
When you build a page, sometimes it can be difficult to work around because the page has very long and complex content with a lot of elements. That’s why Magezon Page Builder provides a navigator that displays content in a simplified, organized, and nested list. It helps clearly showcase the page structure and easily work with elements.
In this tutorial, we will give you a detailed guide on how to use Navigator so that your building process is speeded up significantly.
Access Navigator
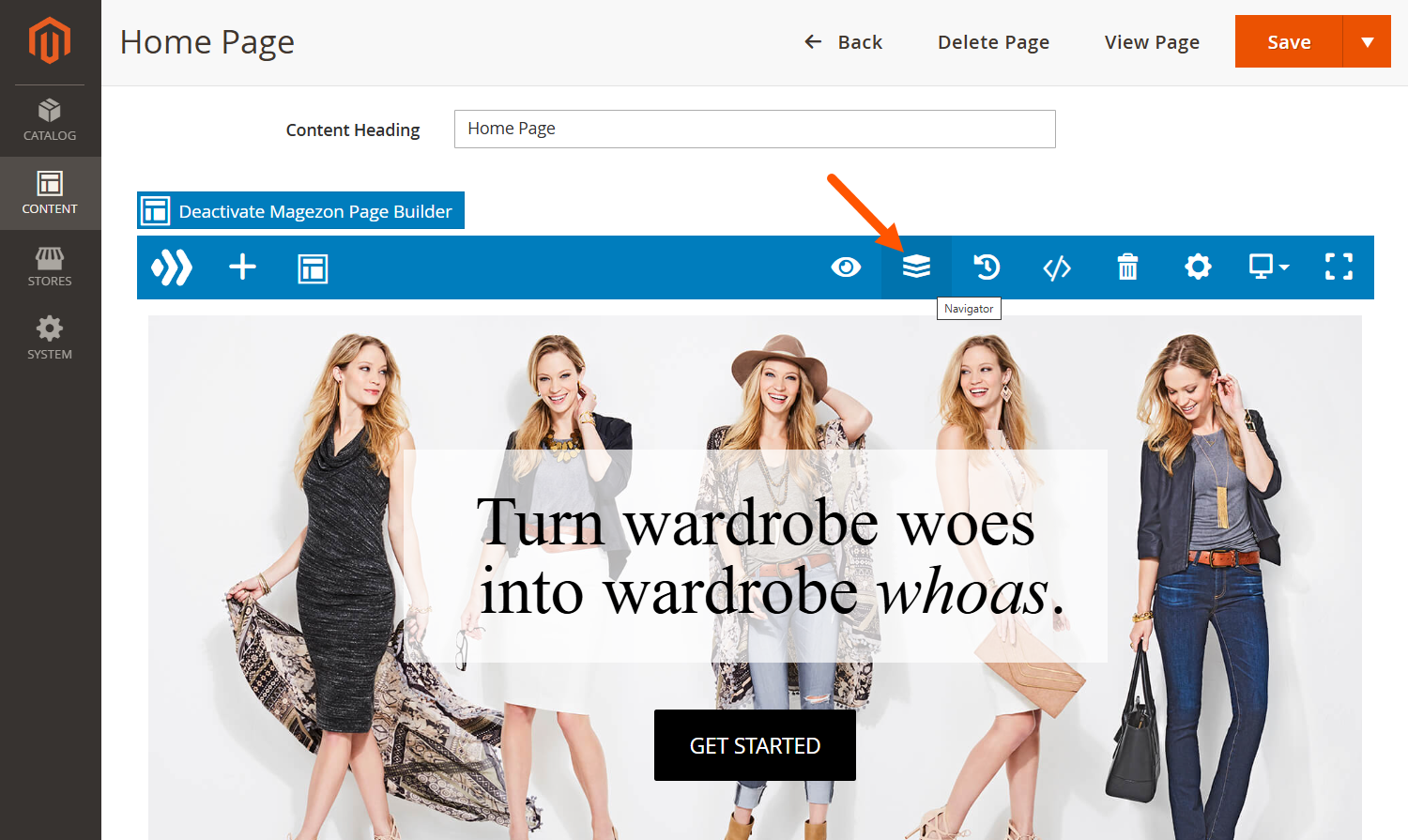
