
Hi, there! Have you ever been confused how to make your website not become boring? Along with stunning elements and features on a website, adding animation for each feature can make your page more dynamic and attractive. Let’s see how CSS animation can do with Magezon Page Builder for Magento.
Table of Contents
1. What Is CSS Animation?
You may be familiar with phase CSS (Cascading Style Sheet) which contains many functions to build a style of language’s components such as font, color, structure, etc., right? Yes, it includes many features to control the style of content on your webpage. CSS animation is a function of Cascading Style Sheet that allows you to animate any component displaying on the site effectively.
2. Setup CSS Animation
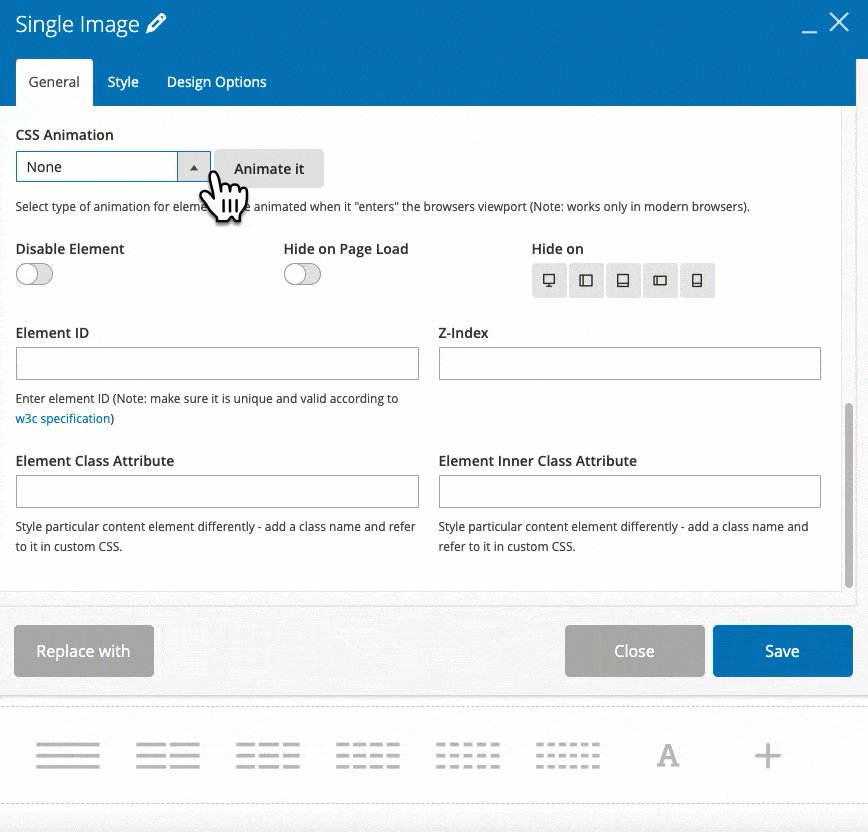
CSS animation is a small feature in the setting option of Magezon’s Magento page builder 2.3 so that you can easily choose your animation in the dropdown box by clicks.
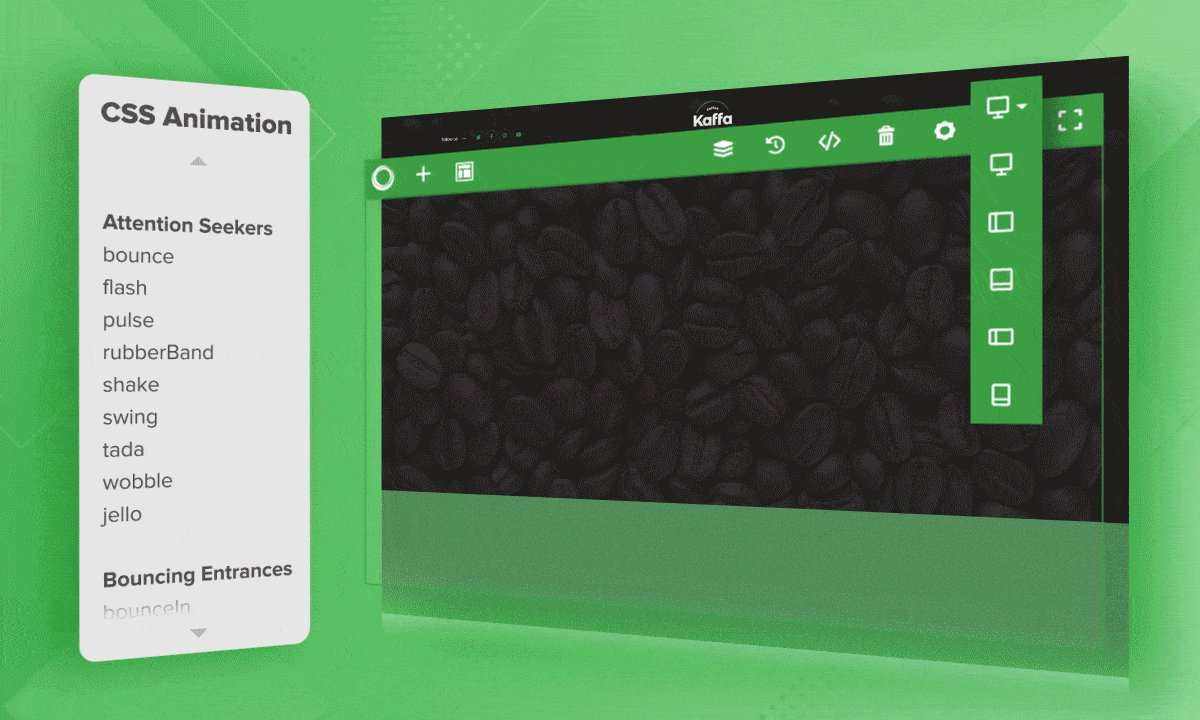
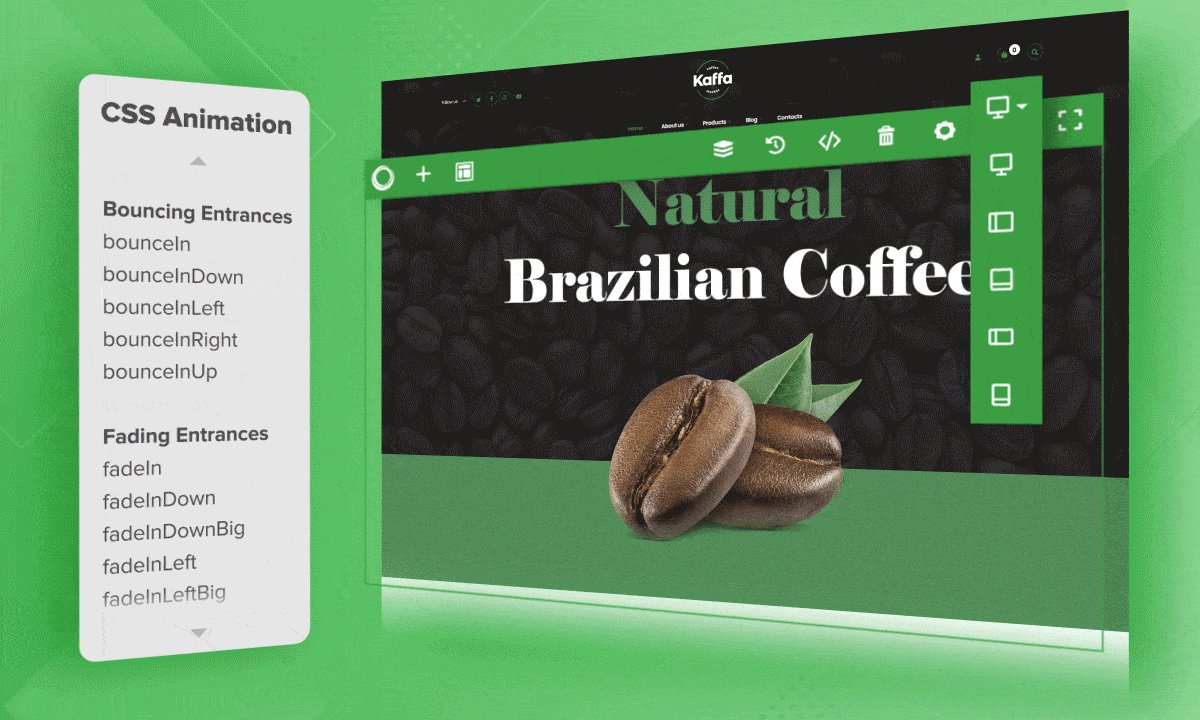
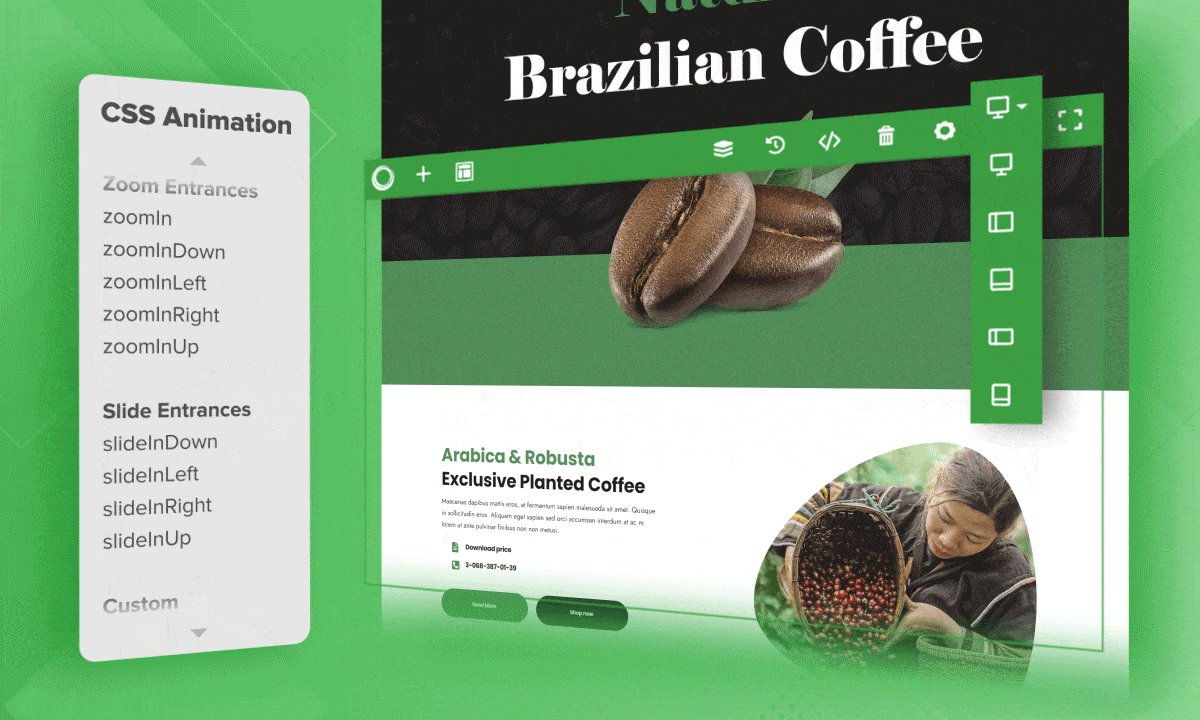
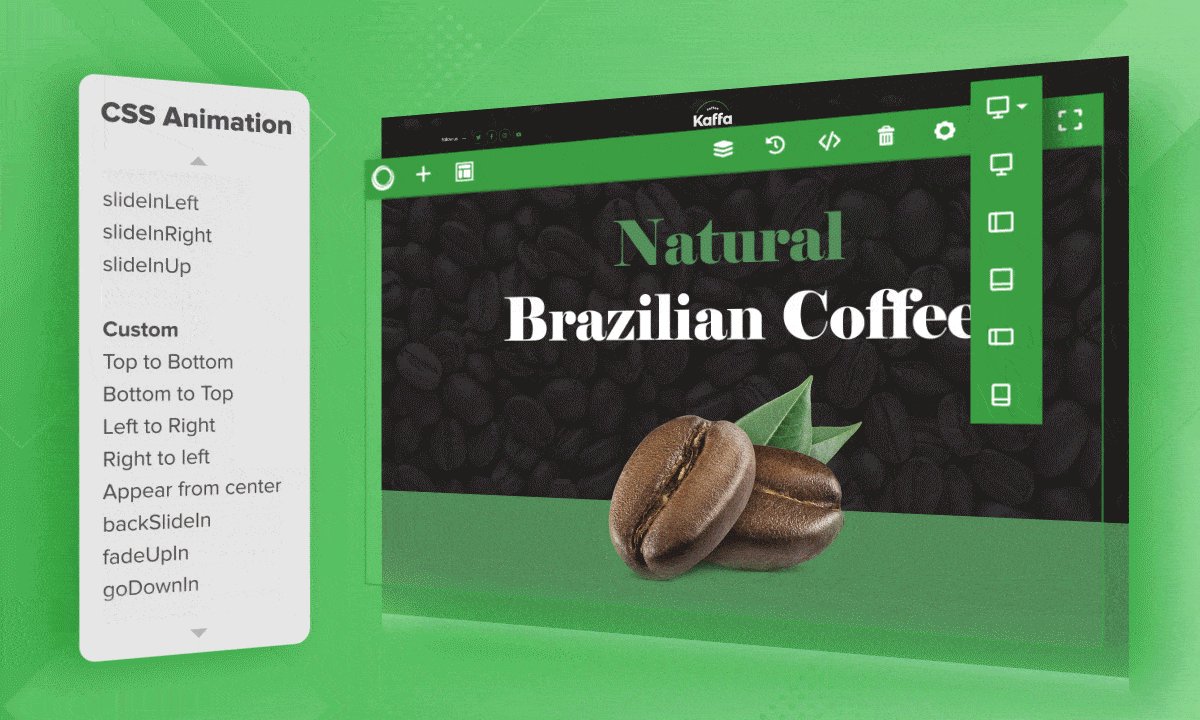
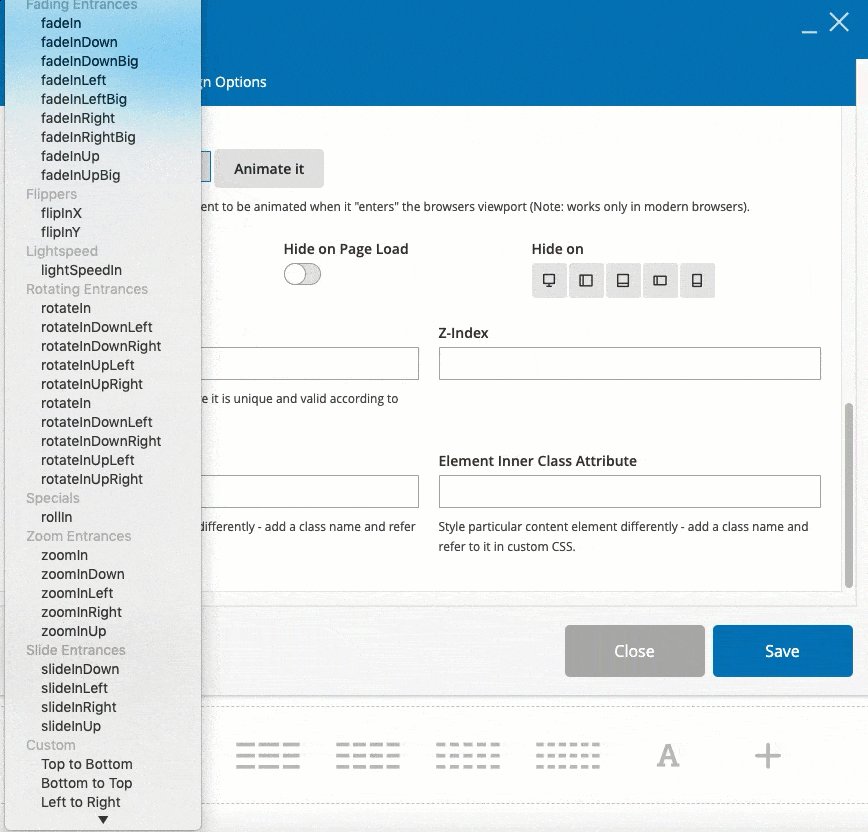
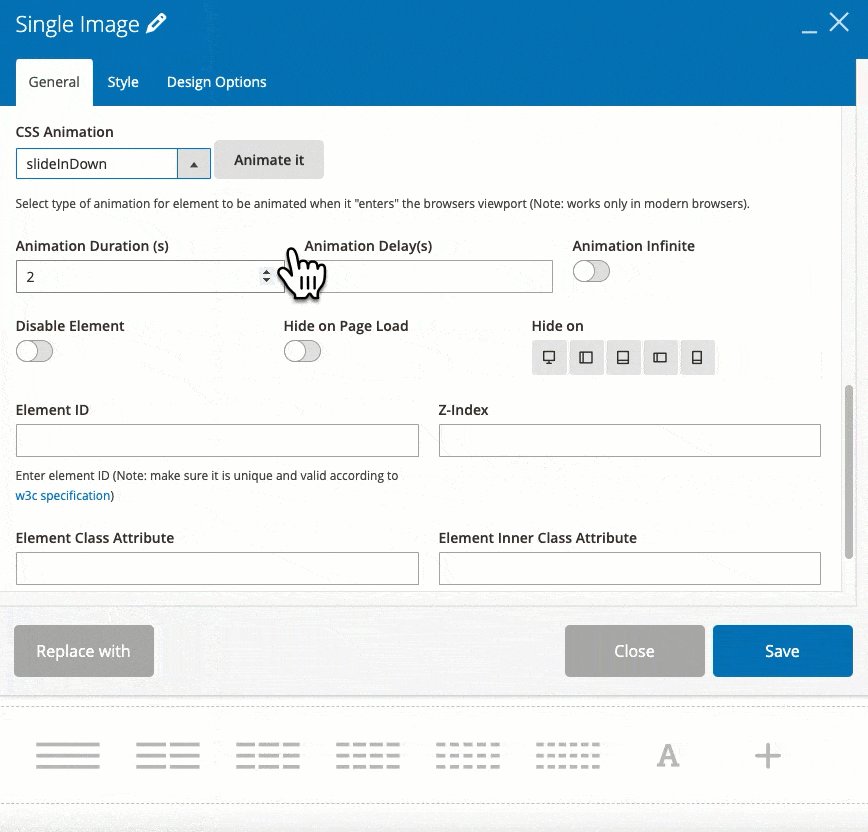
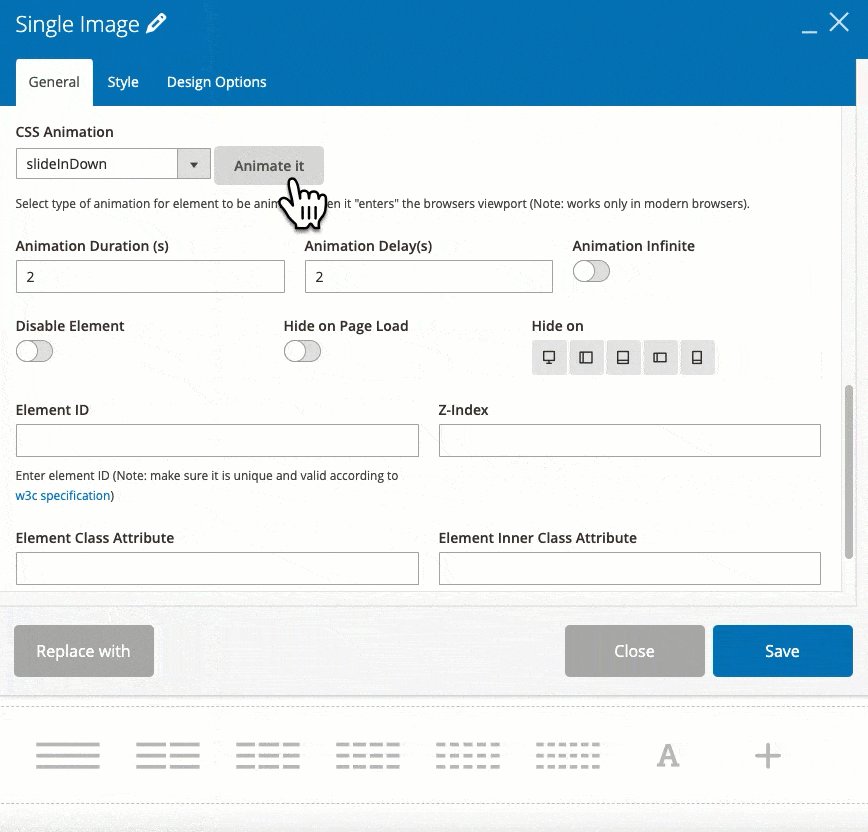
In the CSS animation option, we have offered a range of group options for you such as: attention seeker, bouncing entrances, fading entrances, flippers, lightspeed, etc. In each group, you also have many ways to display your elements and you can check the effect by clicking on the preview button- “Animate it” before applying to the site. To be understandable, we used the slideInDown effect for single image that is illustrated below.

The frontend result:

3. Illustration
You can use CSS animation with many elements and features in Magezon Page Builder. Here, we will show you how it combines with others. With this function you can make your content dance in the ways you want. Instead of using static icons, features can appear on your page when clients scroll down. Let’s see some of our examples.
CSS animation can be applied to Text, Images, or Icons. For example, we add the bounce effect with the animation infinite mode. As a result, the icon dances all of the time, this makes customers need to scroll down to see what’s next on your website.

