Table of contents
What is a Submenu?
A submenu is a menu which is contained within another one. For instance, in our Ninja Menus extension, a submenu is often shown in a drop-down list, flyout or in
How to Set Submenu in Different Positions
There are 2 types of the submenu:
- Mega Submenu
- Stack menu (No position option cause the former submenu arranged on top of the follower)
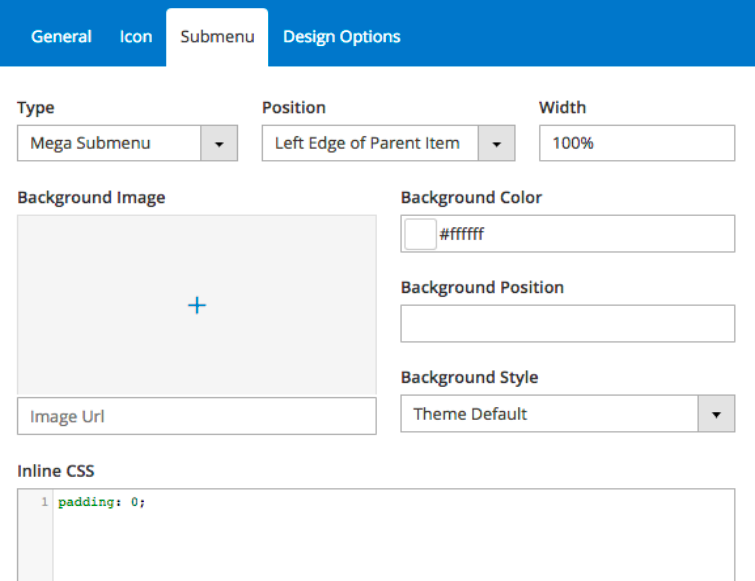
When you choose the Mega Submenu Type, the display will be like:

Position: Select the place you want to display your submenu and it’s children in the dropdown list.
If we choose Center, your submenu will display right under the parent and make a straight column with its parent.
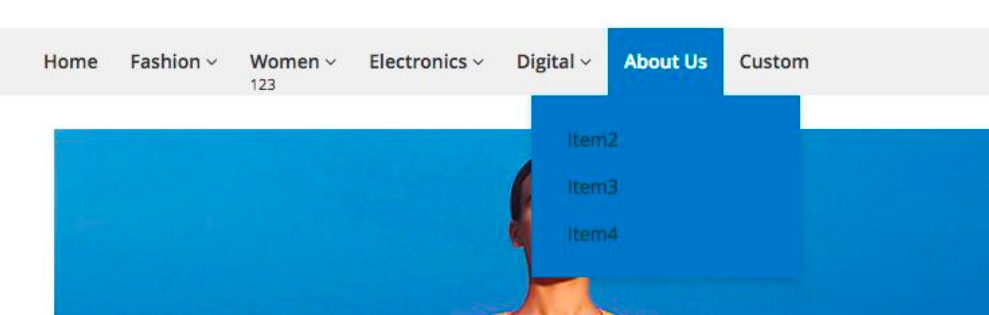
And here is its display in the storefront:

