Beside placeholder text, using tooltips is another way to provide further explanations about a form field. Tooltips are small boxes that will pop up when you hover over an element. Adding tooltips, therefore, will be preferred in case that you want to provide long details.
In this article, we’ll show you how to add tooltips to Magento 2 forms with Blue Form Builder.
Table of contents
How to Add Tooltips to Magento Forms
To get started, you need to install Blue Form Builder and create a new form.
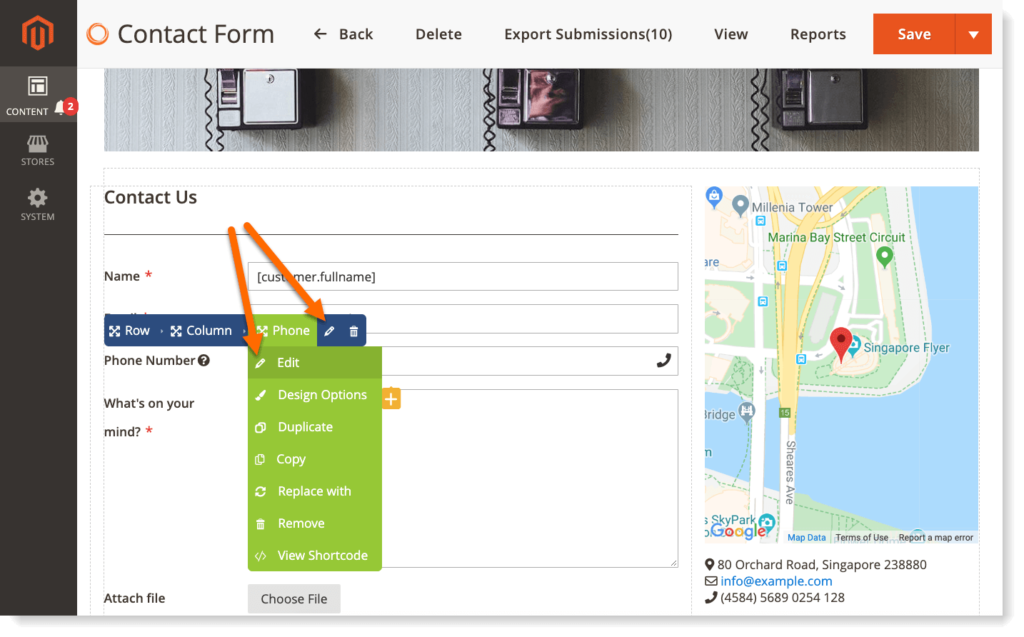
In the Magezon Blue Form Builder section, find the form field that you want to add a tooltip. Hover over this field, then hover over element name in the top bar appearing. Click Edit in the drop-down or pencil icon next to element name to open its settings.

