
A long web page seems to be hard for us to navigate through and find the exact section we want to land on, especially when the contents are put into an organized way but readers can not have an overview of it. In this case, a table of contents that contains anchor links is extremely helpful.
So what is an anchor link and how to use it? In this short tutorial, we’ll cover how to create an anchor link in Magezon Page Builder.
What Is an Anchor Link?

When it comes to anchor link definition, I can’t put it better than Wikipedia:
The anchor text, link label or link text is the visible, clickable text in an HTML hyperlink…Anchor text usually gives the user relevant descriptive or contextual information about the content of the link’s destination.
Wikipedia
We usually use 2 types of anchor links that are an anchor link to a specific section within the page and an anchor link to a specific section of another page. We’ll dig deeply into 2 types of it right below.
1. Add an Anchor Link To A Specific Section Within a Page

When you click on this anchor link, it will automatically pull up a section of a page to the top of your screen, so you no longer need to scroll to a particular part. It’s useful for a table of contents which is kind of a brief outline for a long page.
2. An Anchor Link To A Specific Section Of Another Page

Unlike the other one, this type of anchor link will navigate to a specific section on another page, not within a page. Fast navigation like that can help readers focus on the exact content you want and avoid distracting viewer’s attention.
That can be a working definition of “anchor link”, right? Now we’ll give you a comprehensive instruction about how to create an anchor link in Magezon Page Builder.
How to Add an Anchor Link in Magezon Page Builder
1. Add an Anchor Link to a Specific Section on a Page
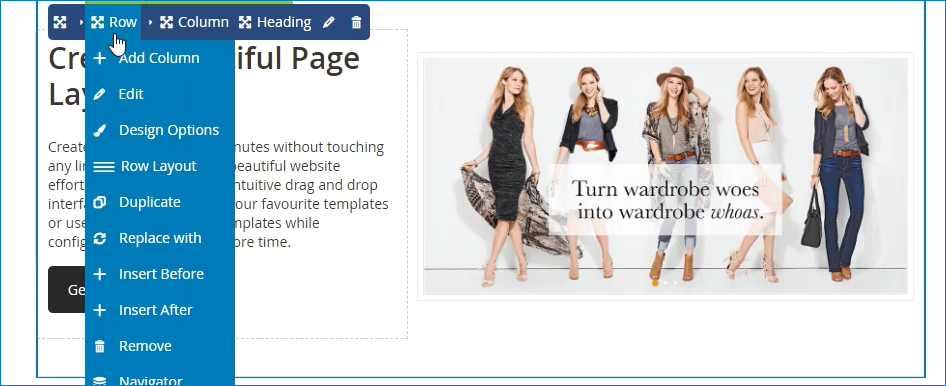
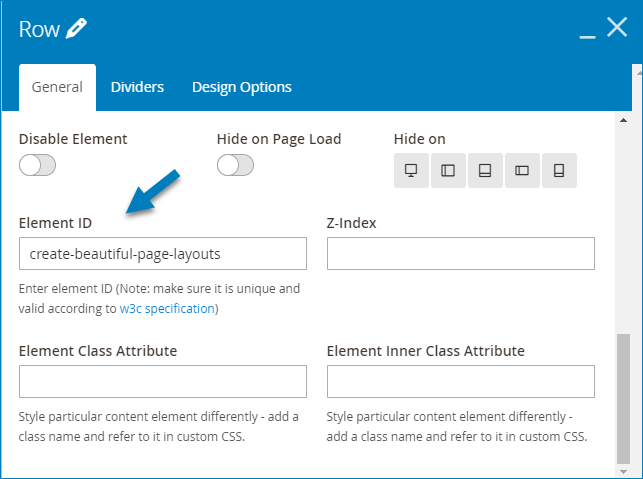
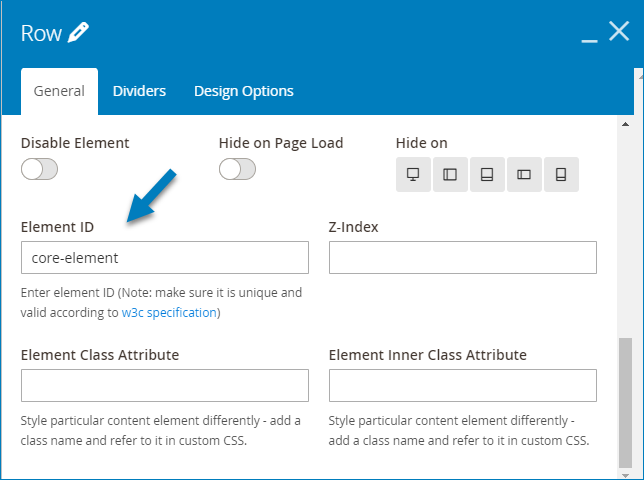
Step 1: Add an ID to the element you want the anchor link to navigate to