There are 2 ways to access the Navigator:
- Click on the layers icon on the top bar.

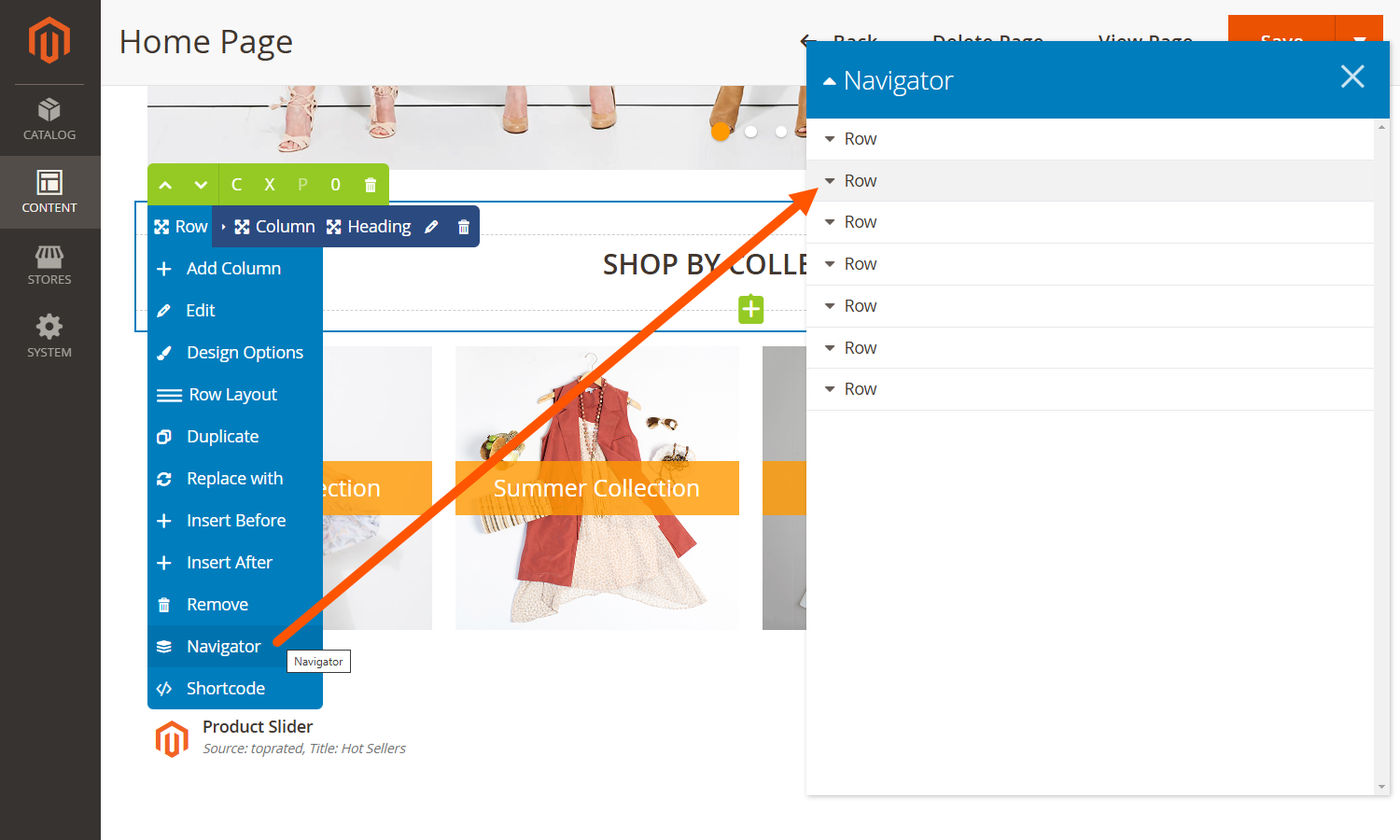
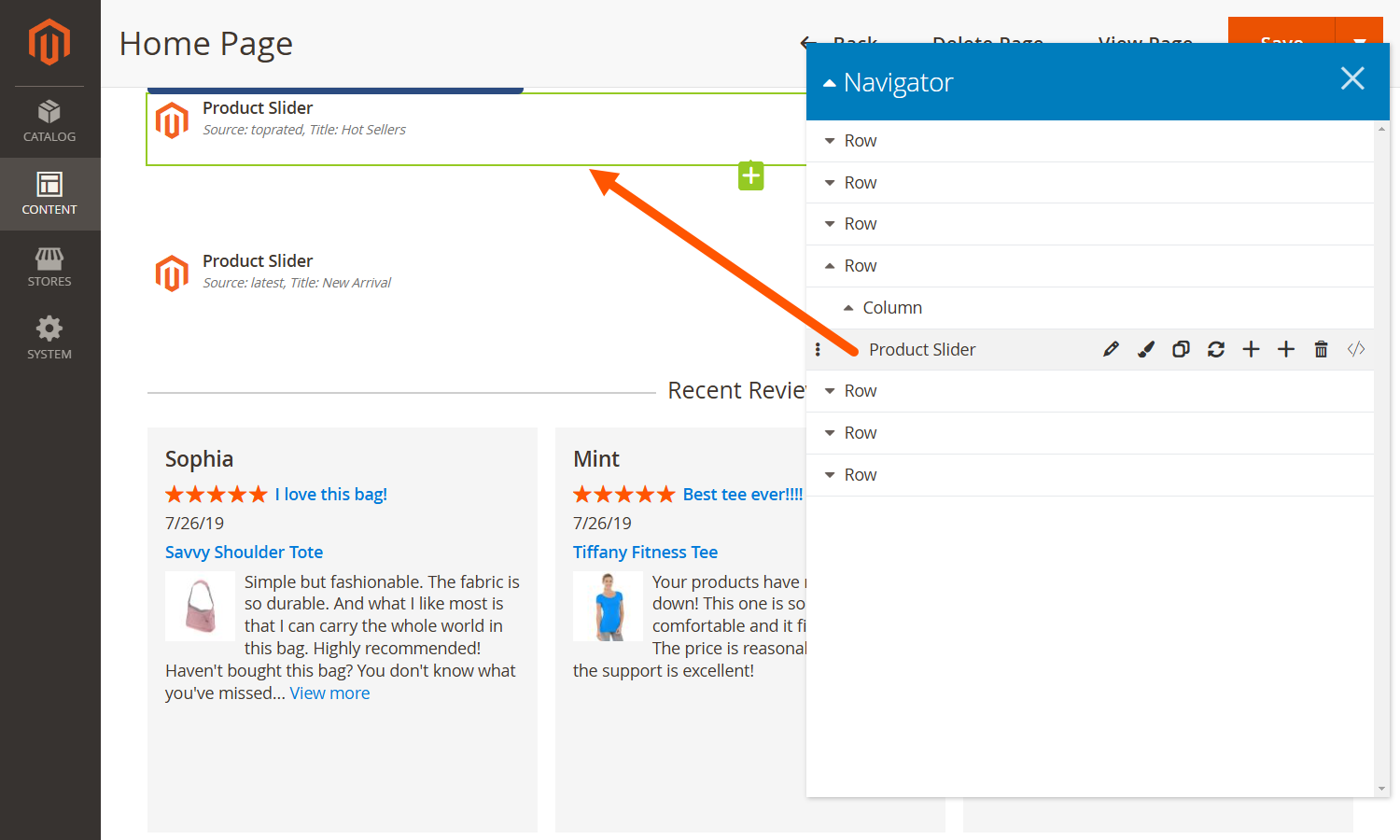
- Hover over an element in the builder. From the control bar, hover over the element name and choose Navigator from the action menu. This will automatically redirect you to the element in the Navigator.

Note:
- The Navigator modal can be dragged anywhere within the browser window.
- Hover over the modal border to adjust its width and height.
