
Creating equal height columns is very important in web design but normally requires CSS to achieve. In Magento 2, this is not an exception.
However, with Magezon Page Builder, creating layouts with equal height columns has become much easier and faster with no CSS needed. Curious? Let us show you how in this post today.
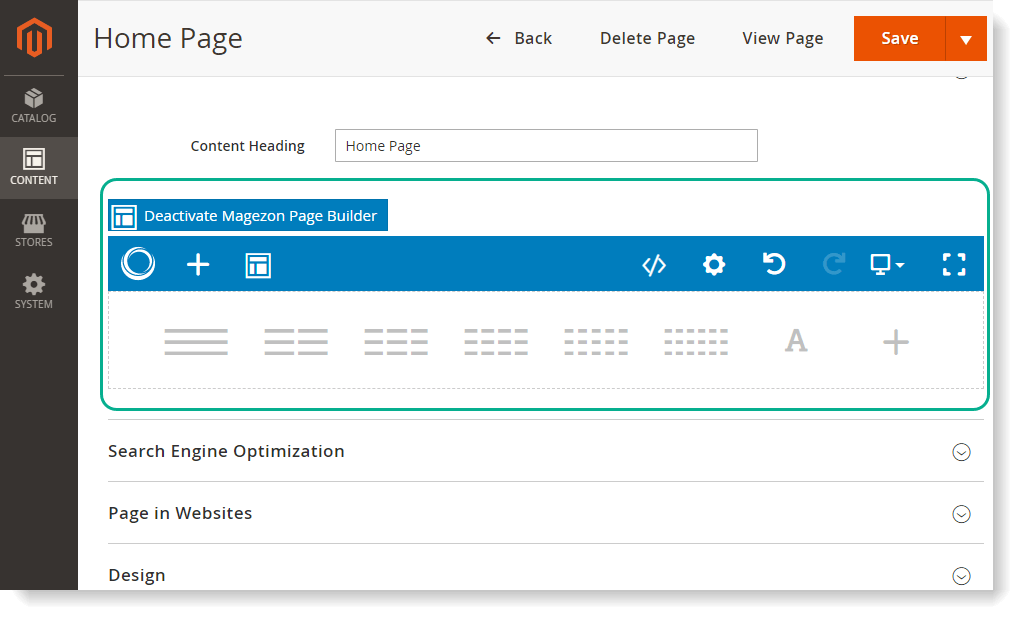
After installing Magezon Page Builder, you can open CMS pages, CMS blocks, category description, product description and short description to view the new builder interface like this:

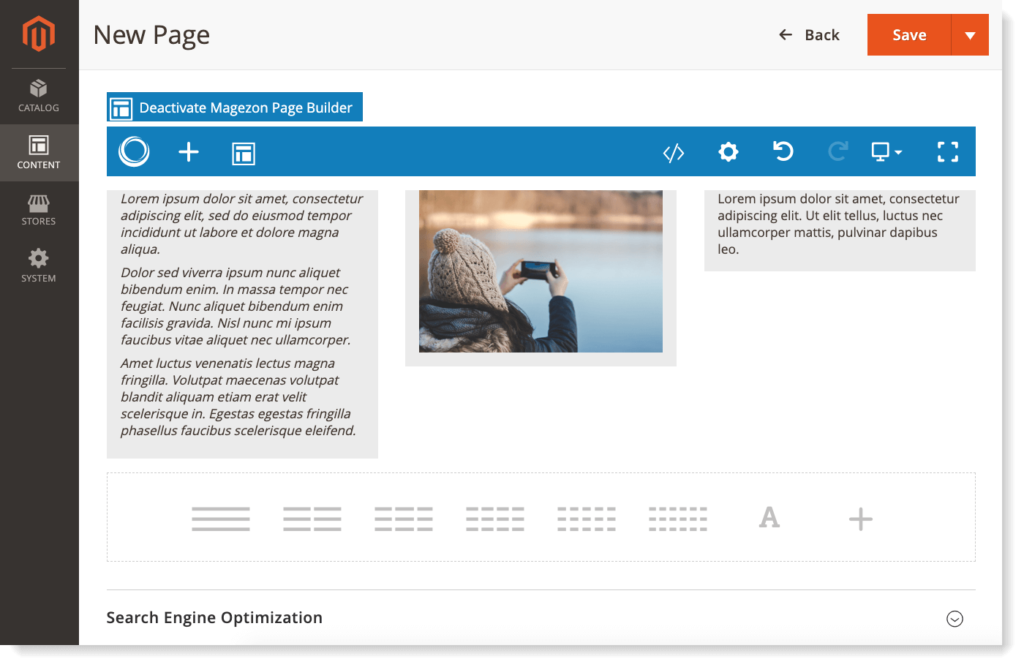
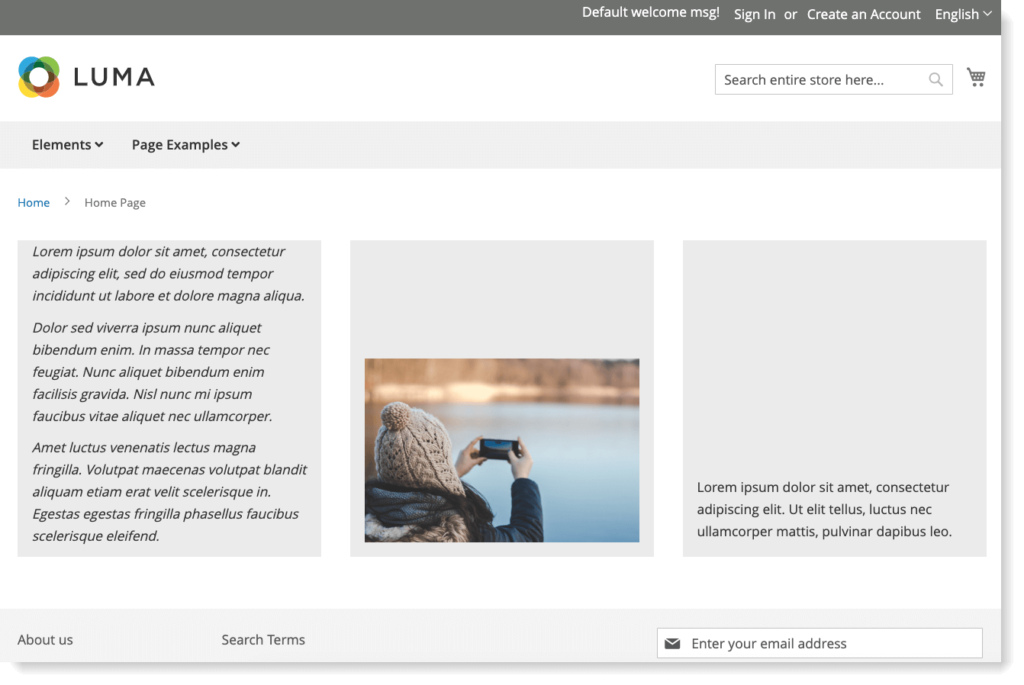
Suppose that you create a layout with multiple columns like this:

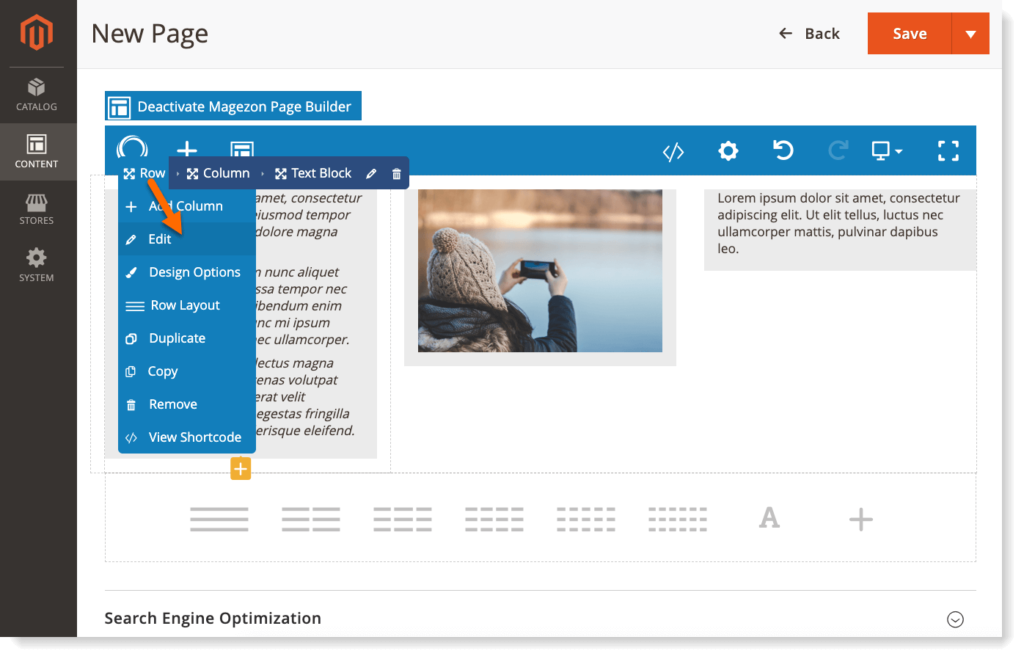
