
You are confused about how to design the landing page for your coffee shop, aren’t you? Don’t worry. Magento 2.3 offers a wide range of Coffee shop website templates. In this post, we will show you the easiest way to build a stunning coffee shop landing page with Magezon Page Builder for Magento. We created a basic coffee shop landing page including elements as you required such as banner/ heading, info section, product list, events, address, etc.
Table of contents
Steps to Build a Coffee Shop Landing Page
1. Banner
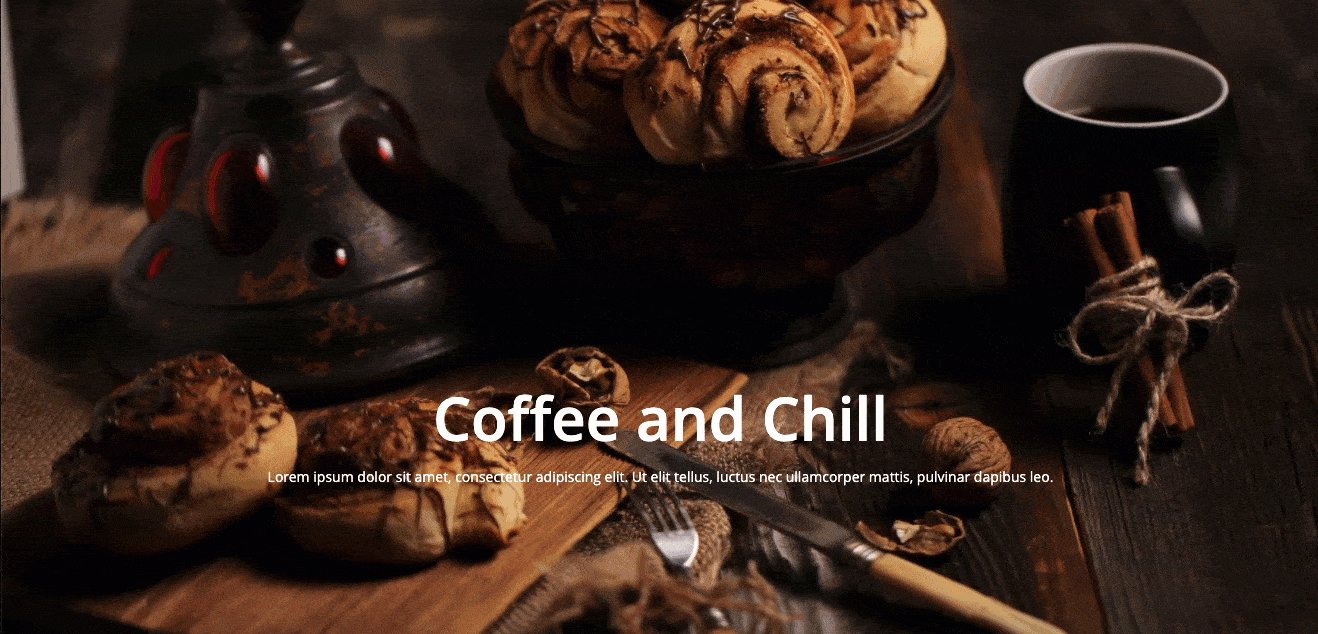
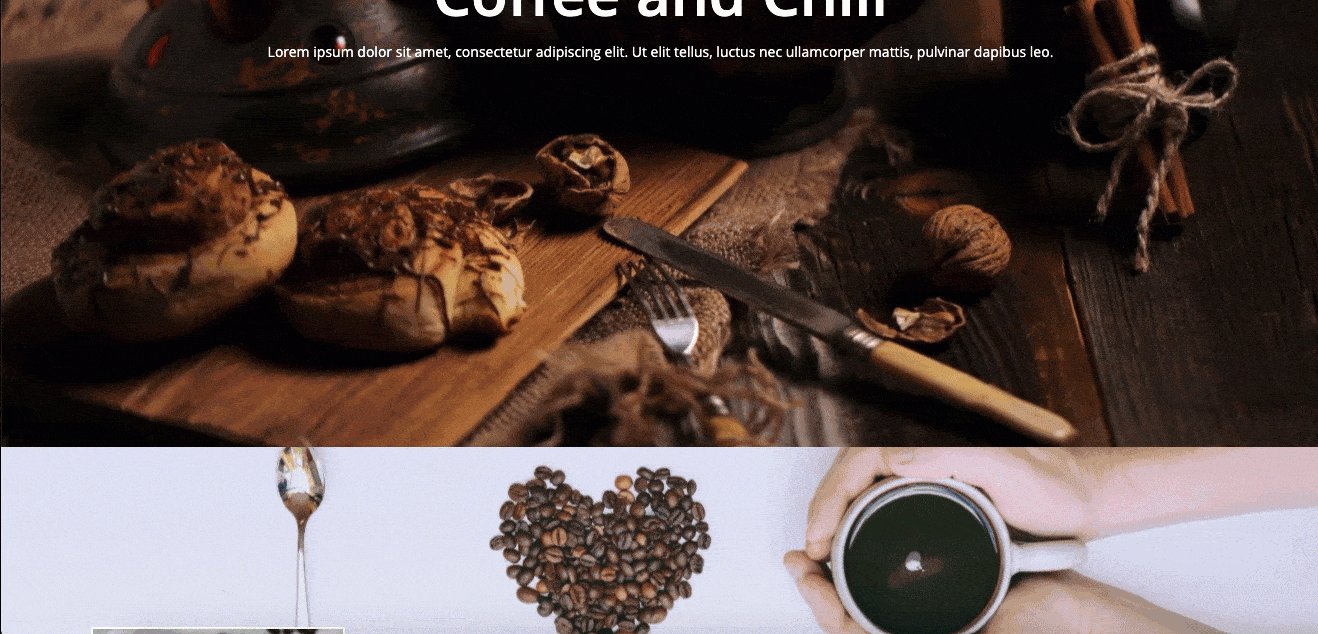
The opening of each page takes an important role to grab attention from customers. That ‘s why for the very first row of the website we used Heading combined with parallax effect to highlight the shop’s name.

You can easily set all these features in the settings option in Magezon page builder Magento 2.3 by some clicks. Don’t forget to choose full height for your row to get the best result of parallax effect.