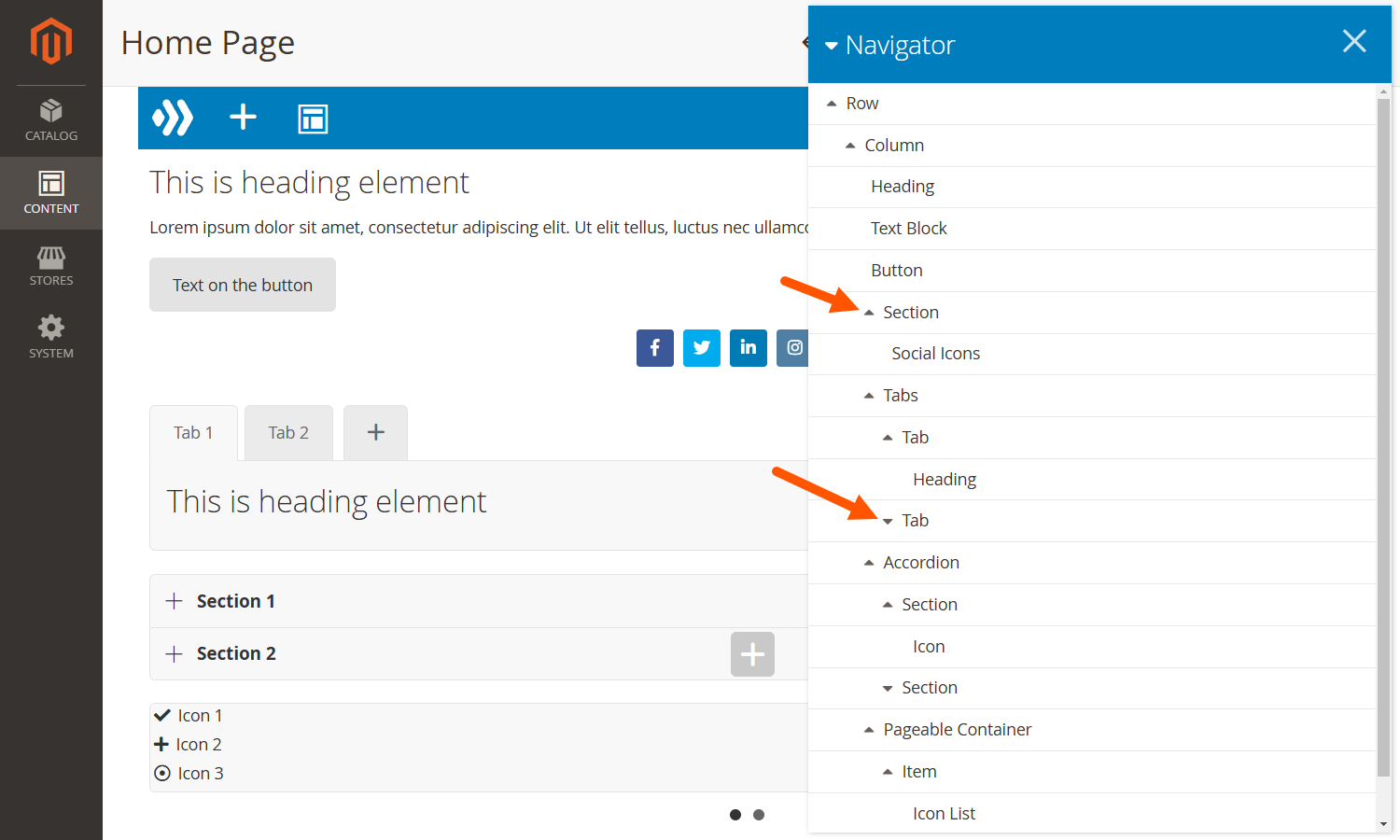
Collapse/Expand Elements
With container elements that can contain other elements, you can collapse/expand them to hide/show child elements. These elements include: Row, Column, Section, Tabs, Accordion, and Pageable Container.

Locate Elements in Builder
Double click on an element in the Navigator to automatically scroll the builder to that element.

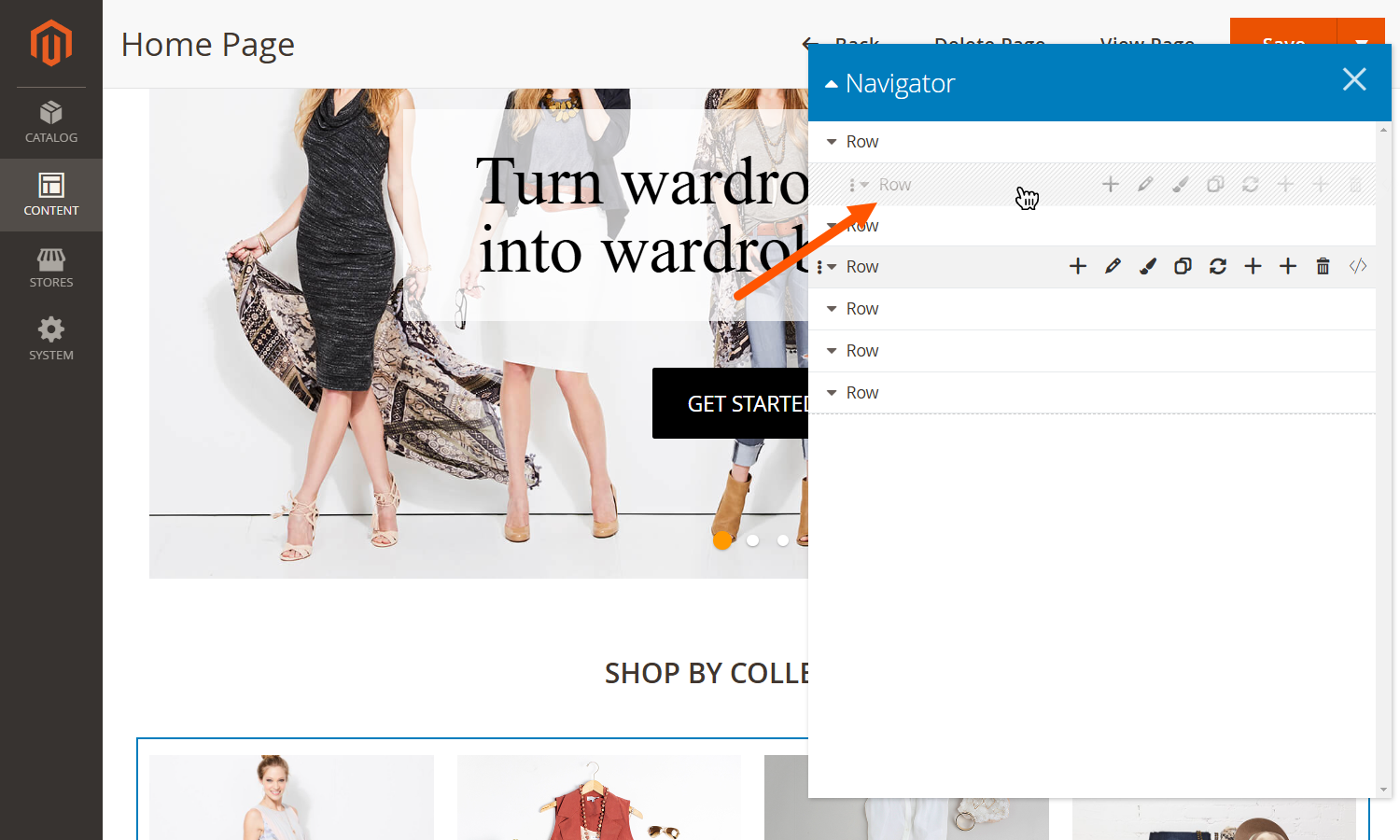
Rearrange Elements
Drag any element up or down and drop to move it to a new position.