- Hover over the row, then move your mouse over Row in the top bar. After that, click Edit in the drop-down.

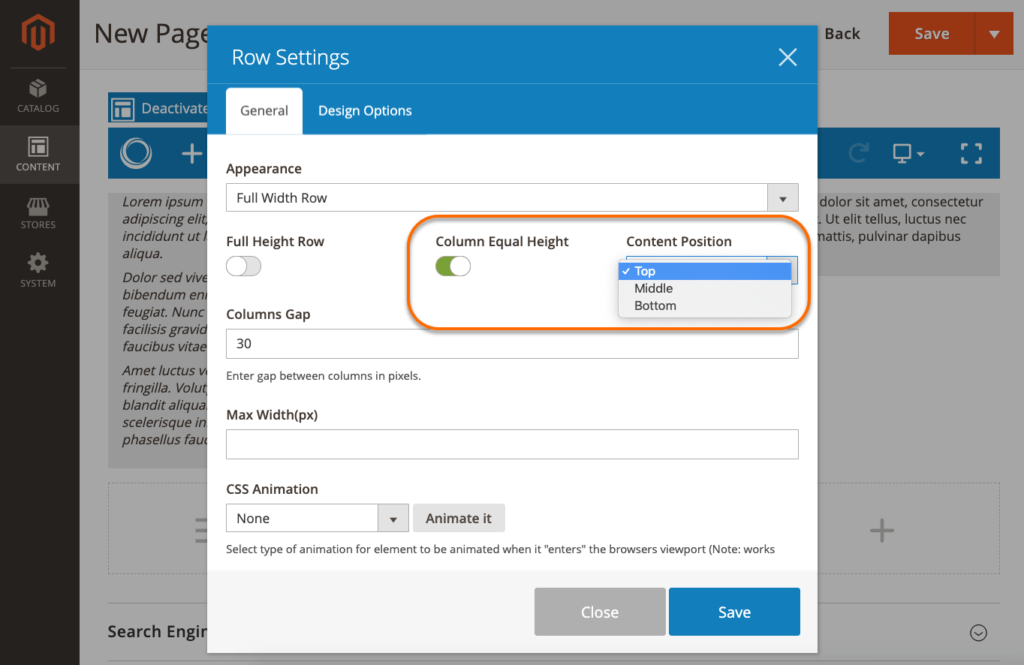
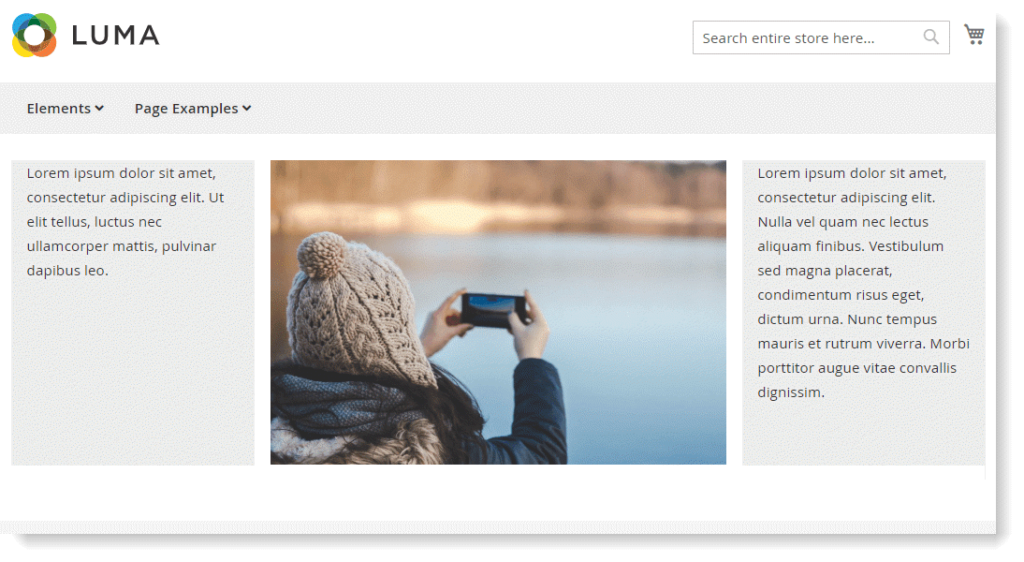
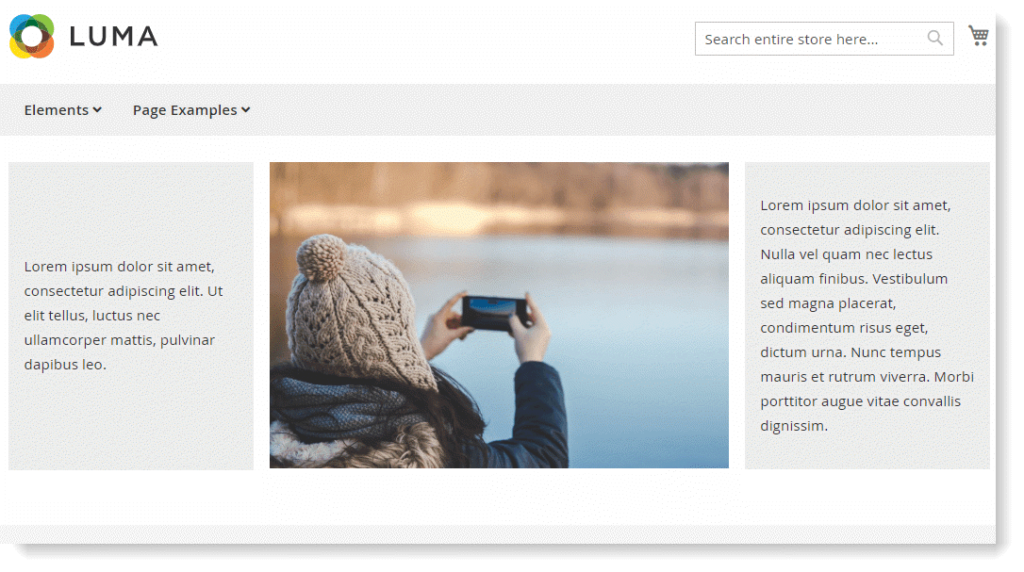
- In the popup, turn on Column Equal Height. Then Content Position field will show up where you can choose to display content in the columns on Top, in the Middle or at Bottom.

Remember to save after finishing.
Now let’s see how a layout with equal height columns looks like on frontend:



| Read more: Spacing Columns by Gap Type and Column Gap in Magezon Page Builder How to Reverse Column Order in Magezon Page Builder Magento Page Builder: How to Create Multiple Columns |

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