2. Info Section
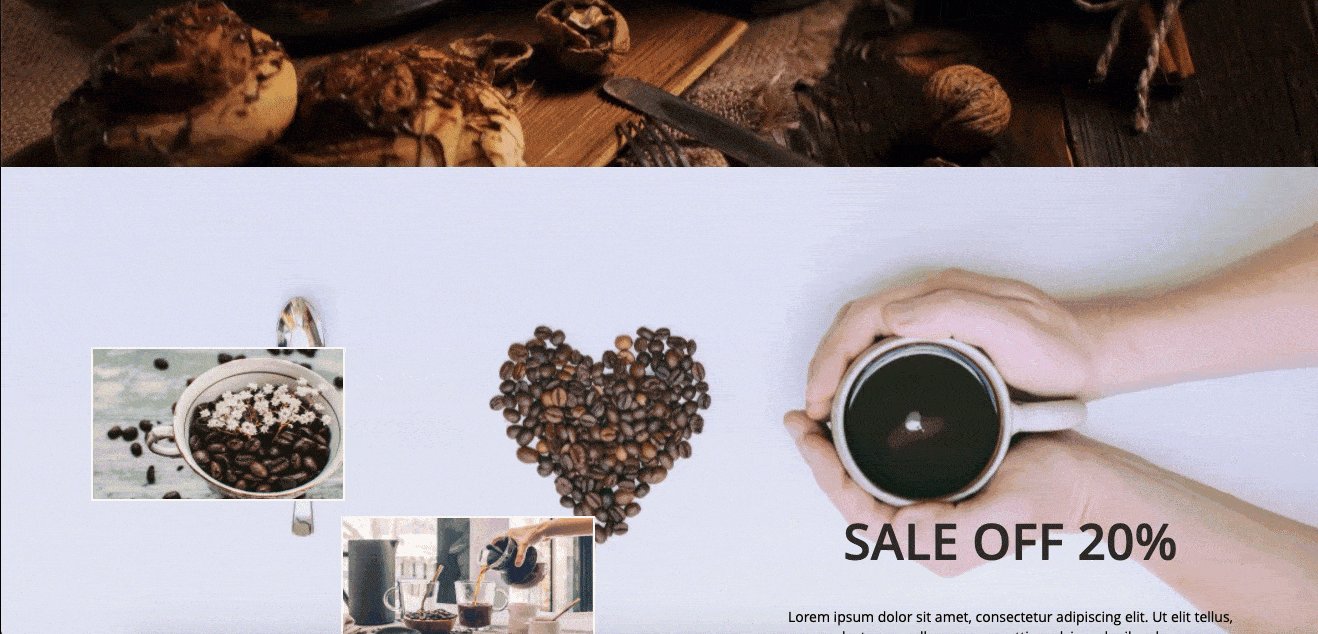
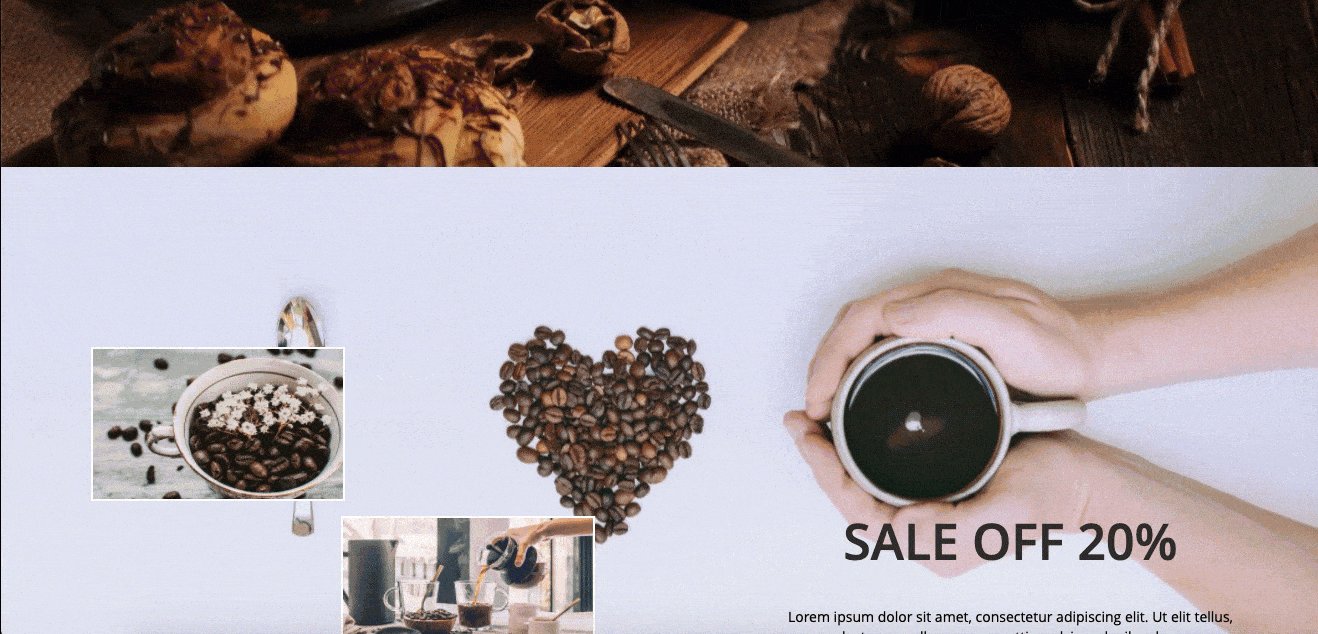
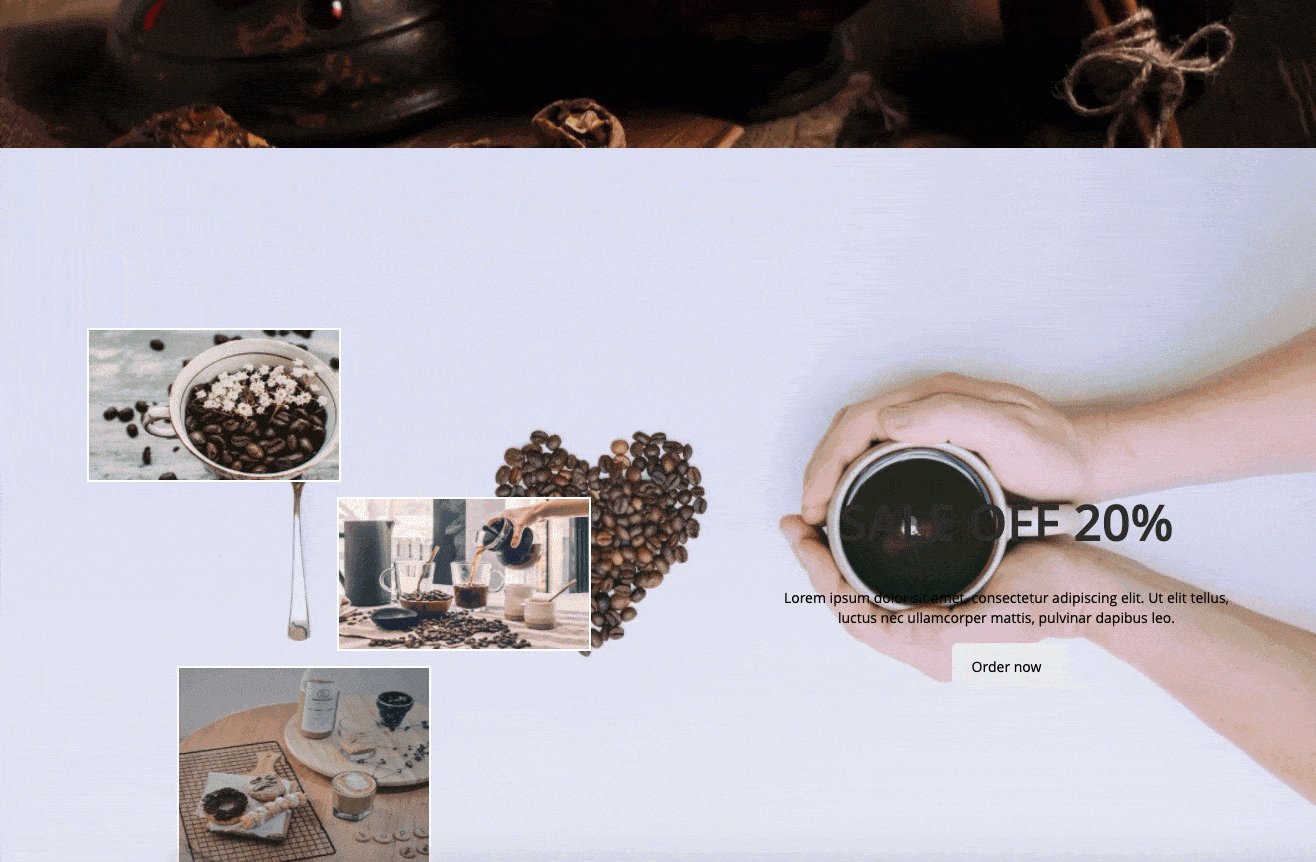
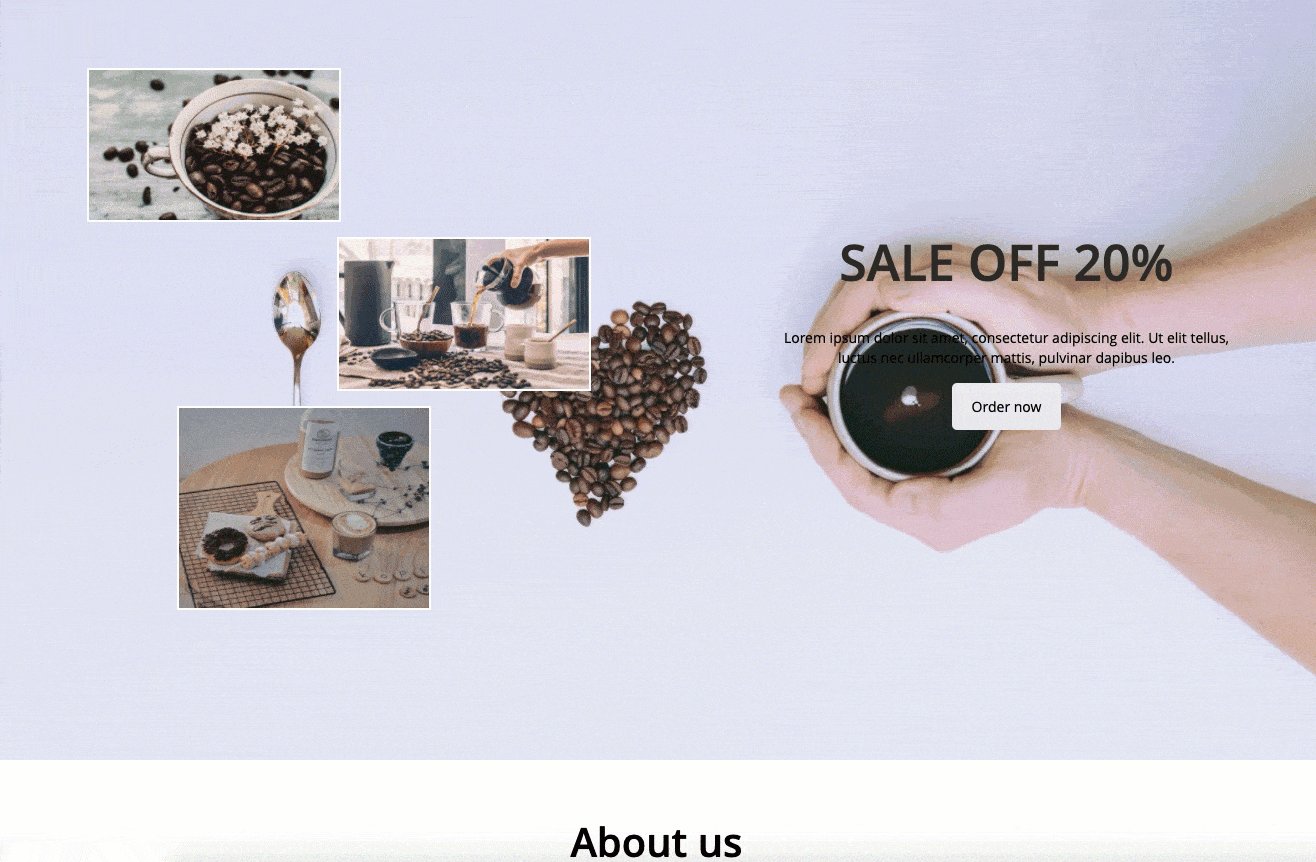
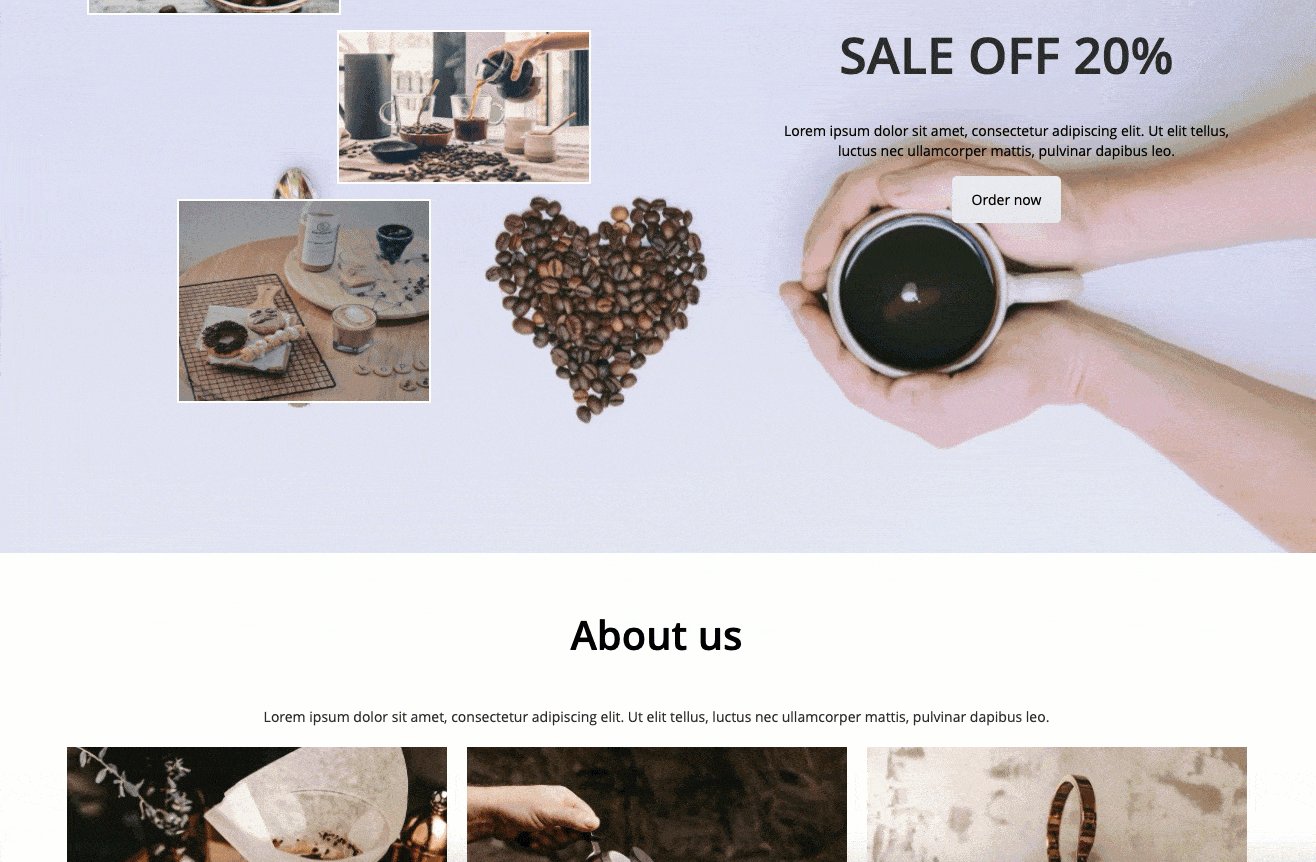
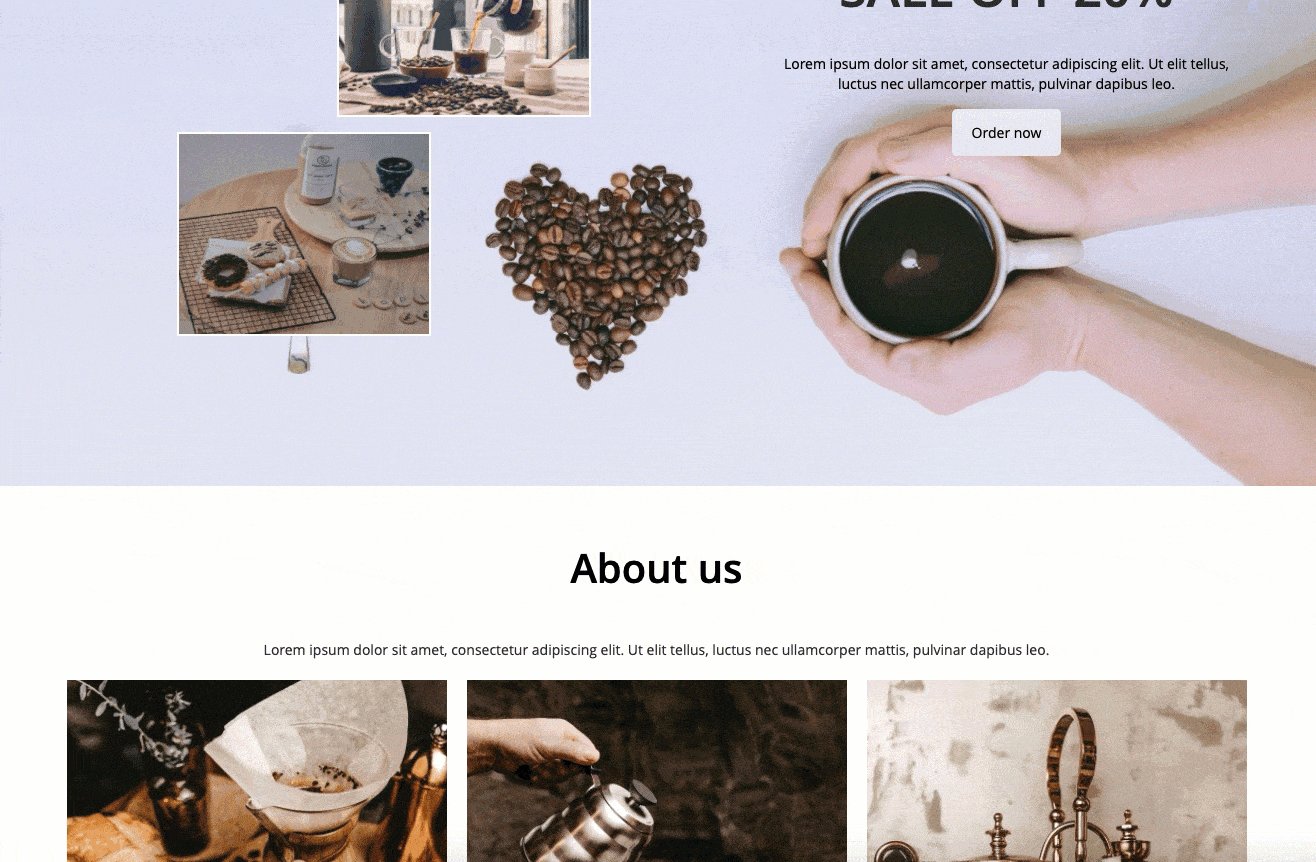