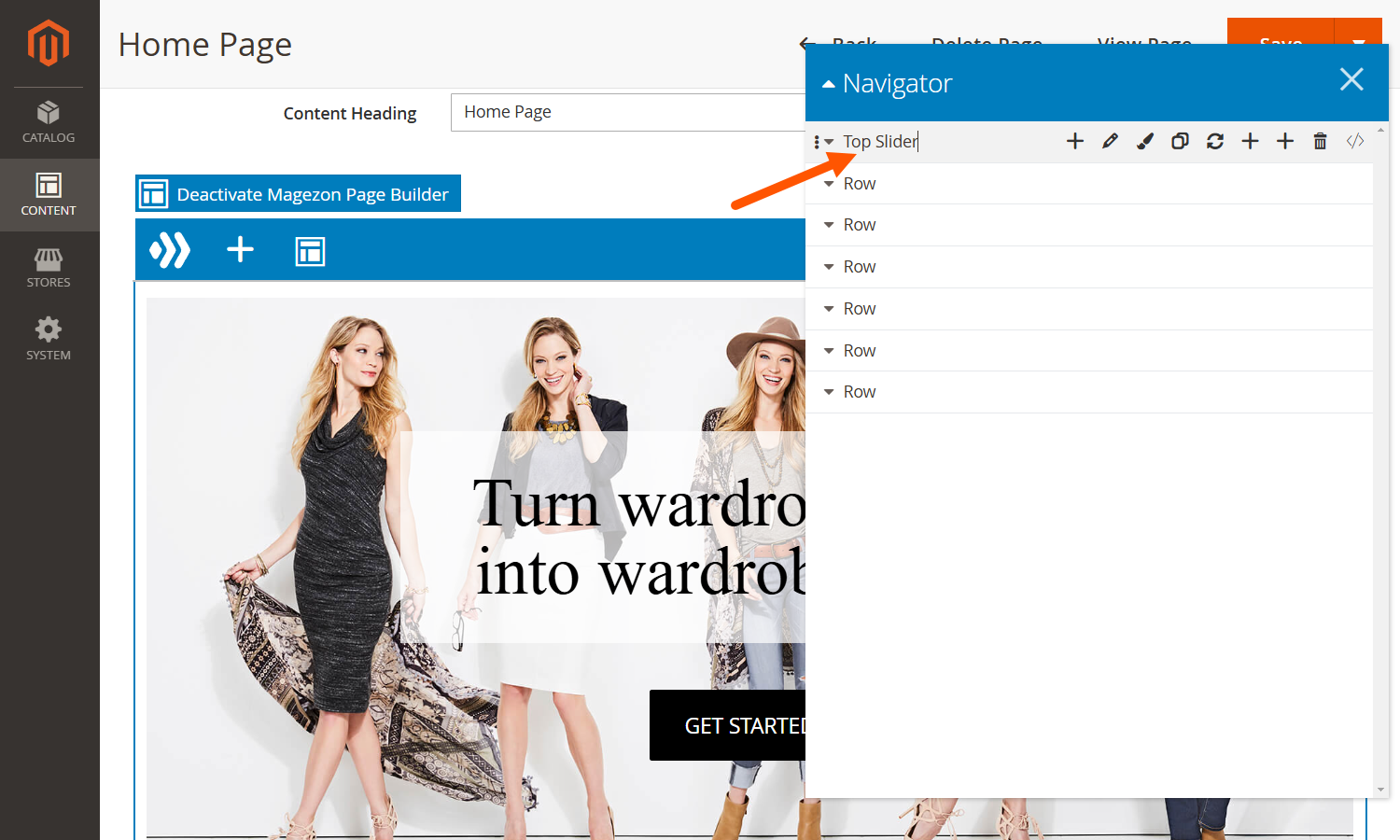
Rename Elements
Click in the element name and change it to help you easily identify the element at a later time. Editing an element name in the Navigator will automatically update it in the control bar and element settings and vice versa.

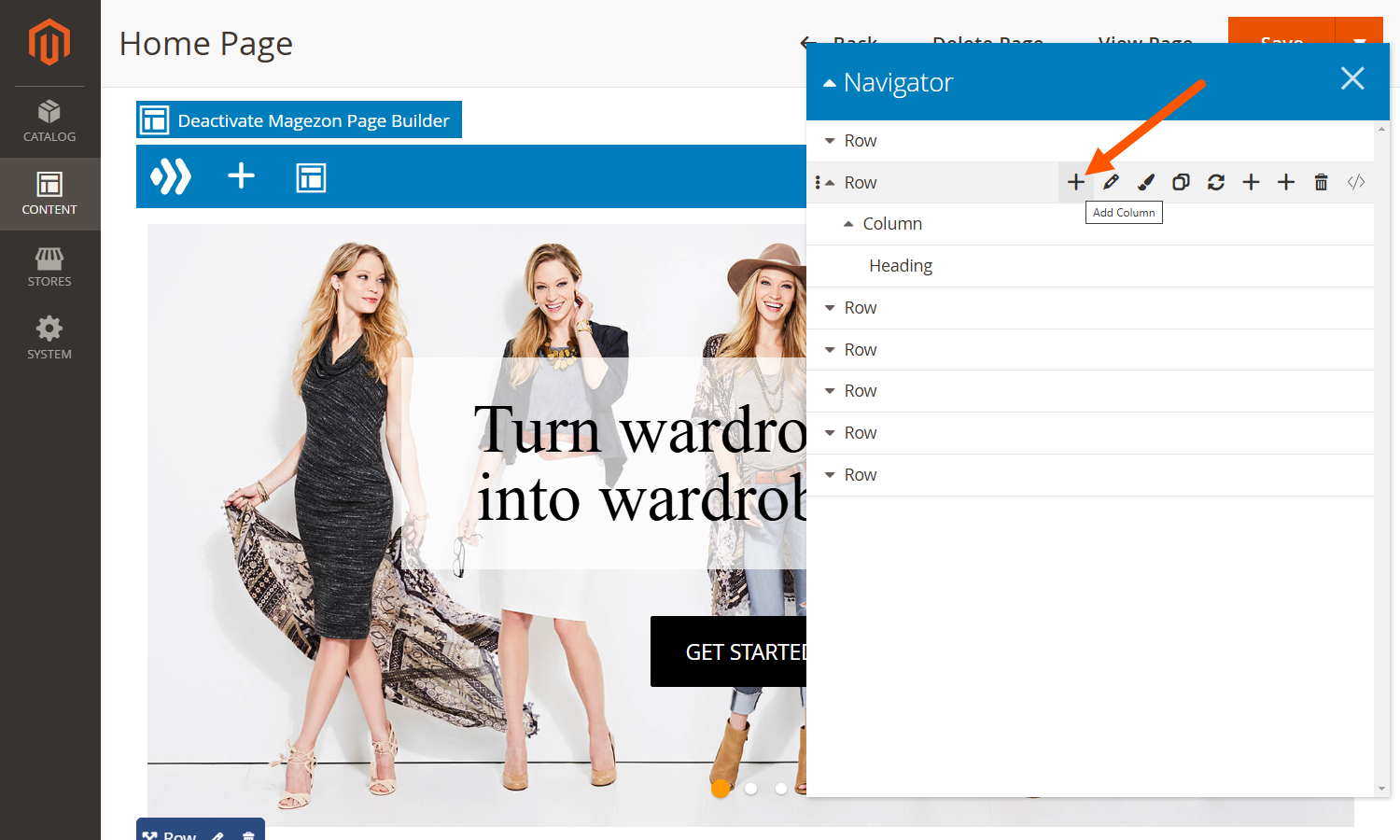
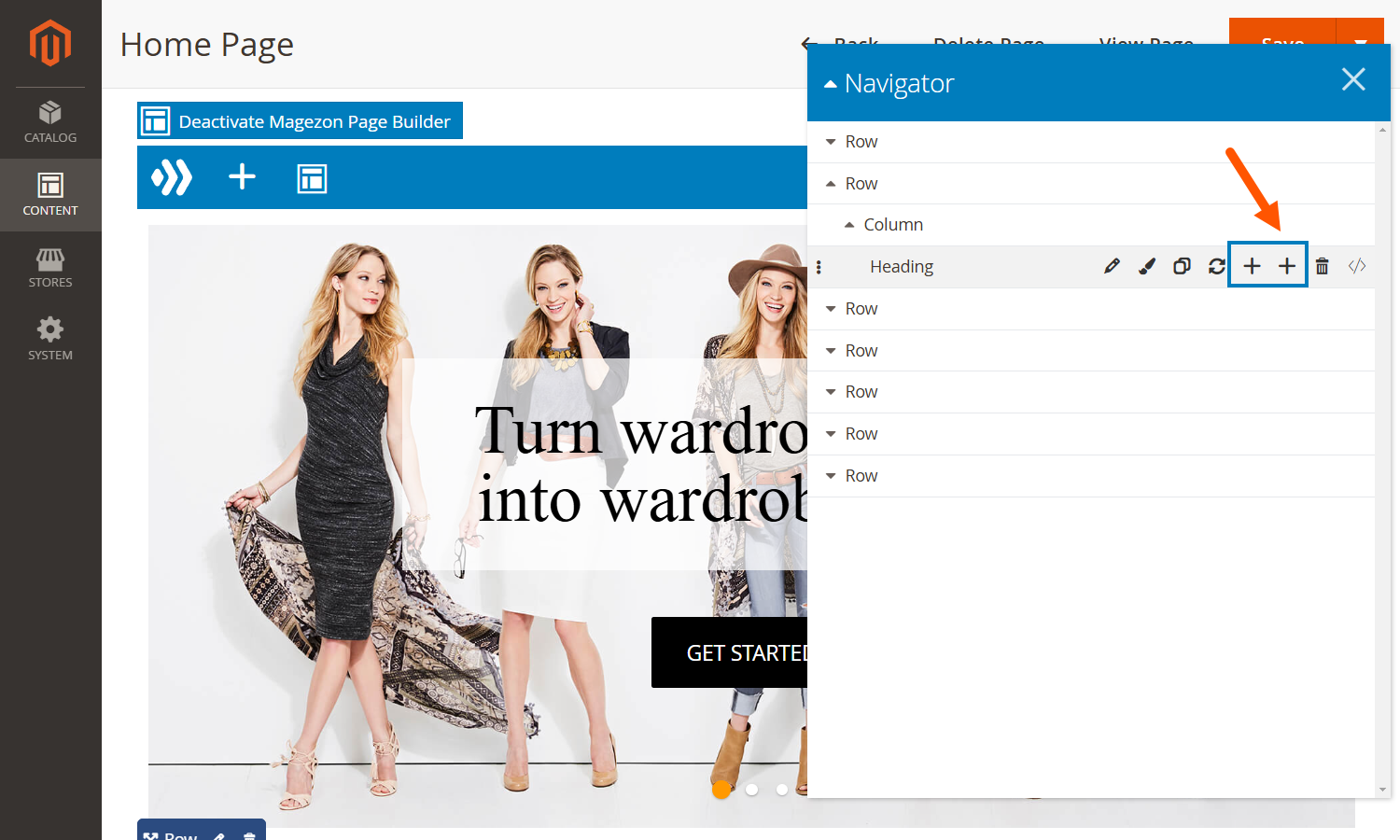
Add New Elements
