
Placeholder text is the text displayed inside an input field of a form that shows the users what they should type in. Placeholder text disappears when you start typing in the field. By using placeholders, the users will be able to fill your form fields correctly. That means you can collect the right information for further use.
In this article, I’ll show you how to add placeholder text to Magento 2 forms created by Blue Form Builder.
Table of contents
How to Add Placeholder Text
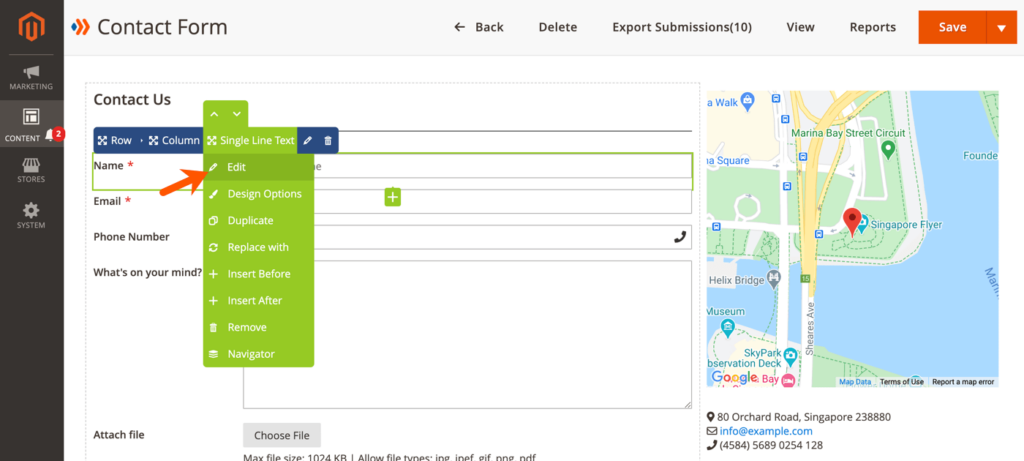
Step 1: First open the edit page of a form. In the builder section, hover over the element you want to add placeholder text and you’ll see a top bar. Hover over the element name on the bar and click Edit in the dropdown to open the settings of the element:

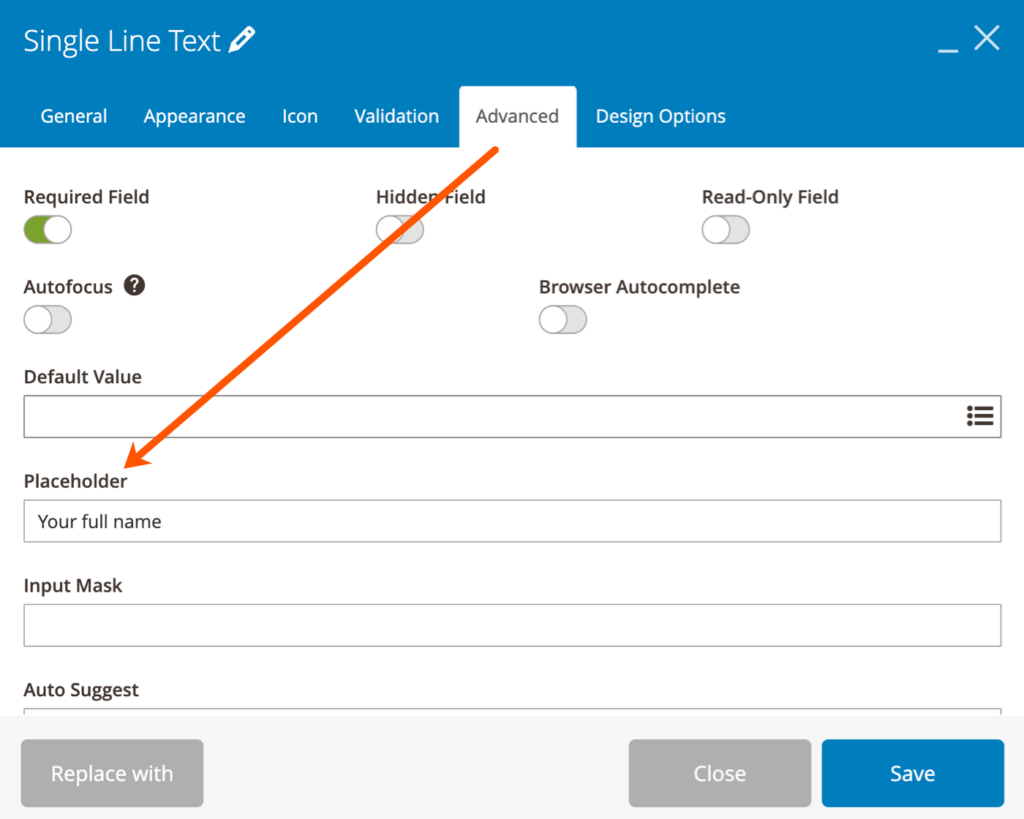
Step 2: Open Advanced tab, then type the placeholder text in the Placeholder field.

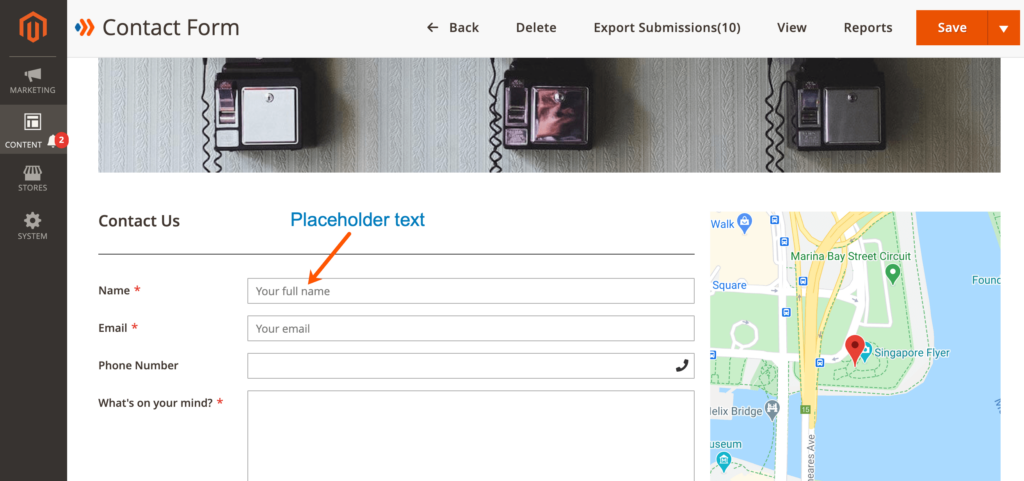
And this is how the placeholder text looks:

To Sum Up
That’s it. Simple, right? If you have any further questions, feel free to leave a comment below and we’ll contact you again.

Try FREE Blue Form Builder demo today
Create whatever type of Magento form in any style you want just in minutes. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites