
A wedding website is a good chance for you to keep your guests informed about where and when the wedding takes place, your dress code and plan schedule. As a result, it plays a pivotal role in your wedding ceremony and may take your time or money for tons of checklists to do. However, you now can take it into your own hand with Magezon Page Builder – a set of tool for building stunning landing pages within minutes.
In this blog article, we’ll show you how to make the most of Magezon Page Builder to create a wedding website at ease.
Table of contents
All Steps to Create a Wedding Website
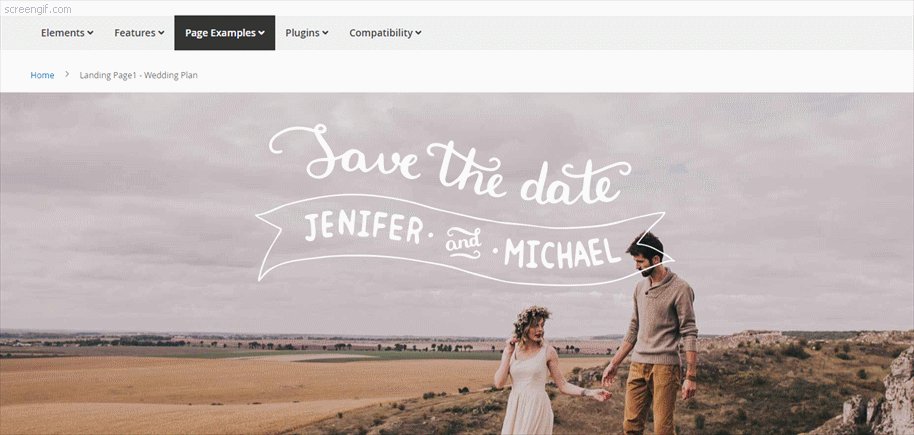
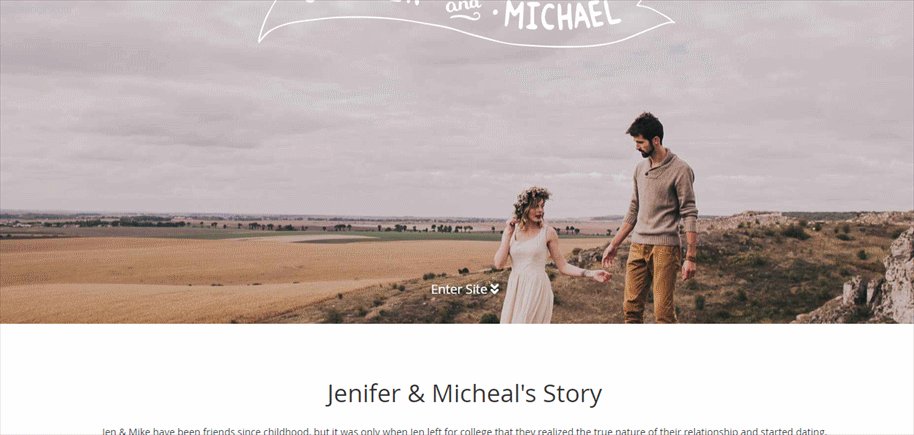
First, let’s take a look at our wedding plan page example and see how attractive it is. The wedding website is made up of 18 rows and 13 elements from Magezon page builder. All of these elements are easy-to-use and customizable. Besides, some parallax and image hover effects are applied, which enables the web page to grab viewers attention.
To help you dig deeply into creating a wedding website with Magezon Page Builder, we provide you a video tutorial which is a walkthrough of the process. It’s a detailed and step-by-step instruction with the similarity of the newly created page up to 95%. Just watch it and see how easy it is to create a wedding website.
We will go into more detail about what key elements we used to create a wedding website right below.
Key Elements to Create a Wedding Website
1. Parallax Effect

At the very beginning of the page, a full width row with a vivid background image will definitely make a great impression on visitors. The scroll parallax and image hover effect are added to create an illusion of depth, which makes the page more attractive. A button is also an eye-catching element so that people will stay at the page longer. You can try the demo of the parallax effect HERE.
| Get to know about Parallax effect: What Is Website Parallax Effect? (Pros & Cons + Best Plugins) How to Add Parallax Background in Magezon Page Builder |
2. Heading and Text Block