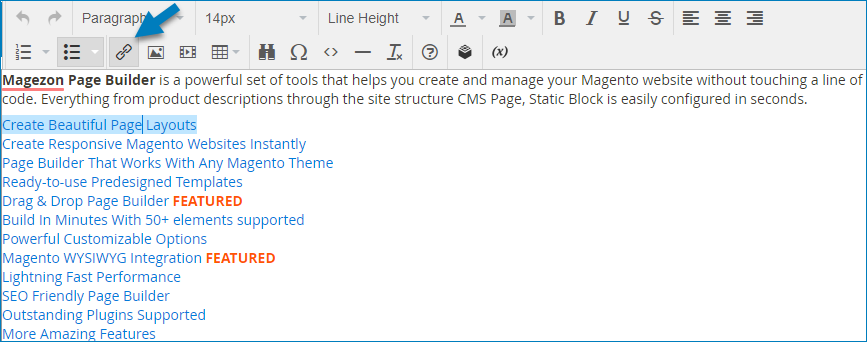
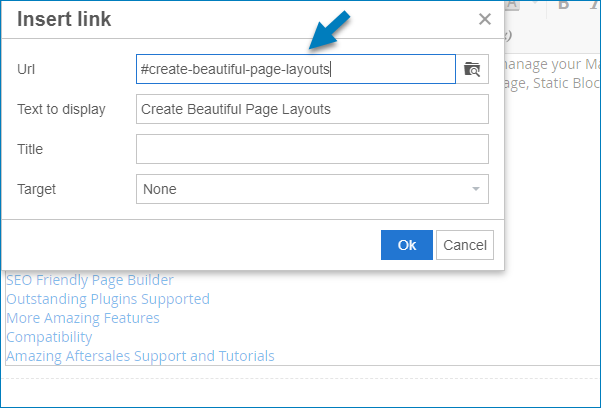
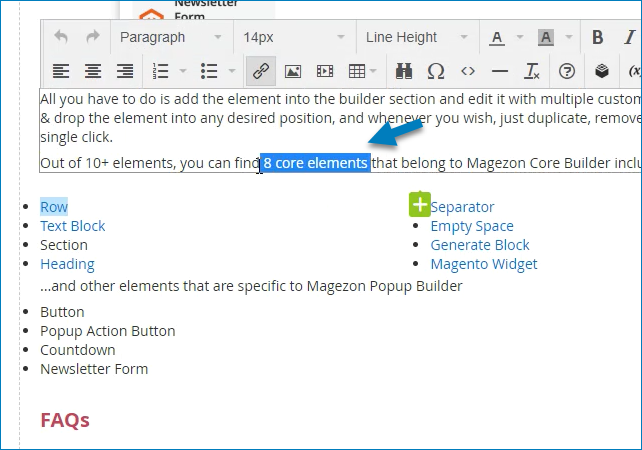
Step 2: Insert the ID to the text


Step 3: Save and see the result

2. Add an Anchor Link That Directs to a Specific Section on Another Page
Step 1: Create an ID for the element you want the anchor link to navigate to


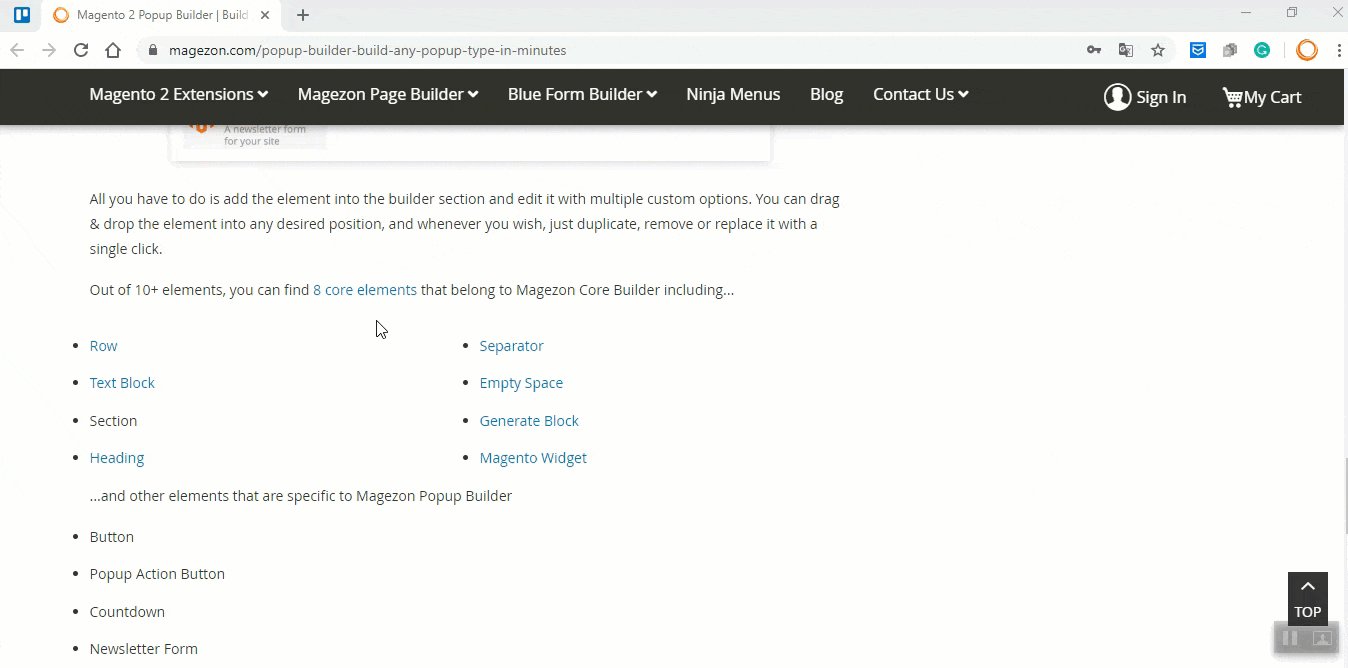
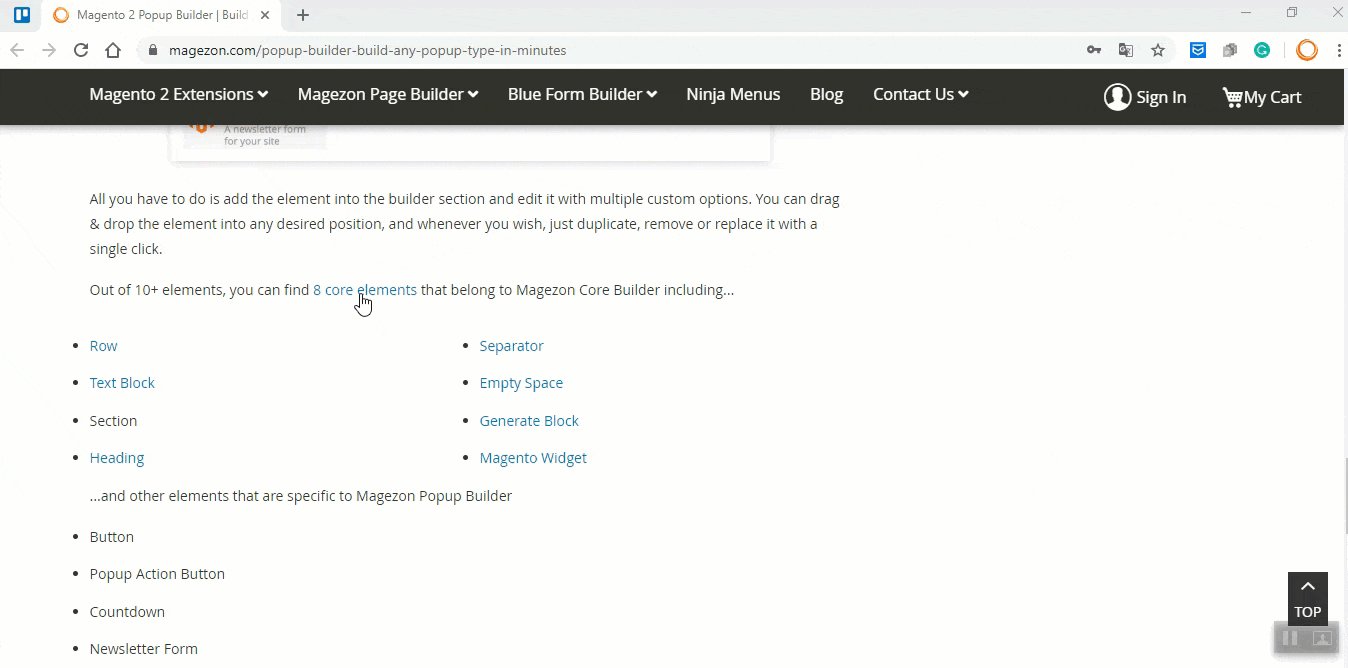
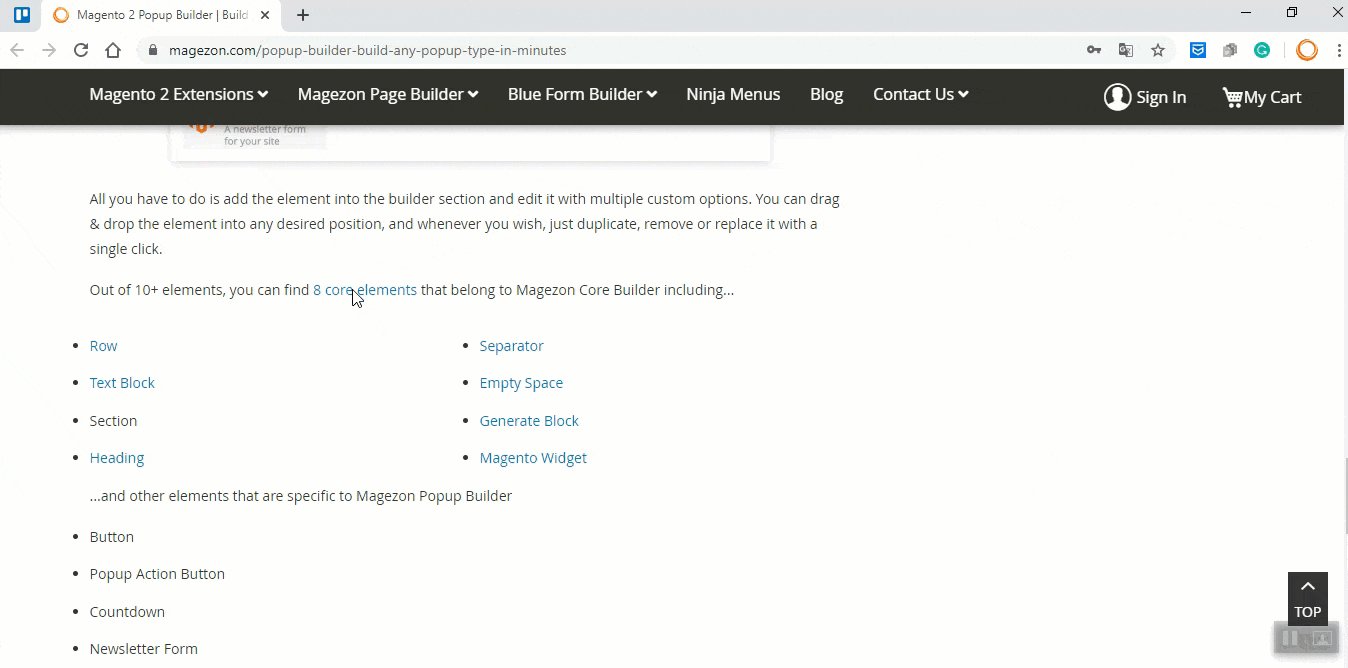