With container elements, you can add child elements inside it. For example: add a new column inside a row, add a new element inside a column, add a new tab for the Tabs element and add a new element inside a tab.

Besides, insert another element above or below an element. For example, insert a new row above/below a row, or insert a button above/below a heading.

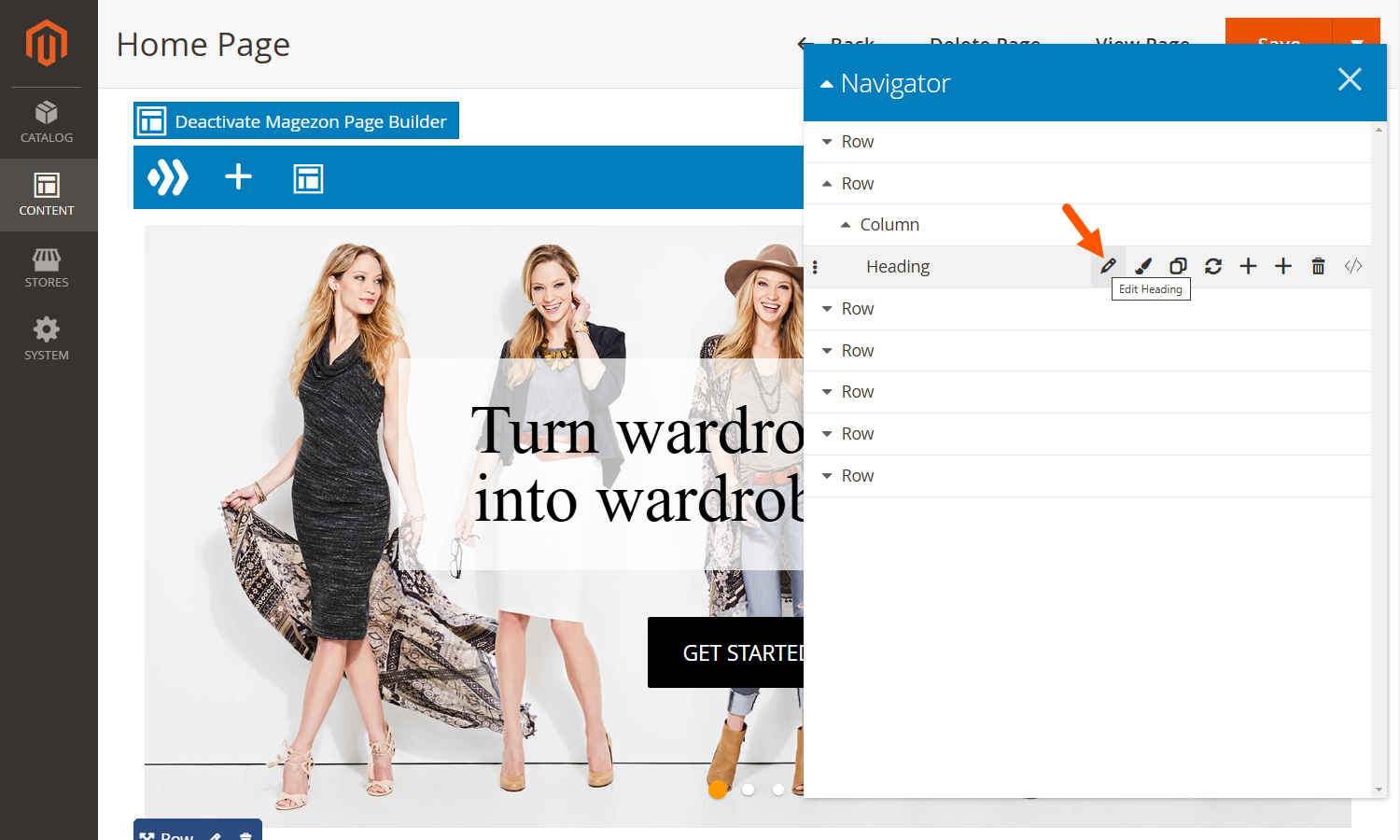
Edit Elements
Hover over an element and click the Edit icon to open its settings modal.