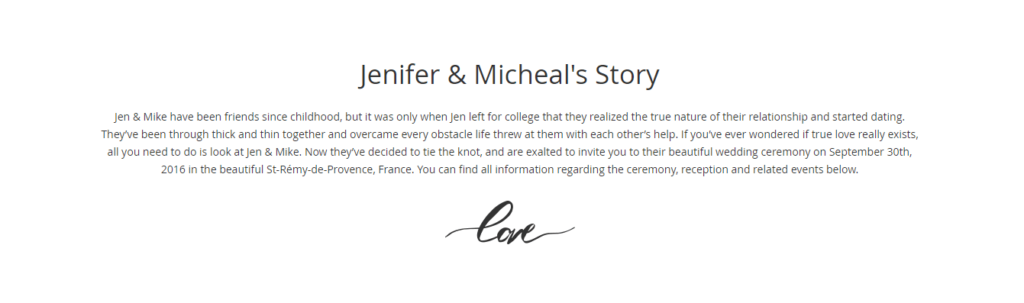
The second row is simply designed with Heading, Text Block and Single Image elements of Magezon Page Builder. We can easily customize these elements to make sure that they fit the style. For example, in heading element, it’s easy to change some parameters like color, font size and font weight.
3. Countdown Element

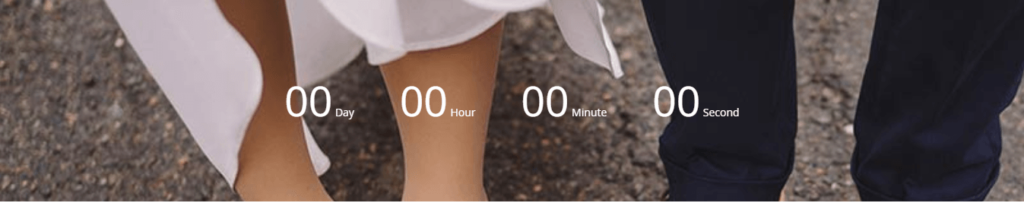
How to inform your guests about the time when your wedding takes place? It’s important to add a Countdown element that counts backward to indicate the time remaining before this special event occurs. There are a great deal of customizable options for you : number or circle, color, text size – everything is up to you. Finally, do not forget to set up a background image.
4. Flip Box

What about a flip box to make your content more amazing? As you can see, in normal the box is an image, but it’ll flip over on mouse hover and show a short text. That’s such a great way for highlighting your content and attract visitors’ attention with animated blocks.
Learn more: Flip box element in Magezon Page Builder
5. Magento Widget

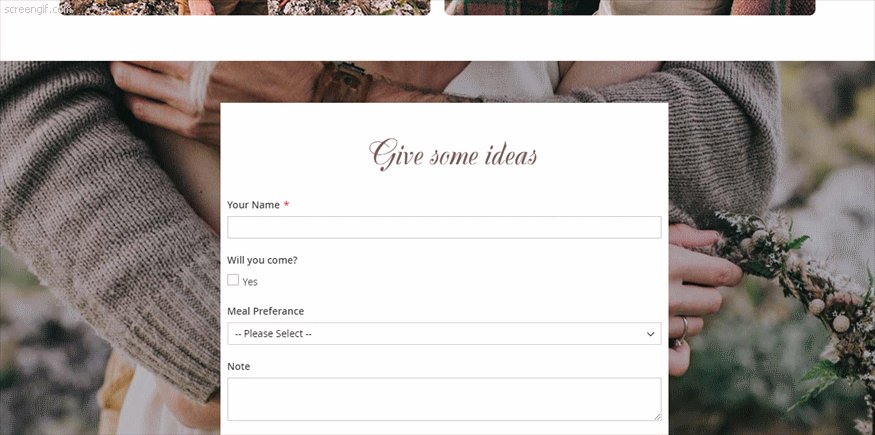
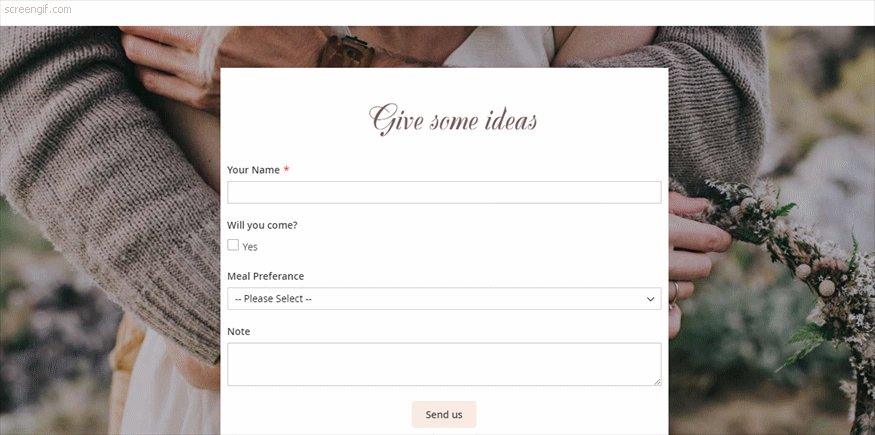
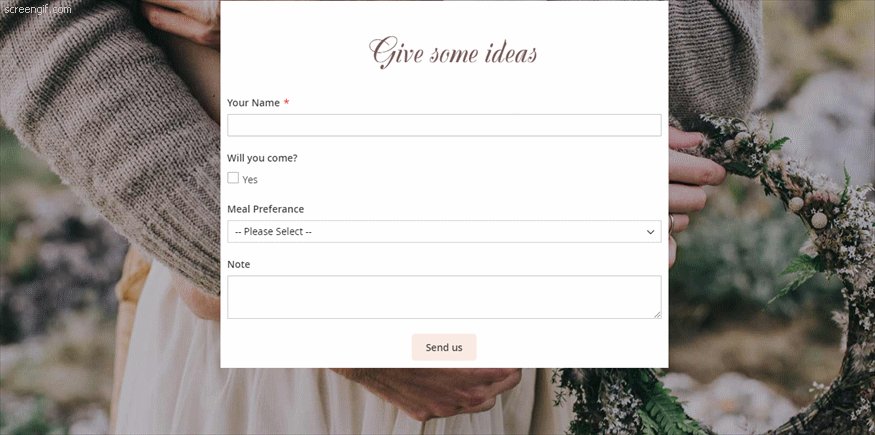
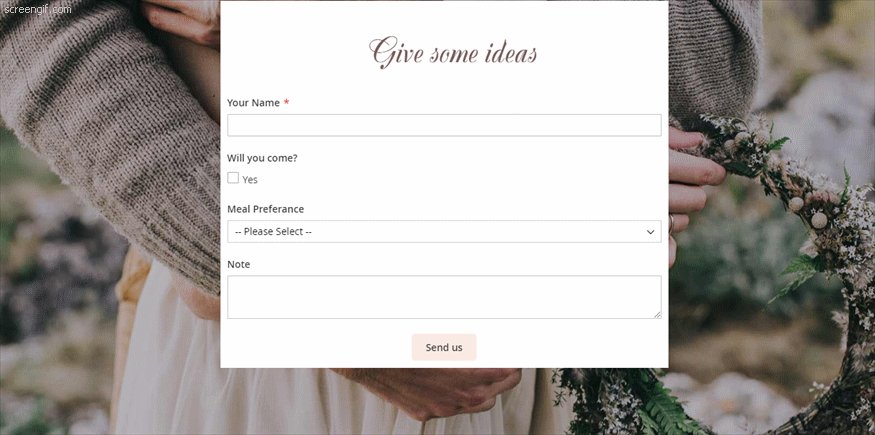
Choose any Magento 2 default widgets or third party extensions with our Magento widget element. In this case, we insert our other extension – Blue Form Builder in order to display a form. Again, the image background parallax effect is made use of to bring viewers the best experience.
6. Call to Action