After the opening of the site, you can create your sale campaign or promotion for your shop in this part. In this case we combined Single Image, Text Block and Call to Action button together with arrangement of single image in parallax effect background. As a result, we have a pretty row for sale.

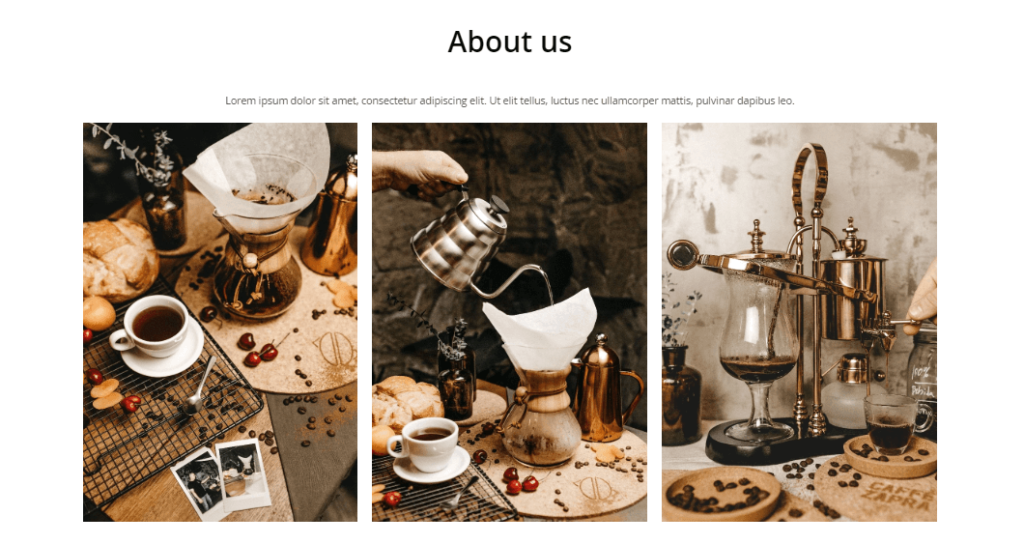
Furthermore, thanks to the flexibility of single image and hover effect, we also create the “About us” field that offers customers easy to get the shop information.

