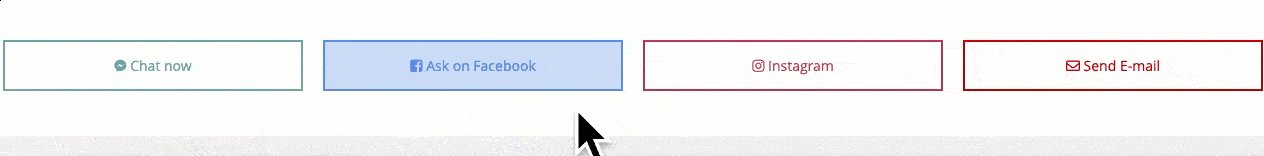
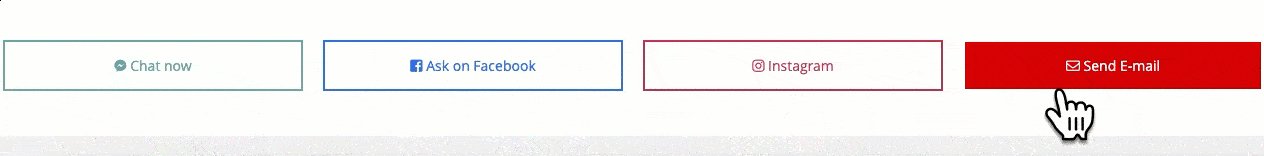
A button not only helps you invite your visitor to engage more to your page but also is a chance for you to expand your online presence by linking it to your social networking sites like Facebook, Twitter, Instagram…
We offer millions of options for you to make an eye-catching button, like ours. In this FAQ page example, we create an icon of the social sites, customize colors and insert links for these buttons. Plus, adding a charm to them by choosing a hover effect.
Magezon Page Builder Plugin: Typeit

In the Magento FAQ page example, did you notice a few lines of text with the typing effect? Explore our Magento TypeIt plugin to experience more than that. TypeIt is a plugin of Magezon Page Builder which enables users to create animated typings and customize them freely. This way, it decorates your FAQ pages and make them more lively.
Conclusion
We hope that after reading our blog, you will have a firm grasp of key factors for designing an impressive Magento FAQ page that helps to alleviate the volume of customer service inquiries you receive. Interested in our Magezon tutorial blog series? Visit our blog to read more. Finally, don’t forget to give us some questions or ideas in the comment section below.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