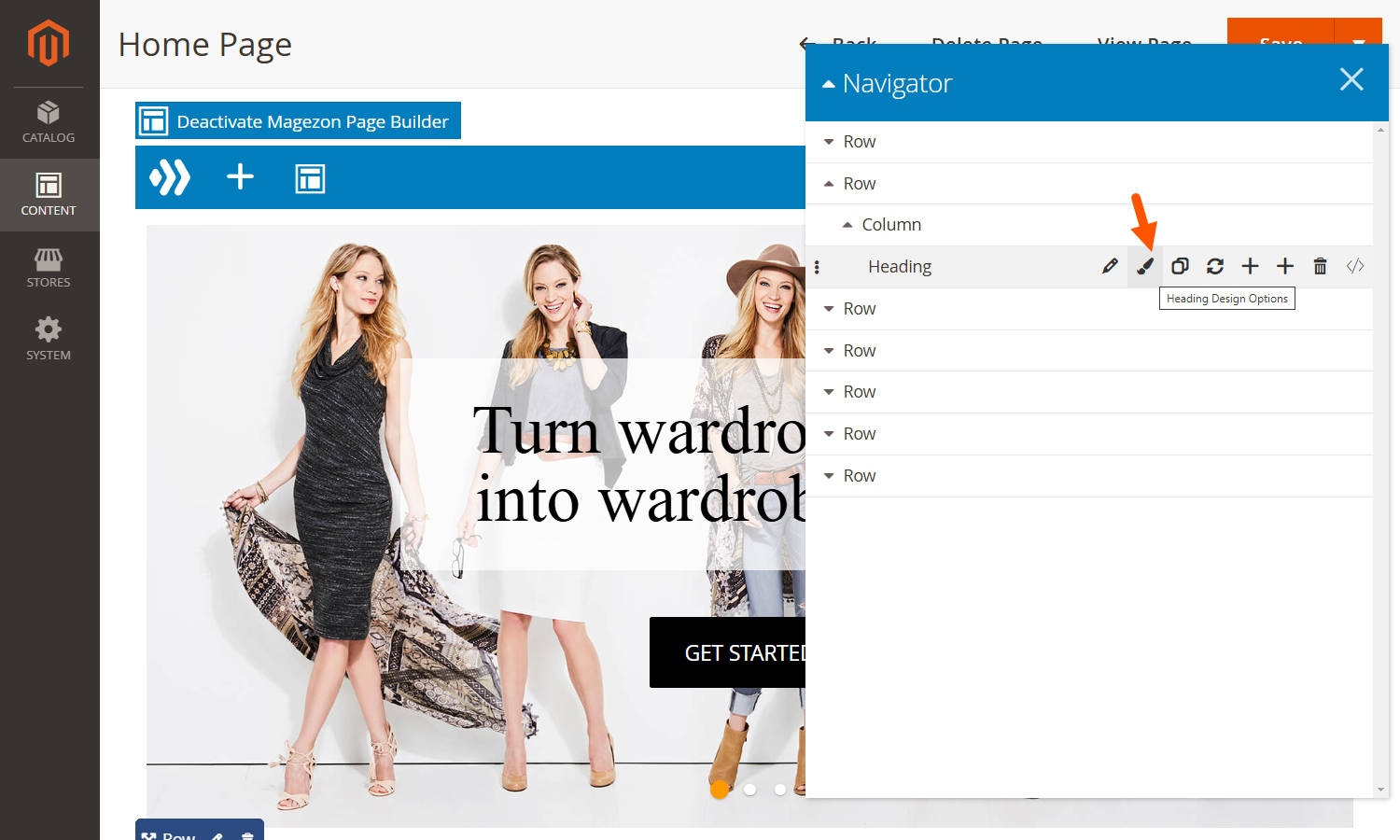
Or click the Design Options icon to quickly access the Design Options tab in the element settings modal.