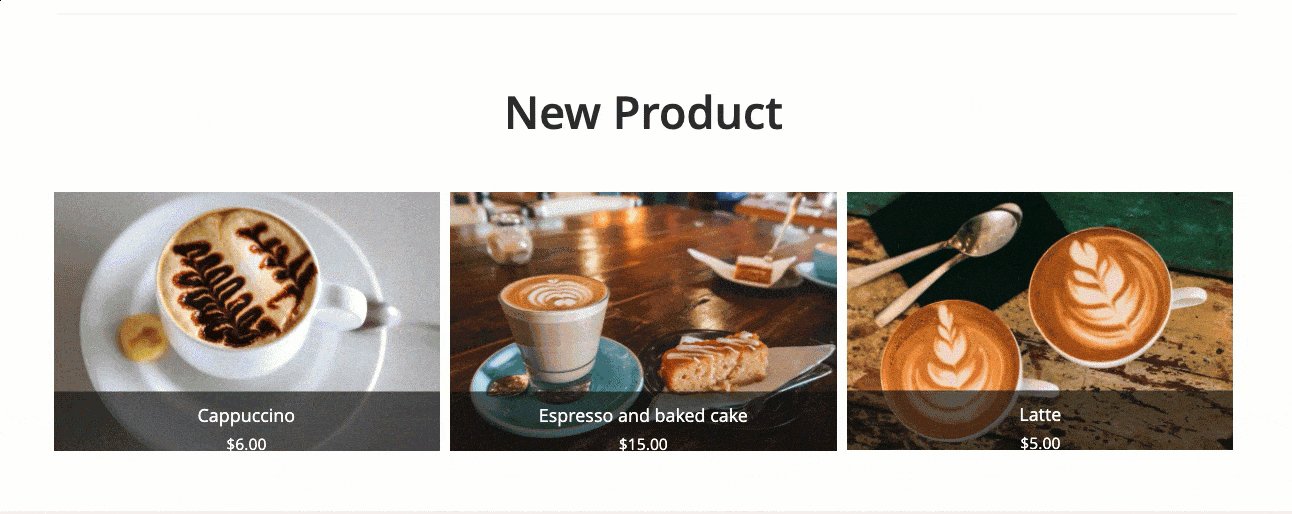
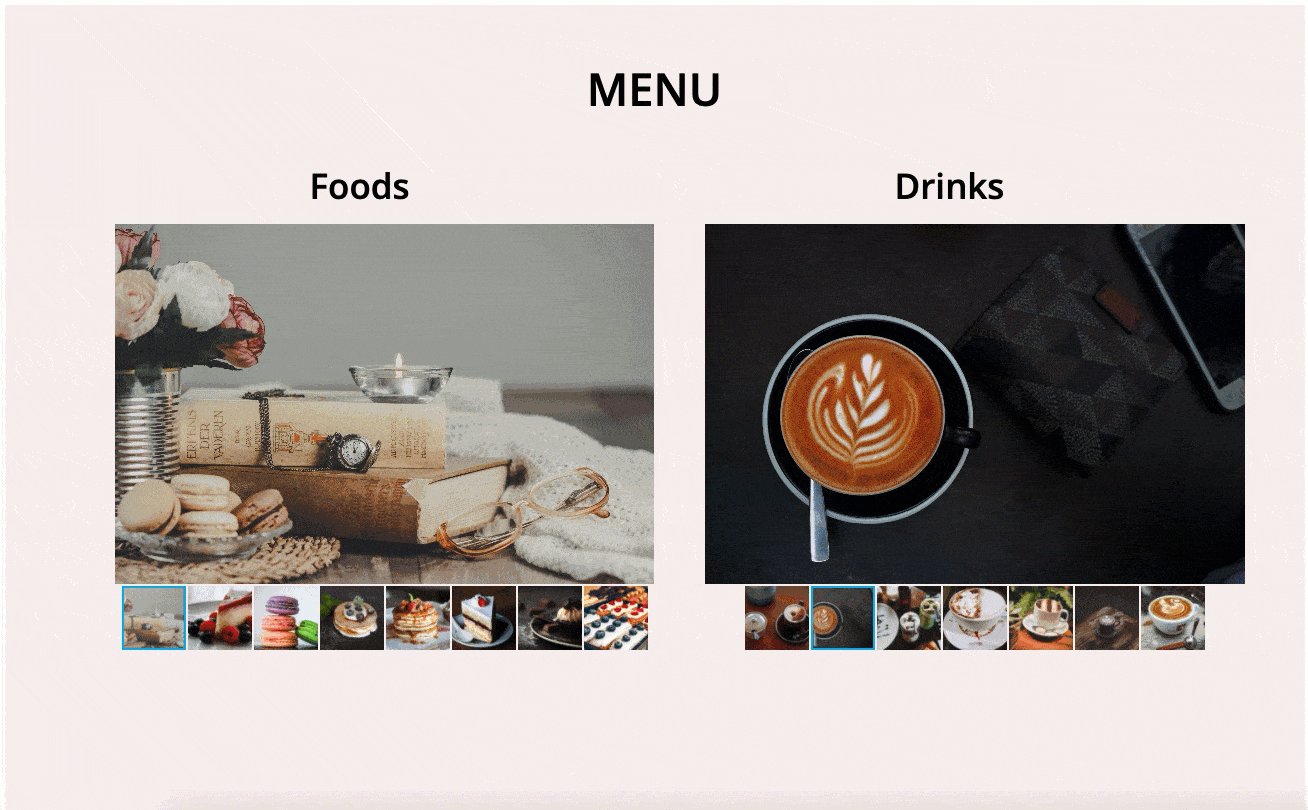
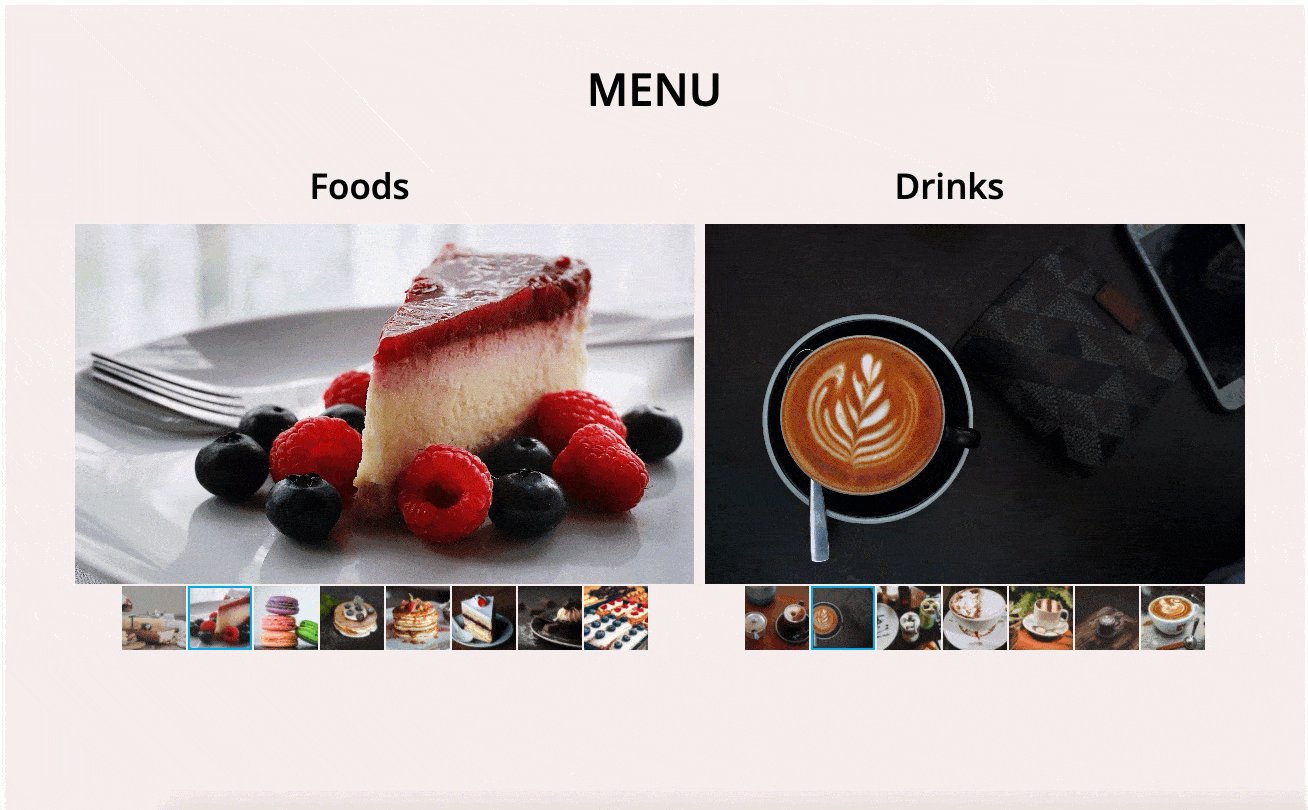
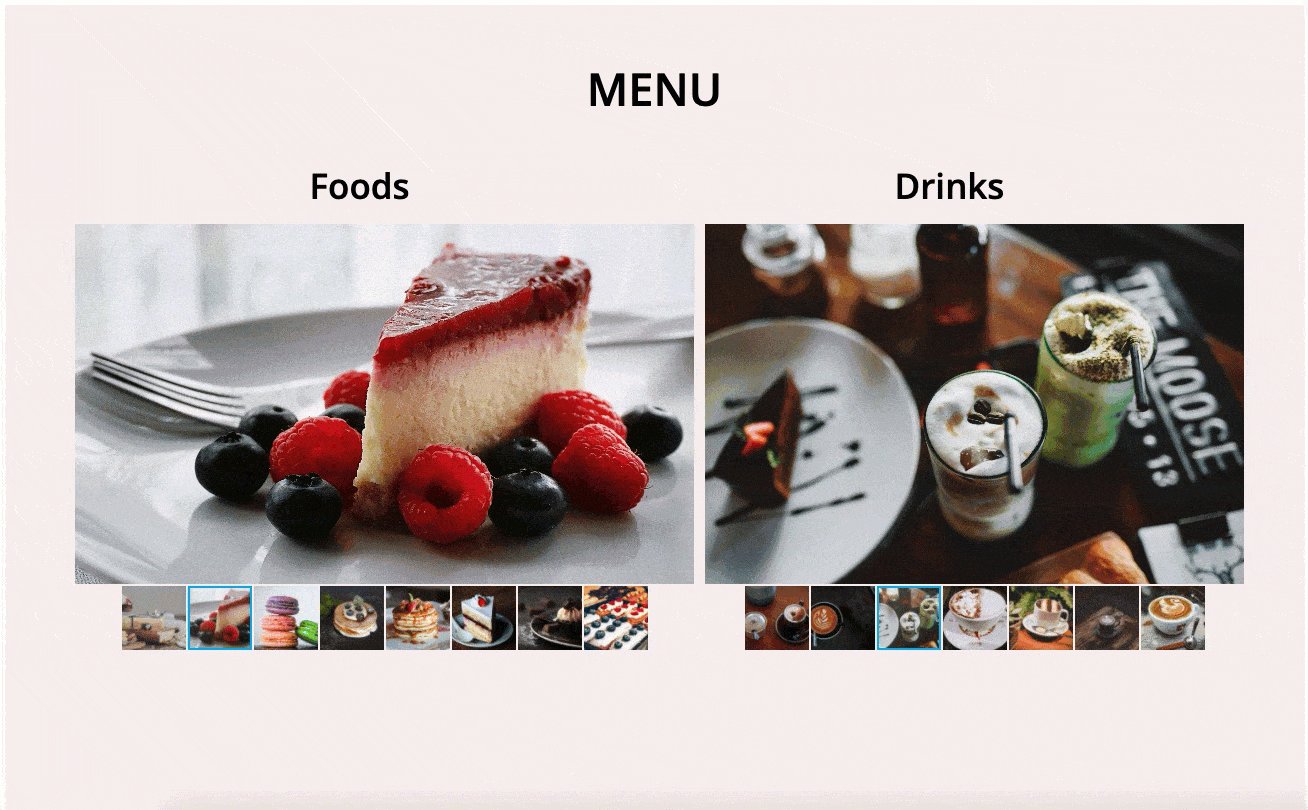
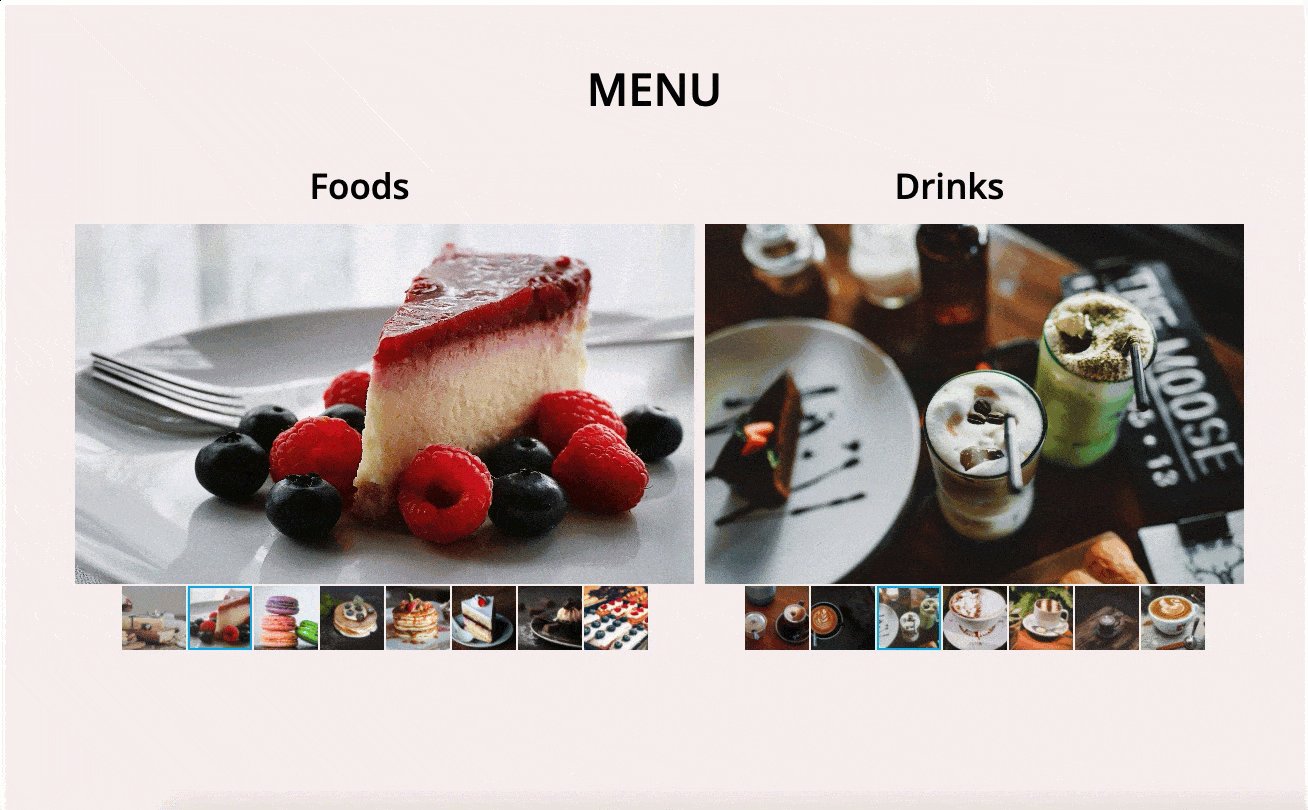
3. Product List
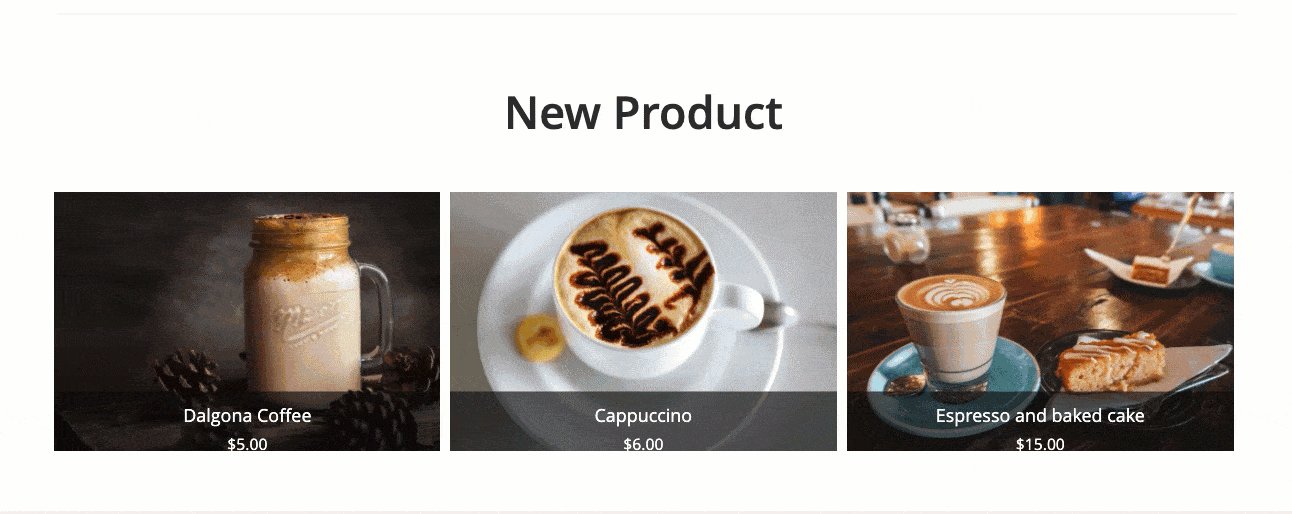
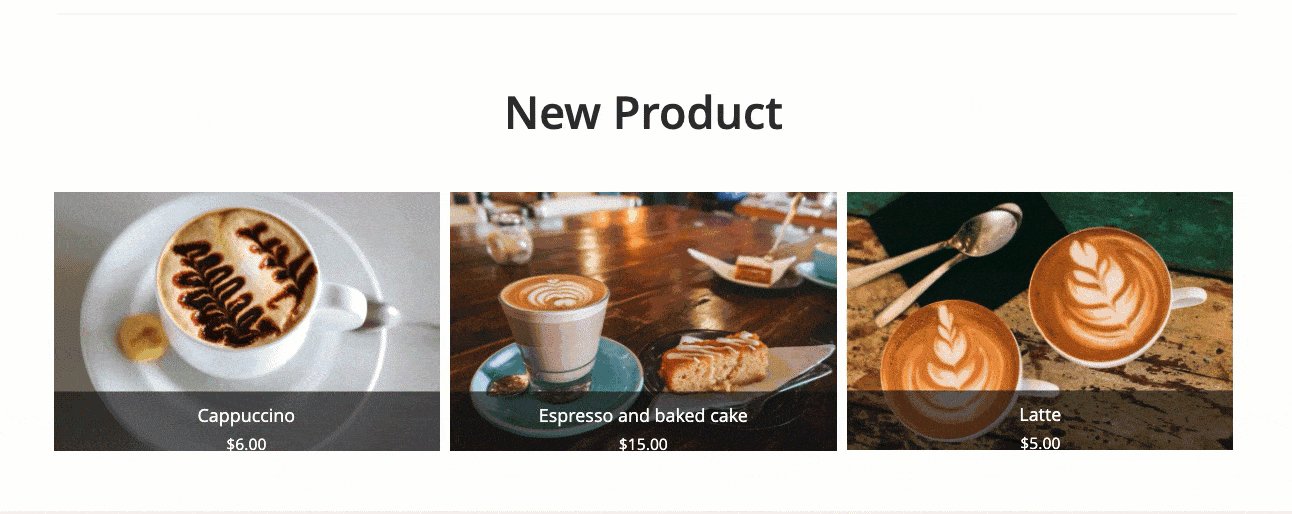
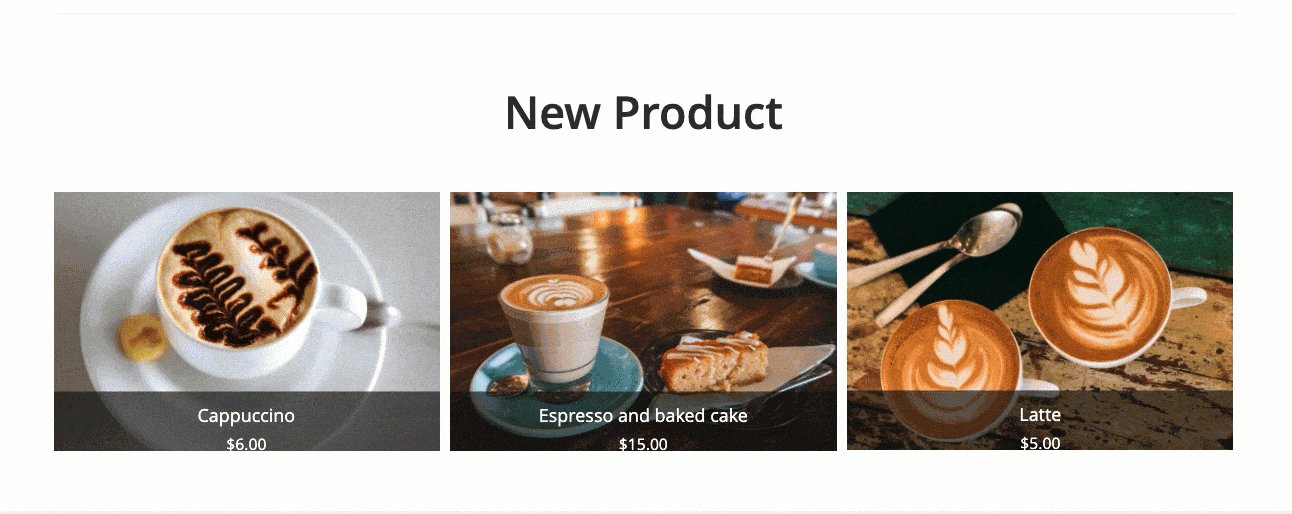
Product list is one of the most important parts of an ecommerce site. There are many arrangement ways to display your products that bring the most effective user experience. You can use an Image Carousel to show your new products and Image Gallery for displaying the menu. We already made a detailed post about displaying images by these elements. Check it out if you’re interested.

It’s convenient for viewers to watch and compare between your products on shop landing page so that they can make the best decision for ordering.