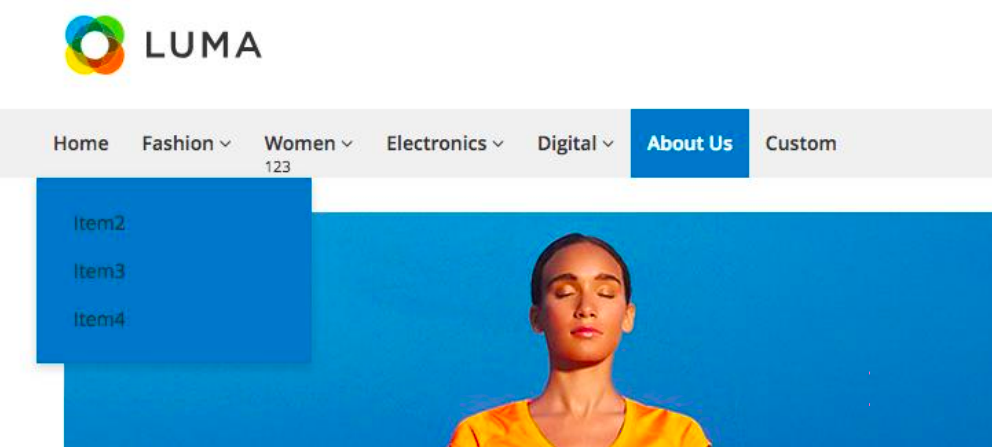
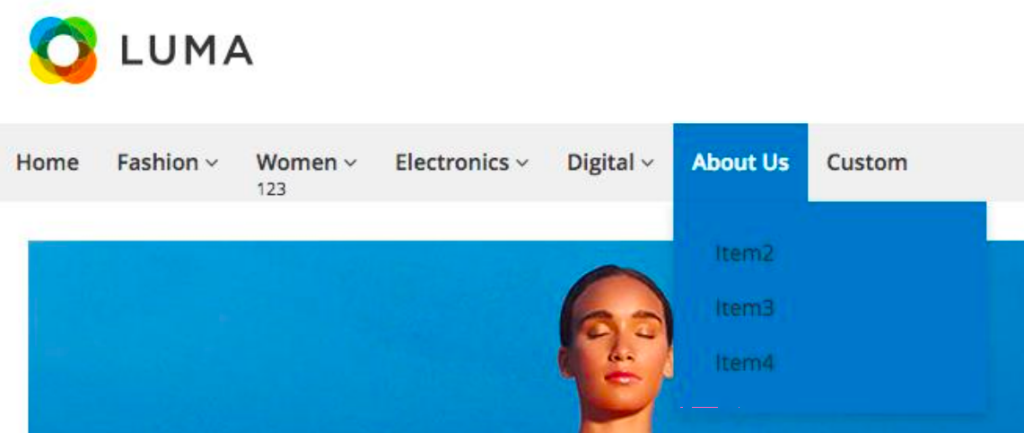
What about Left edge of menu bar?

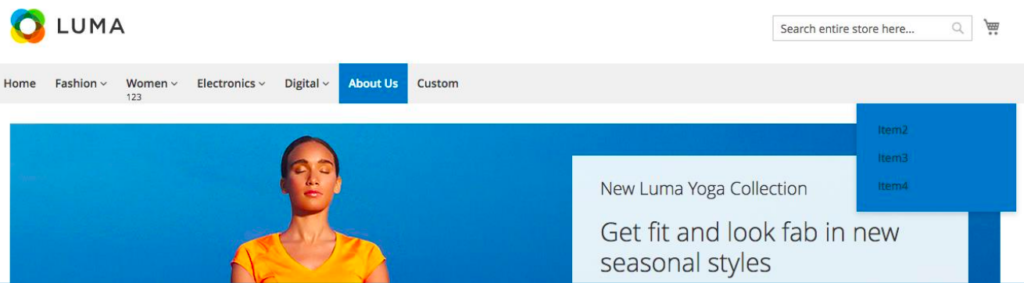
And how it look in Right Edge of menu bar