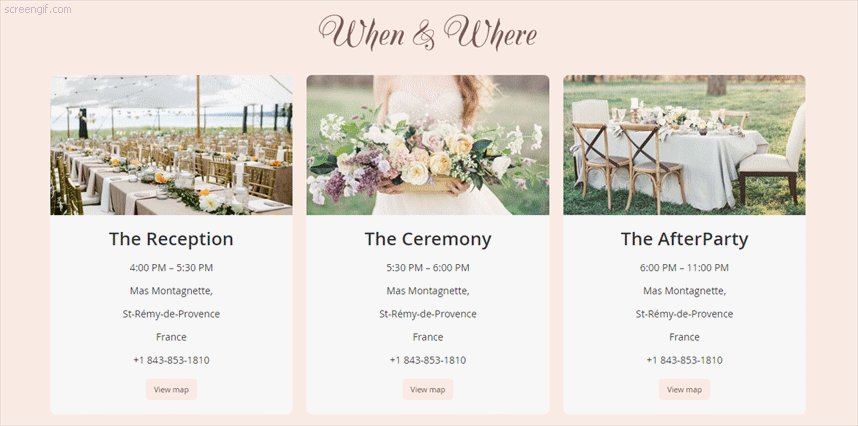
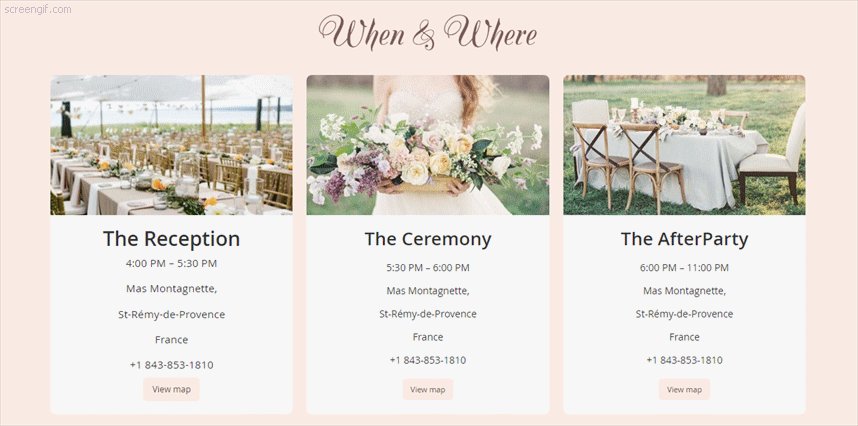
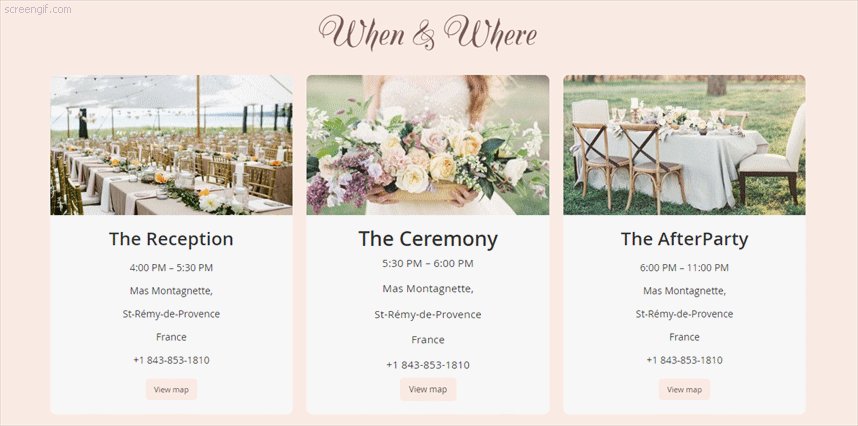
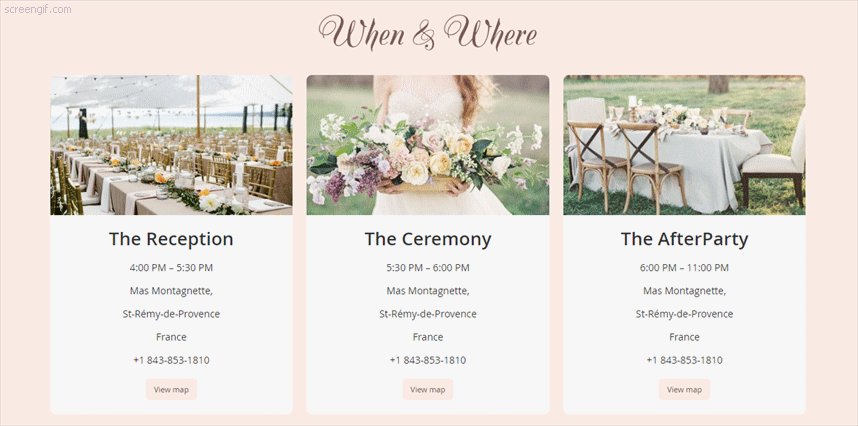
Your guests will be engaged and pay attention on the content if you put it into a call to action. Consequently, they are more likely to keep abreast of your wedding schedule. A full-function call to action block includes image, content, button, icon and even label. Furthermore, you can display them in a wide selection of layouts with position, alignment and padding.
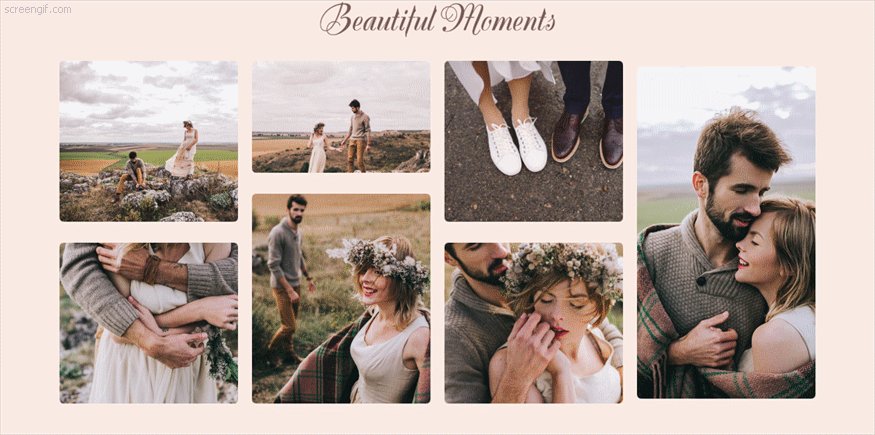
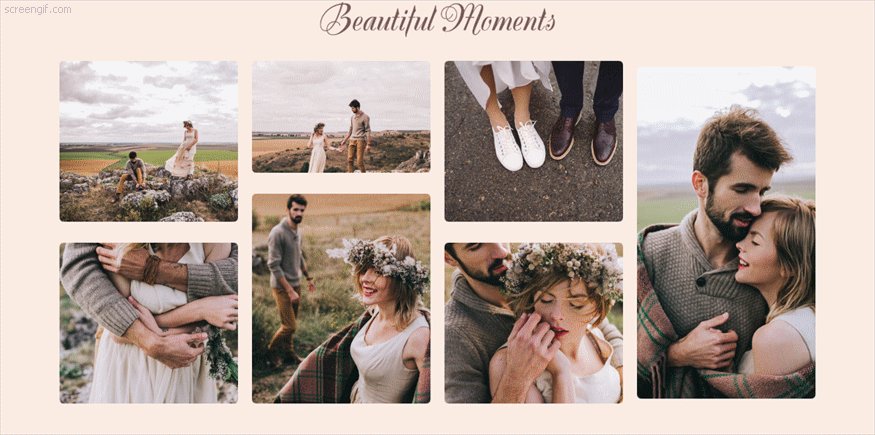
7. Single Image

Single Image element is where you display any image you want, from media library or external link. Just design the column layout, choose image element and customize it, then you’ll easily present your groomsmen list like the image above.
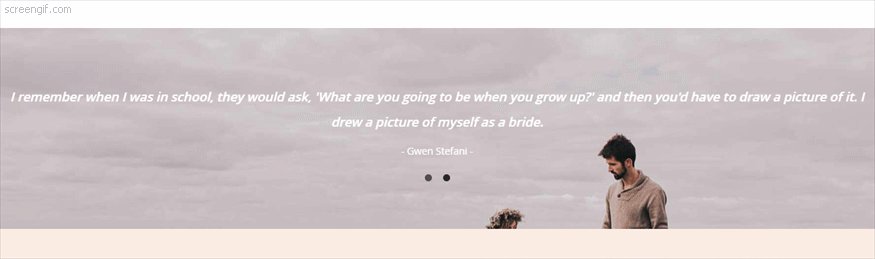
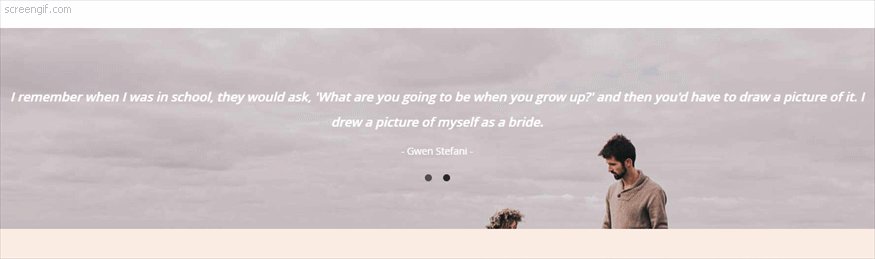
8. Content Slider

Sometimes the information is too much and you need to put it in a more organized way. It’s our content slider that do you wonder. For instance, in this wedding website, we insert two quotes into the slider to make sure they look appealing.
Learn more: Magezon Page Builder Slider element.
In a Nutshell
Taking everything into consideration, building a wedding website in Magento platform within an hour is no longer a challenging task because now you have Magezon Page Builder. We hope that you had a good grasp of the page building process .
Don’t hesitate to leave us some questions in the comment section below. And if you’re looking for fast, safe and well-coded extensions for your Magento stores, visit Magezon.

Try FREE Magezon Page Builder demo today
Easily create beautiful, engaging Magento website in any style whenever you want without relying on developers or designers. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