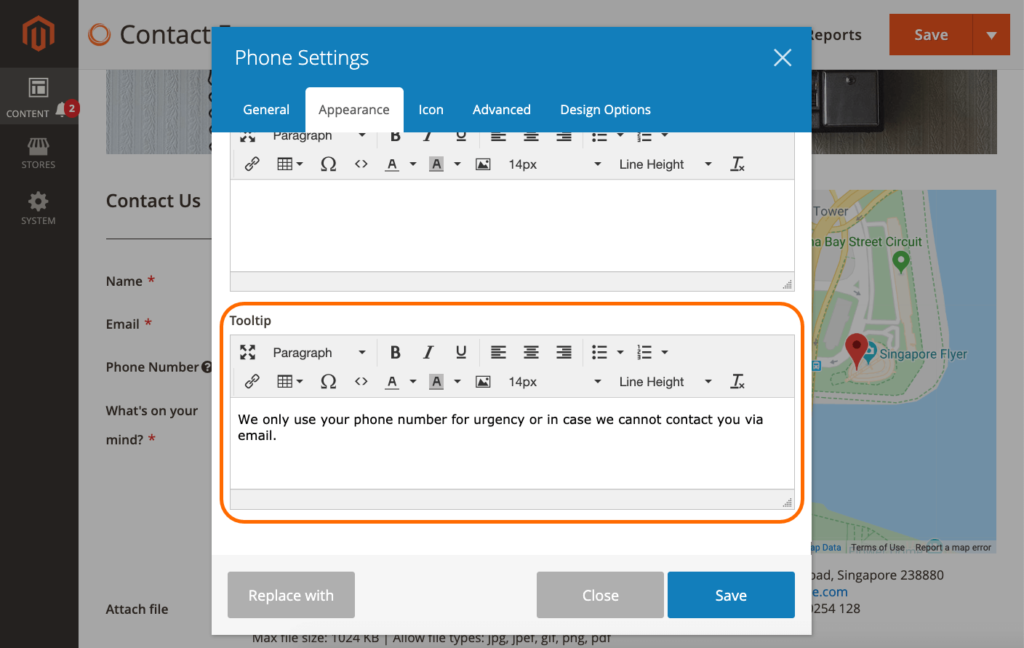
In the Appearance tab, you will see the WYSIWYG editor for Tooltip. Enter tooltip for the form field here.

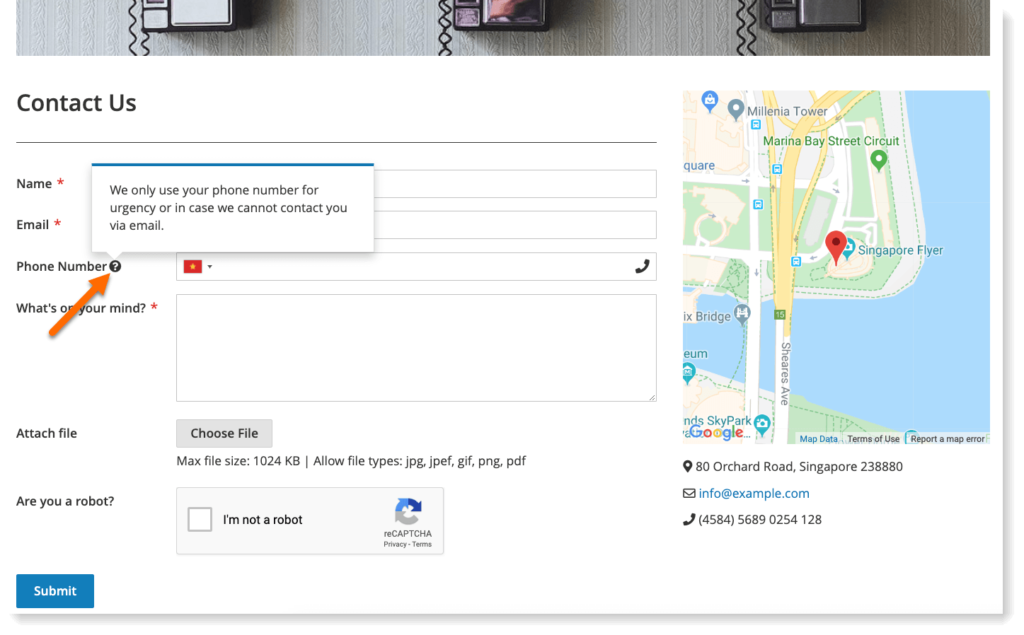
Let’s see how the tooltip looks on frontend:

Conclusion
In today’s article, we’ve looked at how to add tooltips to Magento 2 forms with Blue Form Builder. If you have further questions, please feel free to leave us a comment below.

Try FREE Blue Form Builder demo today
Create whatever type of Magento form in any style you want just in minutes. Just by drag & drop.
 Magezon Blog Help Merchants Build Comprehensive eCommerce Websites
Magezon Blog Help Merchants Build Comprehensive eCommerce Websites