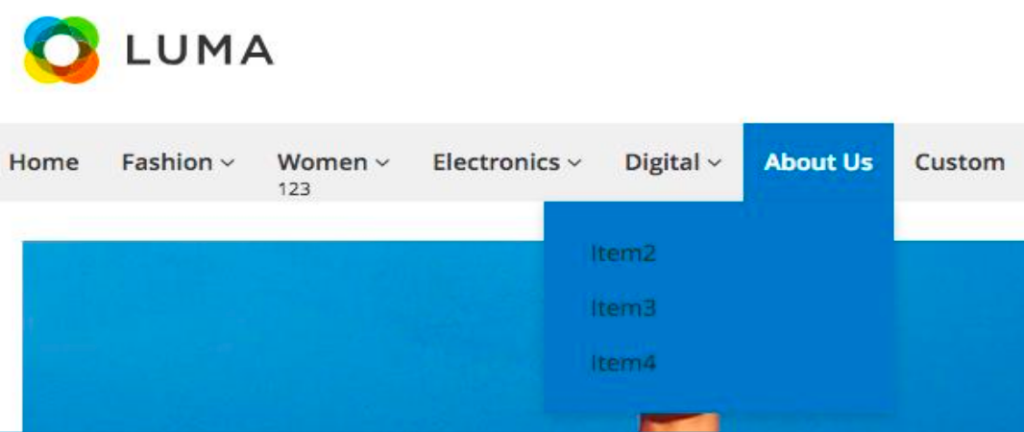
Let’s try Left Edge of parent item

Or Right…

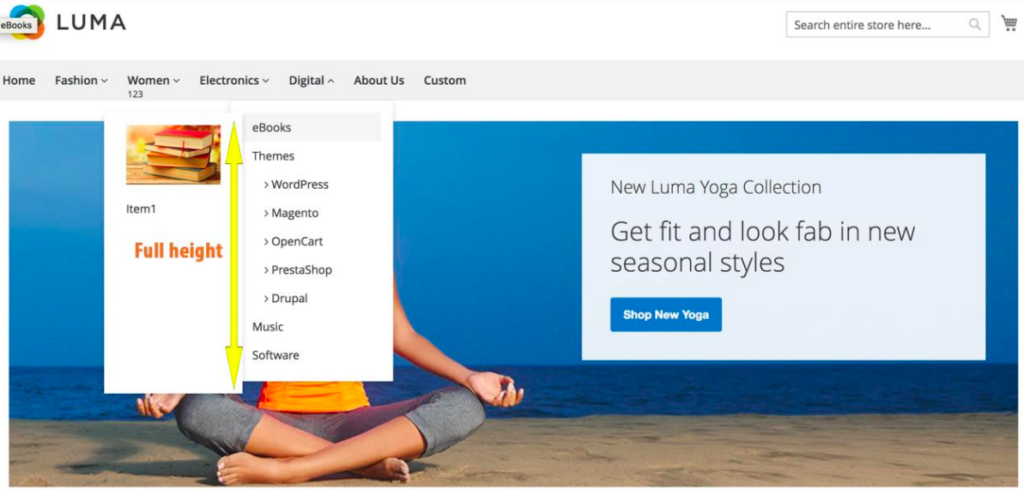
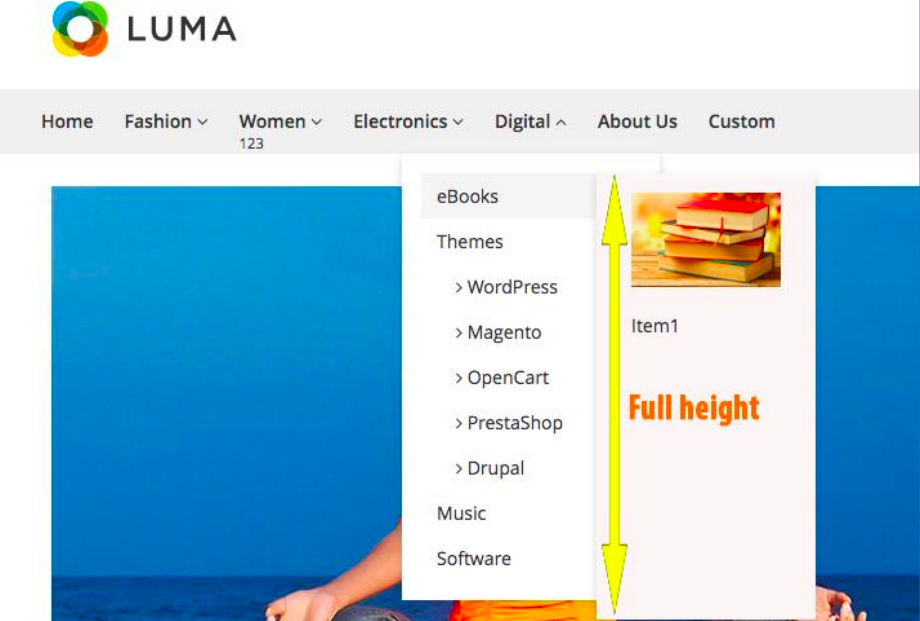
When you choose Left Edge – Vertical – Full Height, it will display like this

And the last one:

For more details, watch our tutorial video!

Try Ninja Menus FREE demo today
Quickly create well-designed Magento mega menus like a pro in a short time using intuitive drag-and-drop builder. No coding skills needed required.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites