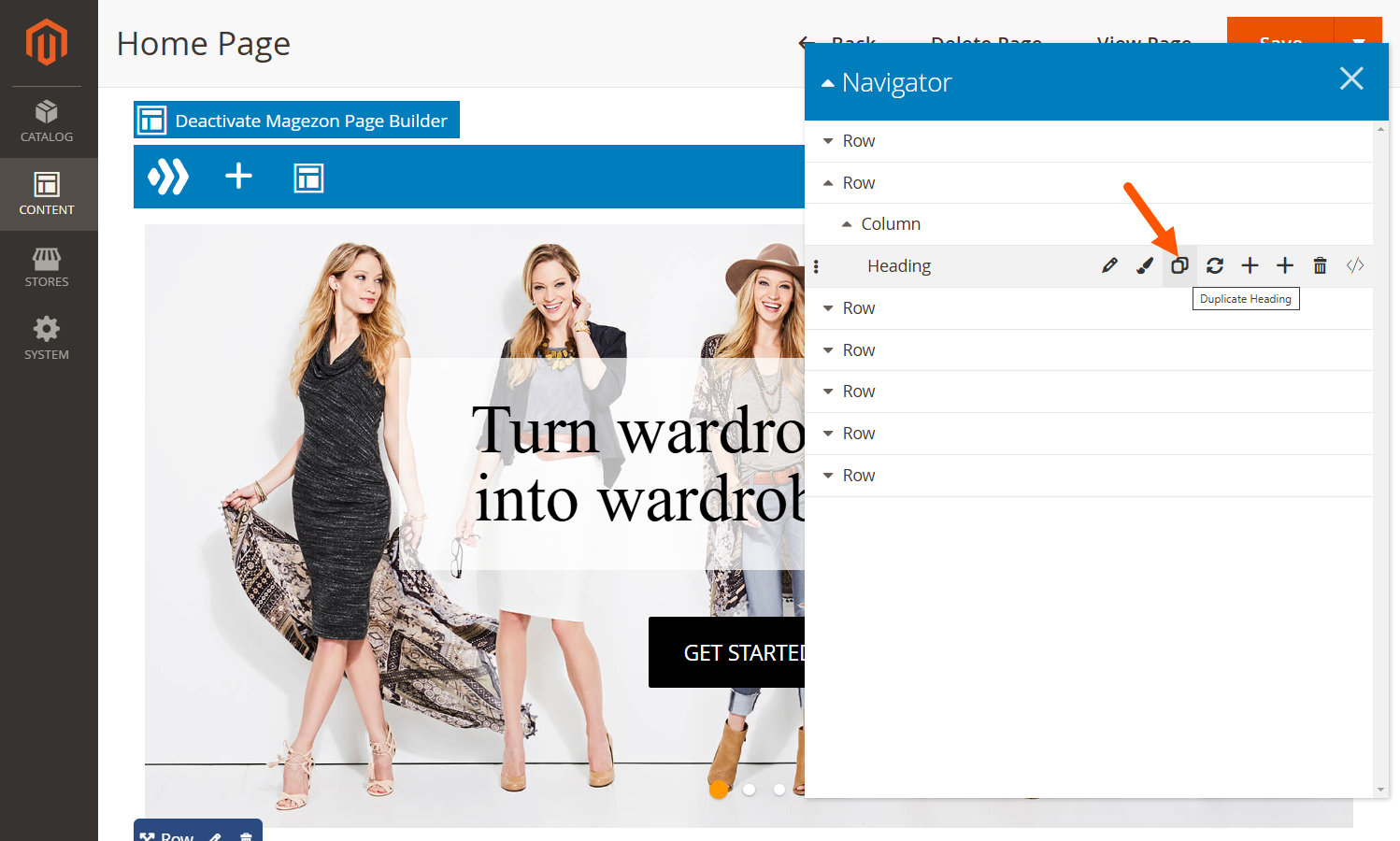
Duplicate Elements
Hover over an element and click the Duplicate icon to duplicate the element.

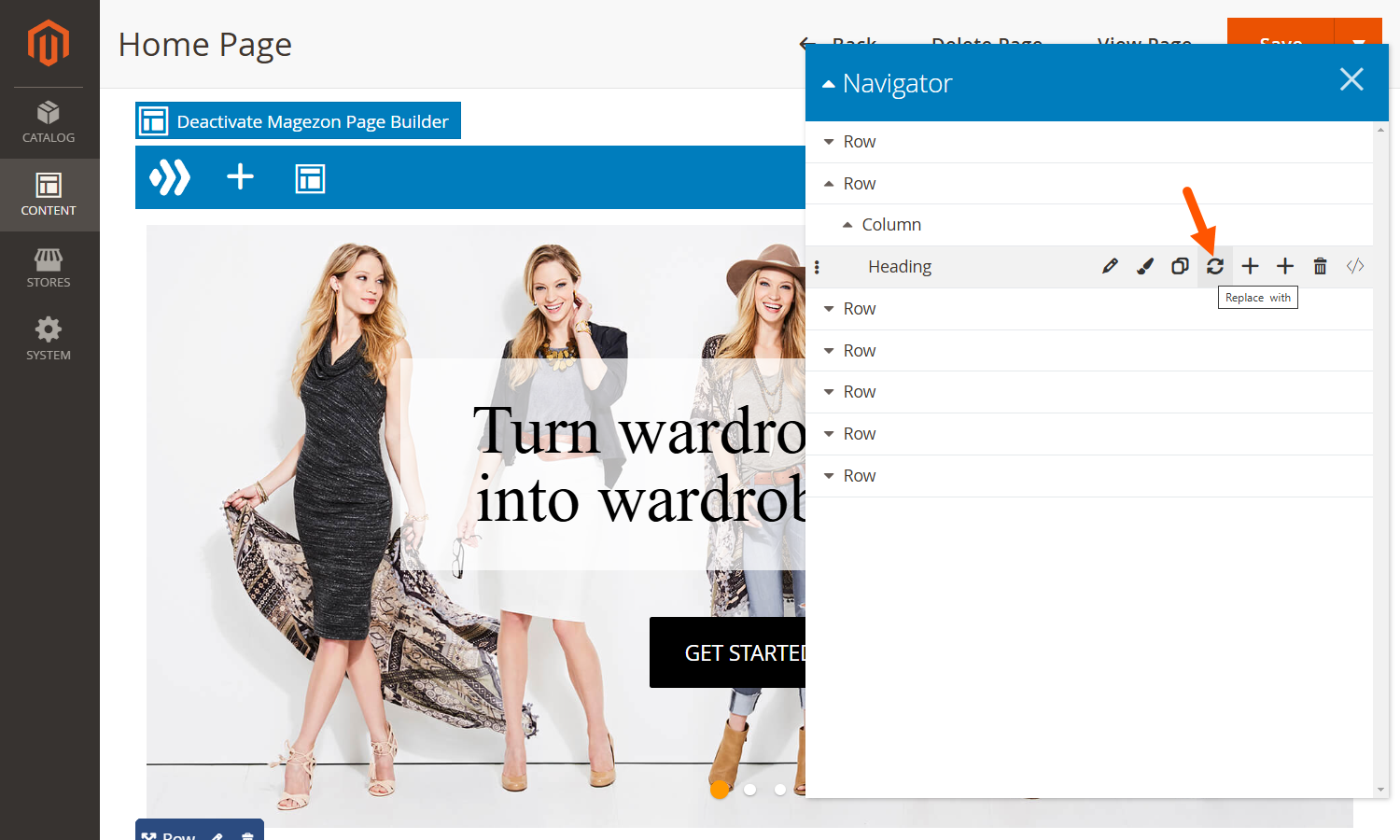
Replace Elements
Hover over an element and click the Replace With icon to replace the element with another one.