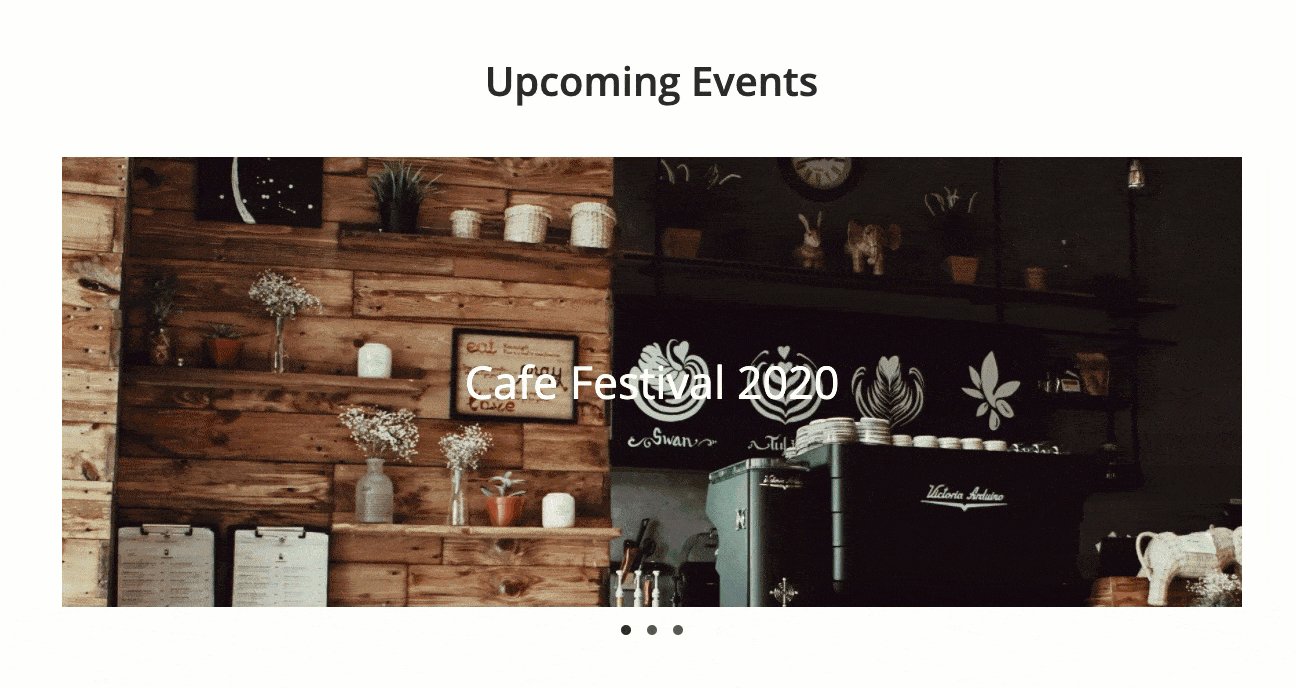
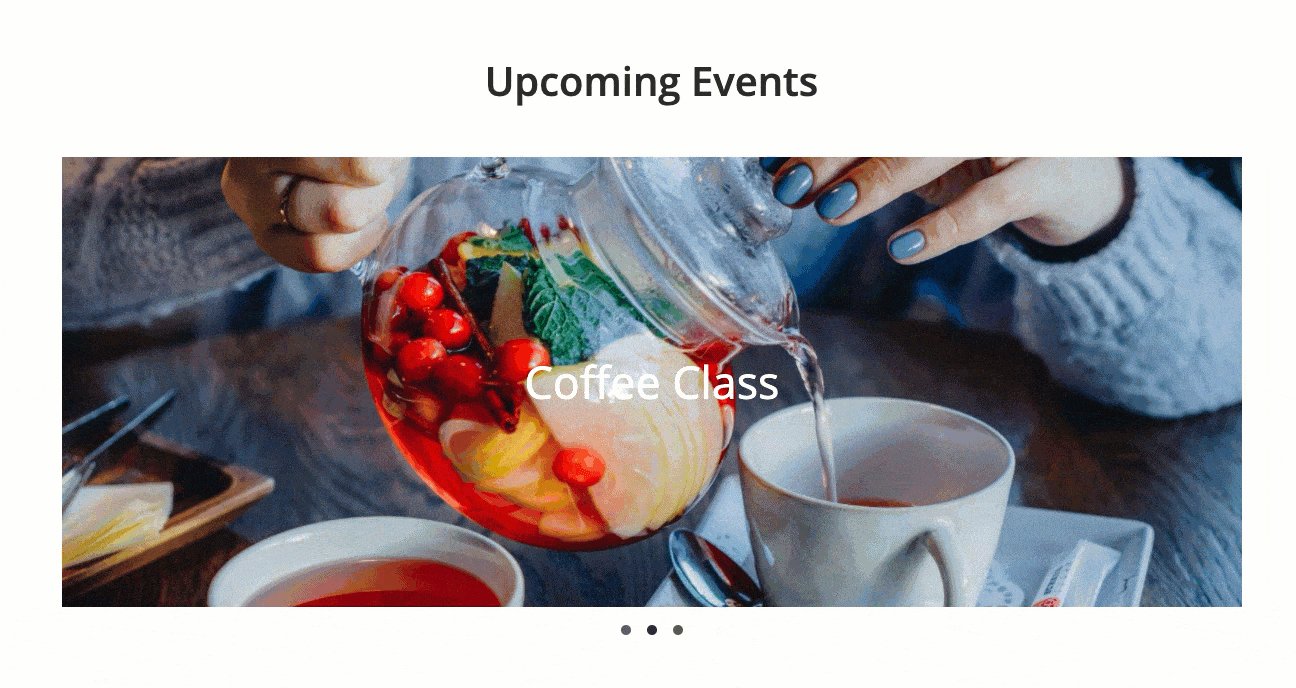
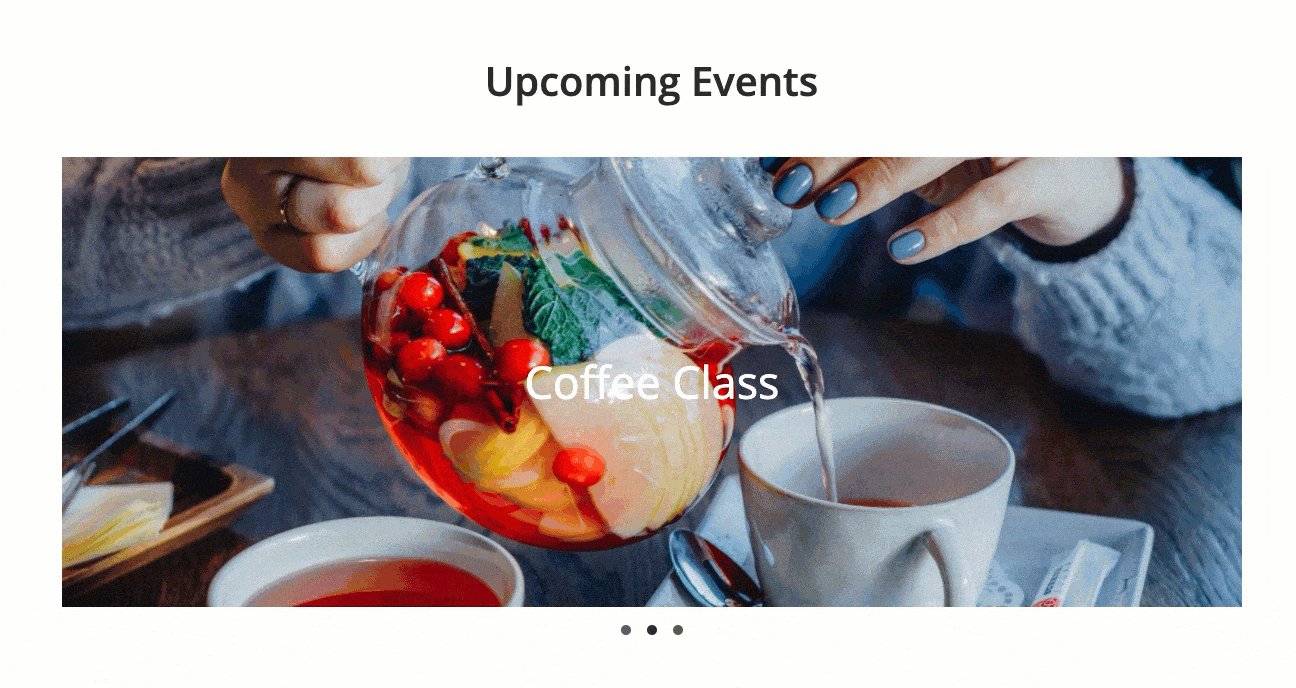
4. Events
Coffee shop is usually an ideal location for organizing events, so creating a chain of upcoming events with Slider will make your shop template become more professional. You only need to add an image of the event for each slide in seconds with no coding required.

5. Contact
Adding contact information, or social icons are necessary for each website. With Magezon page builder Magento 2.3, you can mix text block, Social Icons in your coffee shop template with ease. Even, you can add a map with your exact location with Google Maps element in the page builder that can directly point customers to your store.

In the nutshell
That‘s our example for a coffee shop landing page. Now that you can easily build your own coffee shop landing page with Magezon Page Builder for Magento. Visit our Magezon Page Builder tutorial series to read more and feel free to leave us some comments on the section below.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