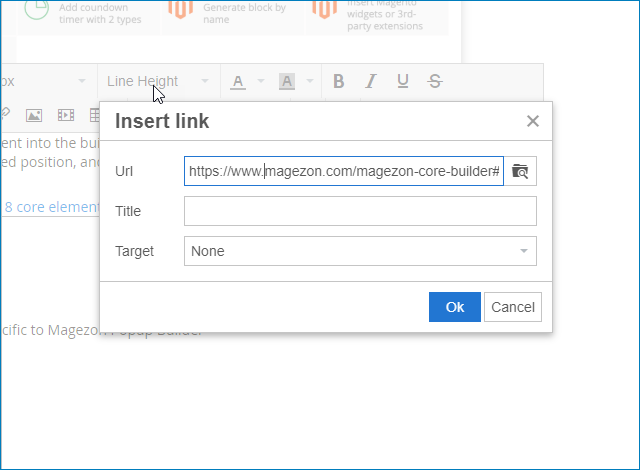
Step 2: Insert an URL to the text


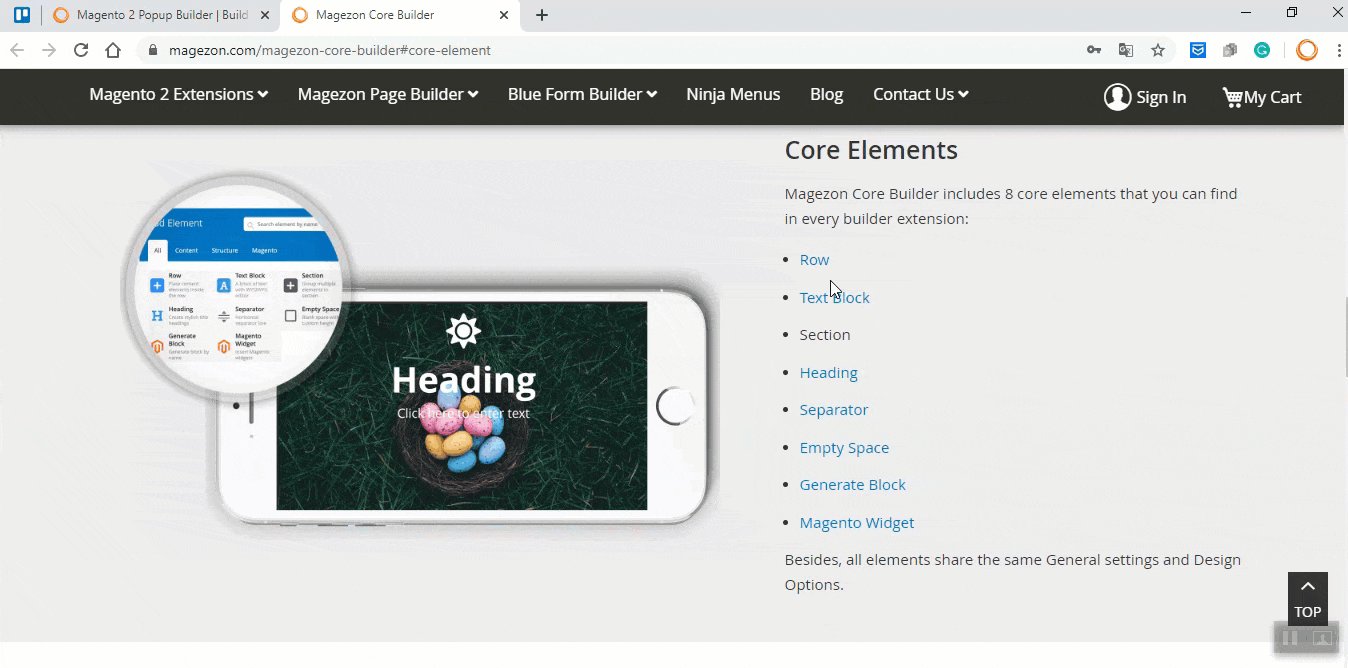
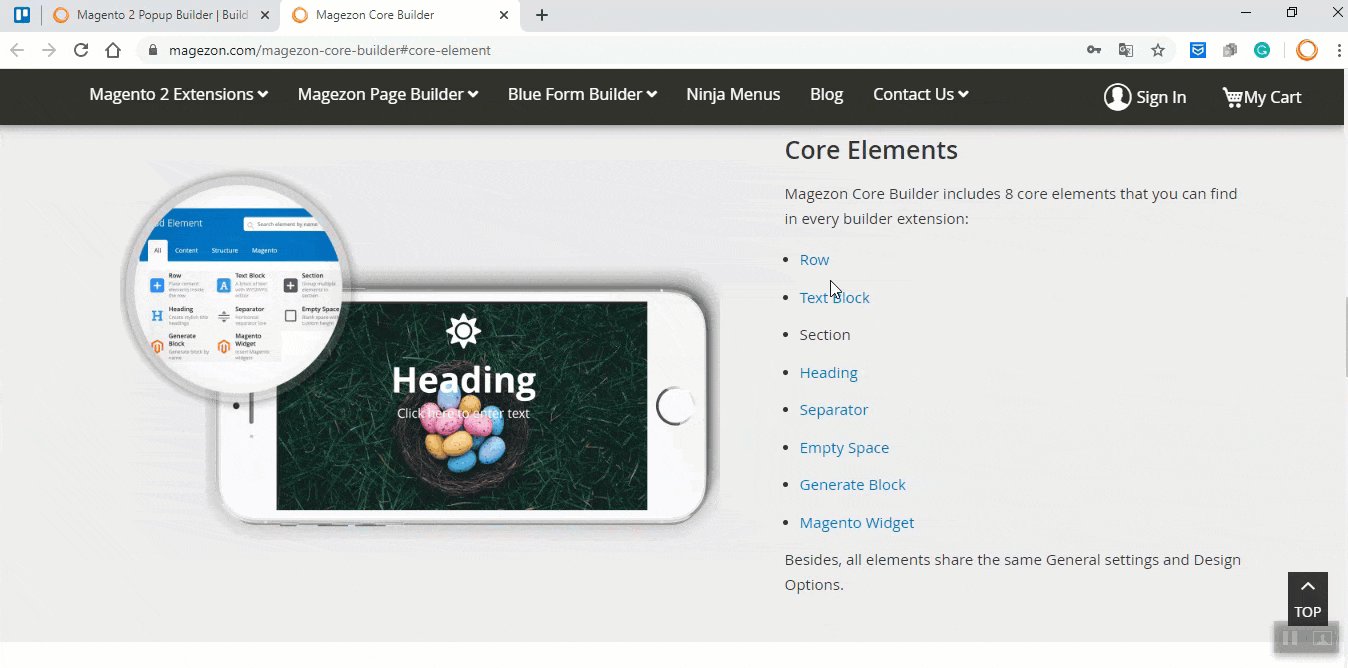
To make it clearer, take this case, for instance, our page URL is: https://www.magezon.com/magezon-core-builder
Our ID element here is “core-element”, so we add “#core-element” to the end of the URL
https://www.magezon.com/magezon-core-builder#core-element
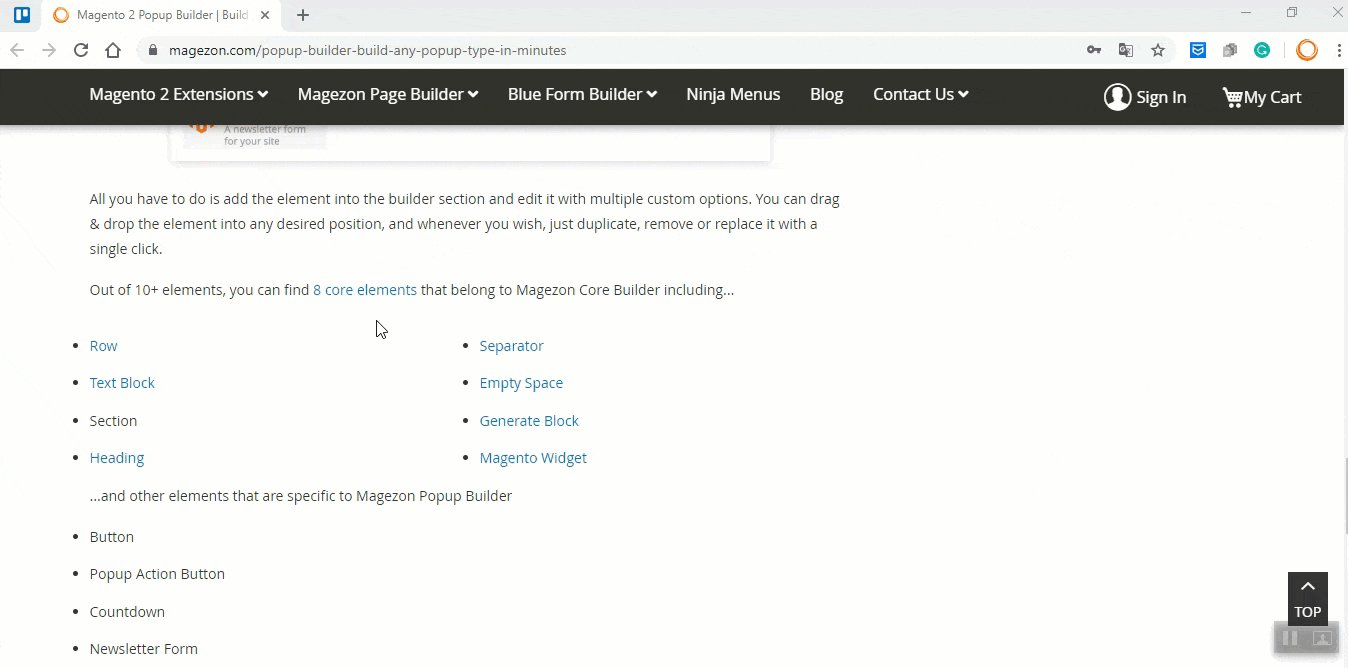
Step 3: Save and see the result

| You may also like: How to Use Link Builder in Magezon Page Builder How to Overlap Elements in Magezon Page Builder |
Conclusion
We hope that after reading this blog article you will take a firm grasp of how to create an anchor link in Magezon Page Builder. If you are into our tutorial series, visit Magezon Page Builder tutorials to read more. Any ideas or questions are welcomed, so please feel free to leave us some words in the comment section below.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