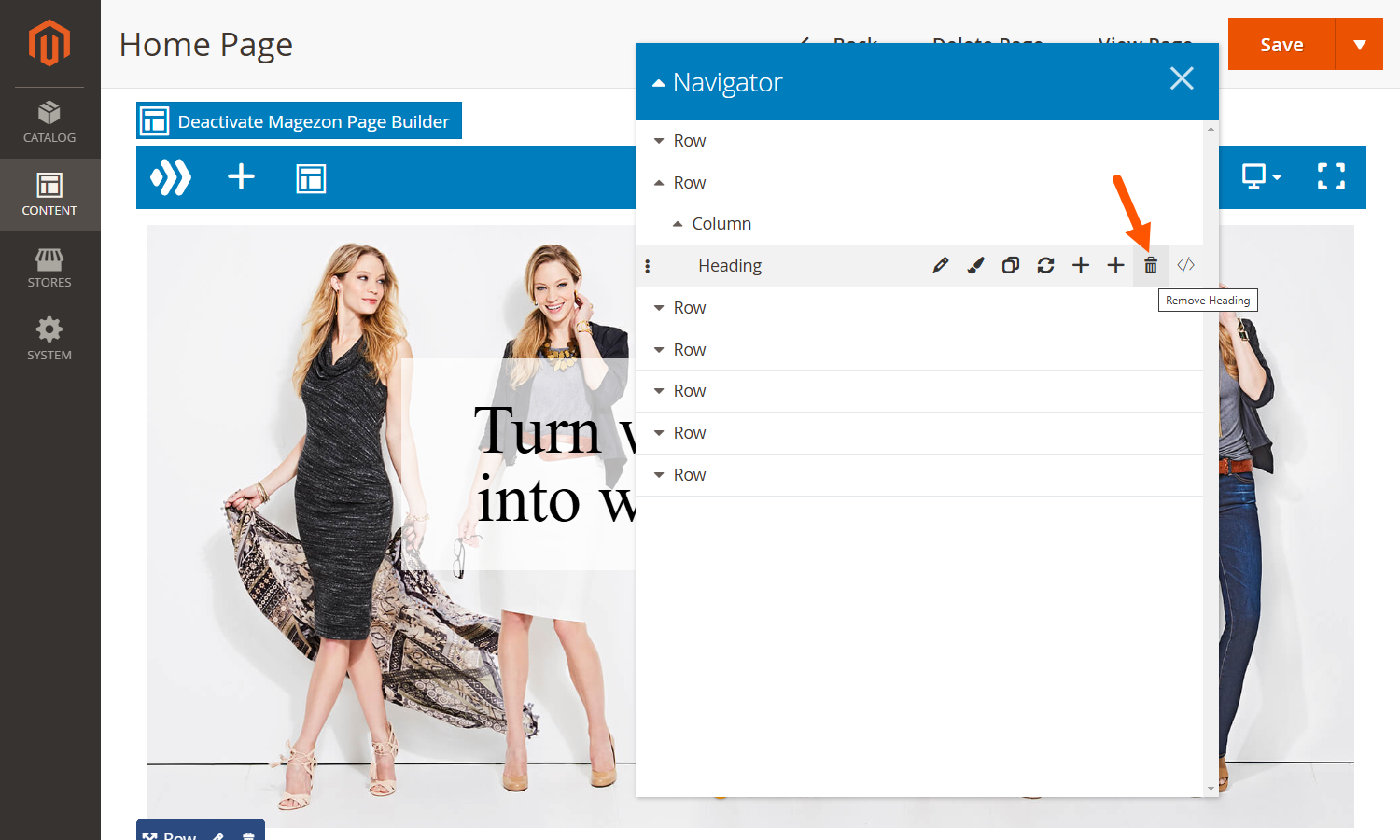
Delete Elements
Hover over an element and click the Remove icon to delete the element.

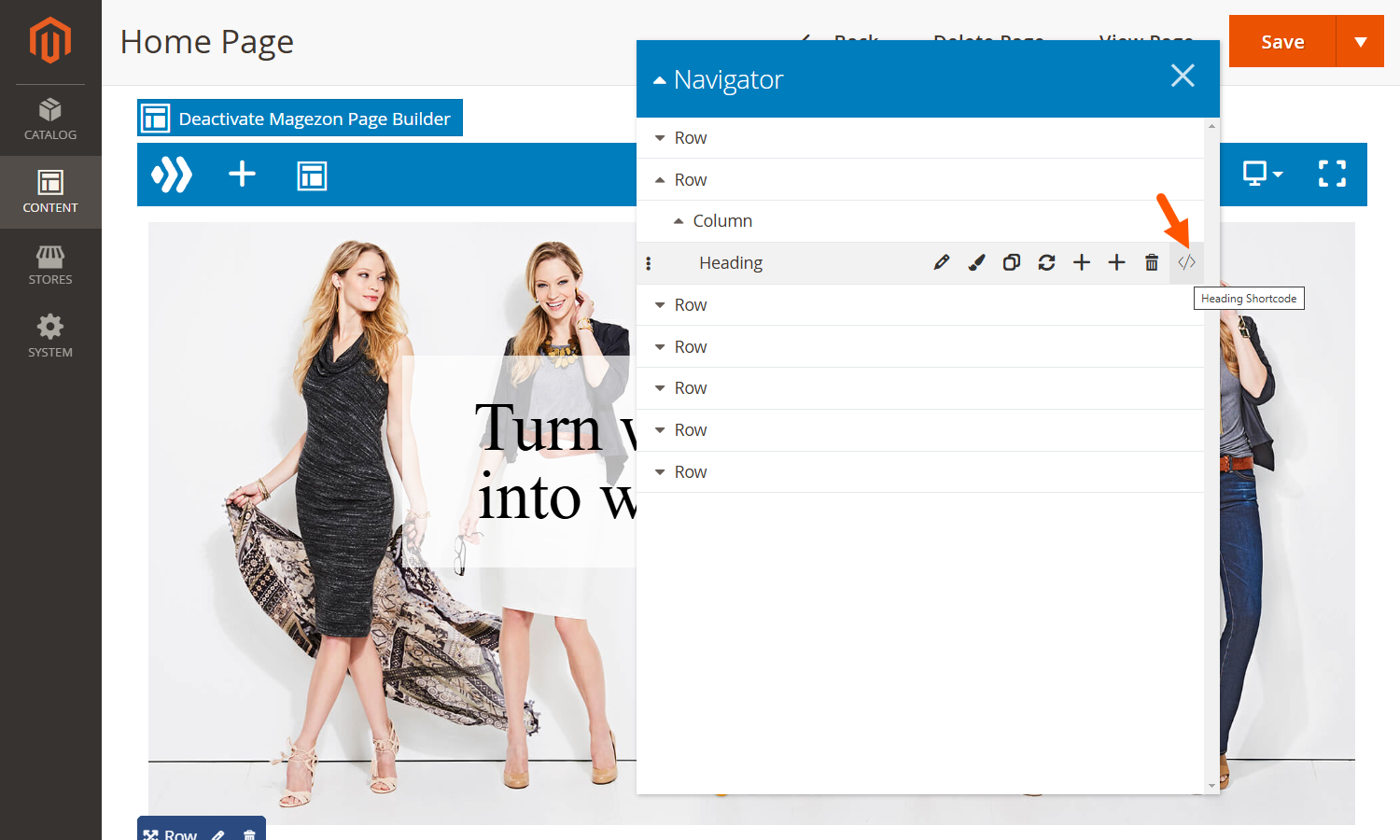
View Shortcode
If you install our Clipboard plugin, you can view an element short code from the Navigator.

To Sum Up
The Navigator is a powerful tool that can make your building process much easier and efficient. Just try it and experience yourself. If you need any support, don’t hesitate to contact us via [email protected].
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites