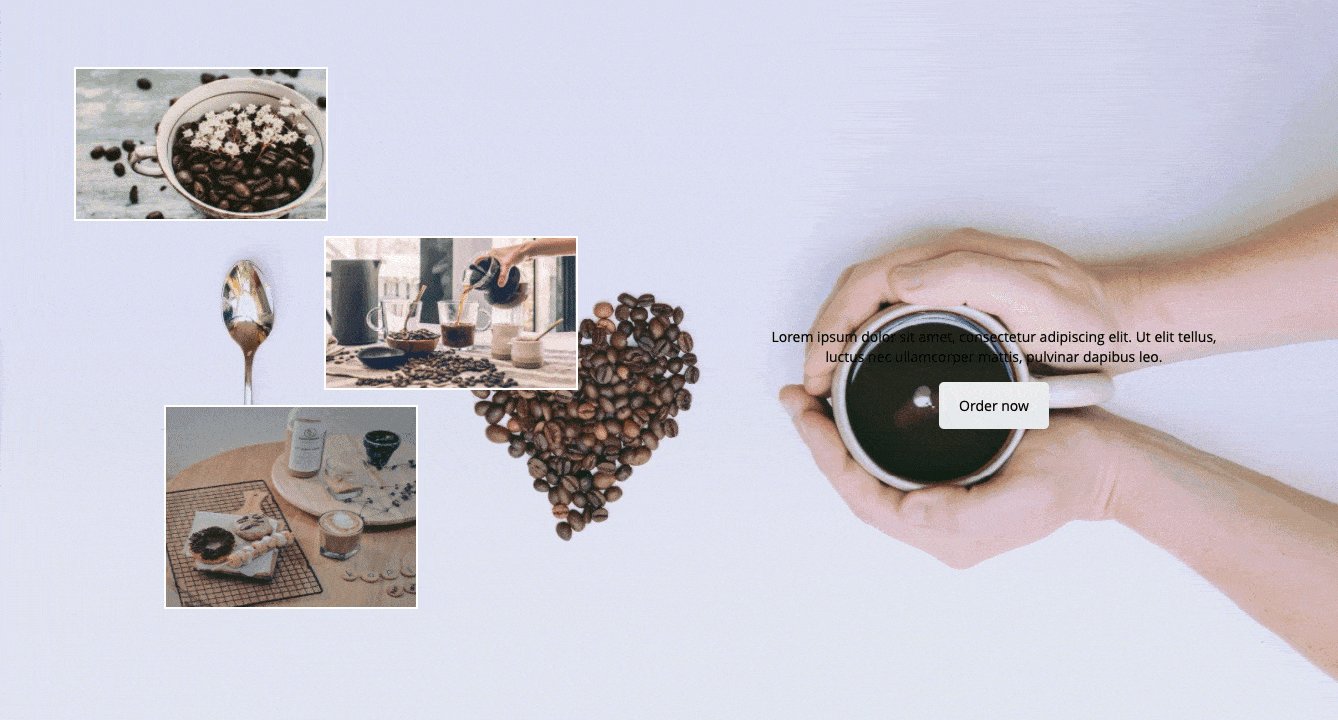
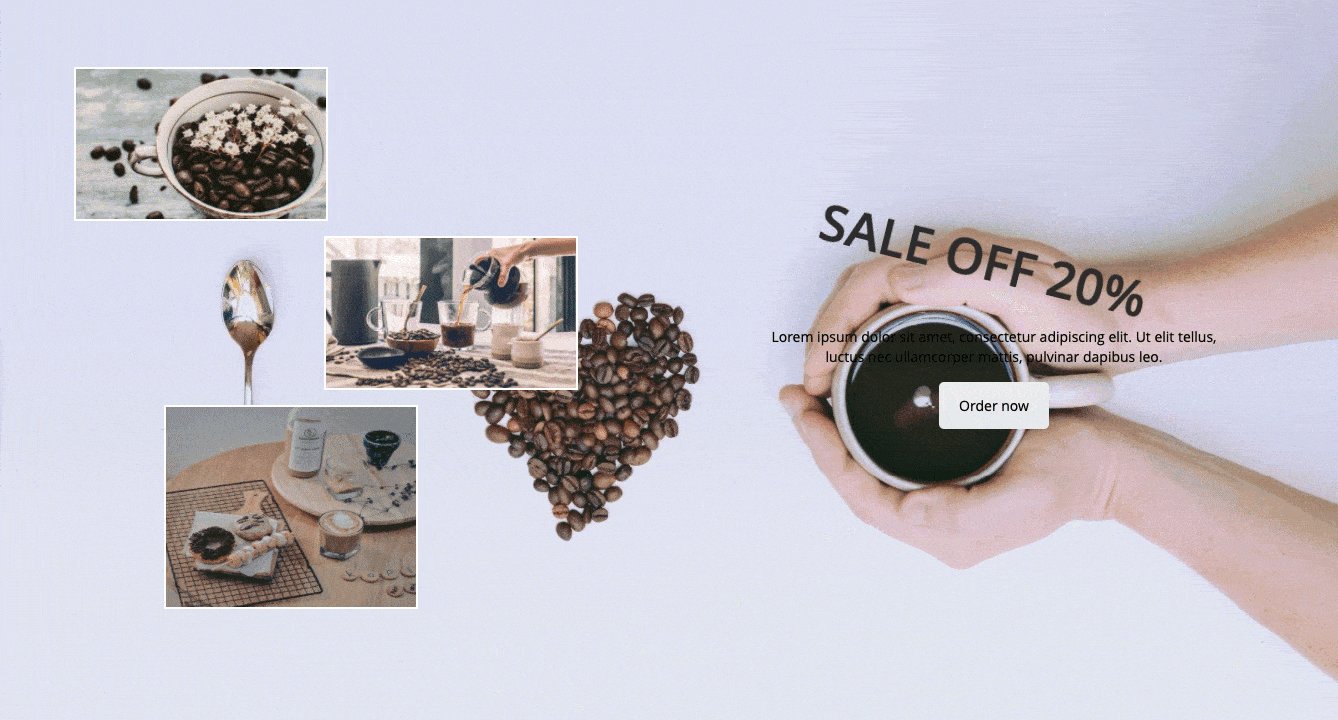
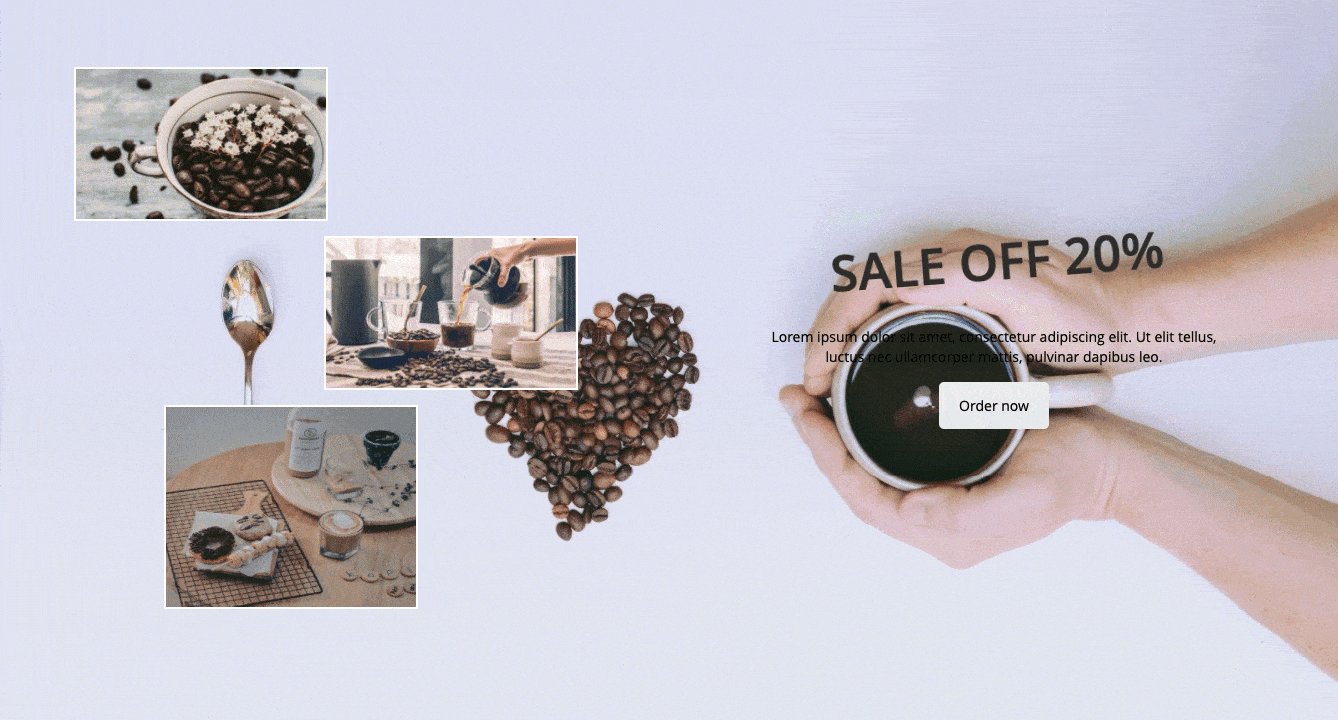
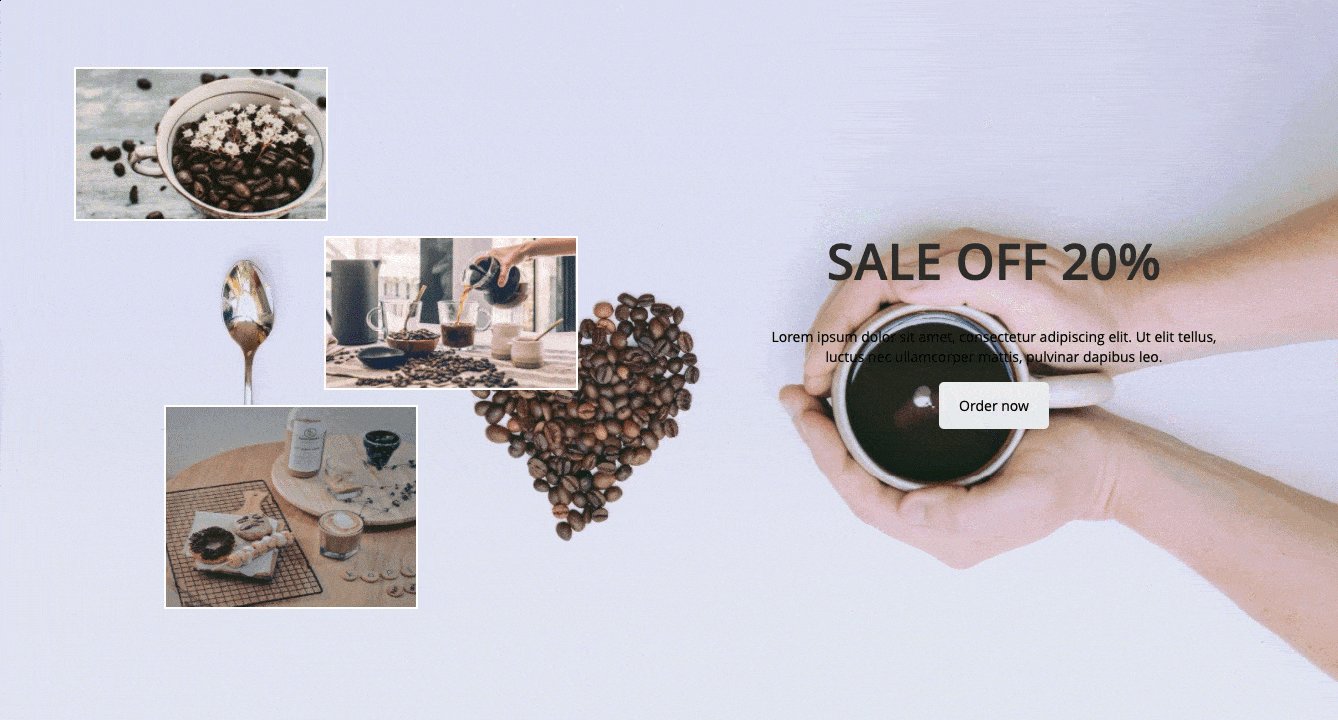
Another example of using animation is that you can combine this function with text for the heading of sale promotion, we used the swing effect to grab customers’ attention to our sale campaign.

Furthermore, to make your image not to become monostyle, CSS animation will help you to fix that. In our sample, we added the flipInX effect for single image which helps the image more actively and impresses the highlight feature you want.

Conclusion
Above, we have shown the advantages of CSS animation in Magento page builder 2.3 by Magezon. Hope you guys can apply this effect for your stunning page. Visit our Magezon Page Builder tutorials to read more articles. Don’t hesitate to leave us some comments on the section below.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




